How do you go from a money-making concept, and even an present enterprise, to an internet site that brings it to life on-line?
And, so as to add one more aspect to the equation, how do you do it with out any design coaching or experience?
A important step in making an internet site is one which you might have by no means heard of earlier than — wireframing.
Wireframes streamline the method of planning and creating an internet site, so you possibly can guarantee your closing product is gorgeous, extremely straightforward for guests and consumers to make use of, and doesn’t incur any pricey surprises or delays.
Even in the event you haven’t heard of this method, the good information is wireframing doesn’t require complicated design instruments or a profession in consumer expertise…simply an understanding of the method, a strong technique for pulling it off, and some tips on what to keep away from so that you don’t get into the weeds of net design the place it’s straightforward to turn out to be misplaced.
Don’t wing it, wireframe it. We’ll present you the way, proper now.
The What and Why Behind Wireframes
A wireframe is a simplified, visible information used within the early phases of designing an internet site, app, or digital product. It outlines the fundamental construction and format, specializing in performance and consumer move quite than particular visible design components.
The aim of a wireframe is to map out key parts (assume menus, buttons, and content material areas) and present how these components relate to 1 one other. By stripping away ornamental particulars, wireframes provide help to work by means of and ultimately make clear the reasoning behind format and design selections: making a strategic basis for a rock-solid closing web site.
Listed here are simply the highest most vital causes to take a sec and make investments a little bit time and vitality into this section of the web site creation course of.
Save Cash and Time
Making adjustments and fixing errors on a wireframe is a lot less complicated, quicker, and extra inexpensive than fixing them on a fully-designed and launched web site!
Optimize the Person Expertise
Wireframes can assist you collect suggestions from actual potential customers in addition to skilled designers, so you possibly can actually nail down the design, performance, and general consumer expertise (UX) earlier than the construct even begins.
Prioritize Your Belongings and Objectives
Wireframing is to web site constructing what outlining is to essay writing. It helps you set up your web site’s property, set up a transparent hierarchy that prioritizes your most crucial options and data, and ensures each design choice is aligned along with your final web site purpose —from creating model consciousness to creating on-line gross sales and all the things in between.
Creating your first web site wireframe will take time. Nevertheless, taking that point to iron out points now will give your web site a a lot better probability of successful over browsers down the road.
Right here’s how we suggest you make investments your upfront time for optimum affect.
1. Conduct Goal Person and UX Design Analysis
Earlier than you formally begin drafting your wireframe, it’s useful to do a little analysis.
For starters, you’ll wish to know who your target market is, to assist decide which options must be most distinguished in your web site in order that guests can discover what they want.
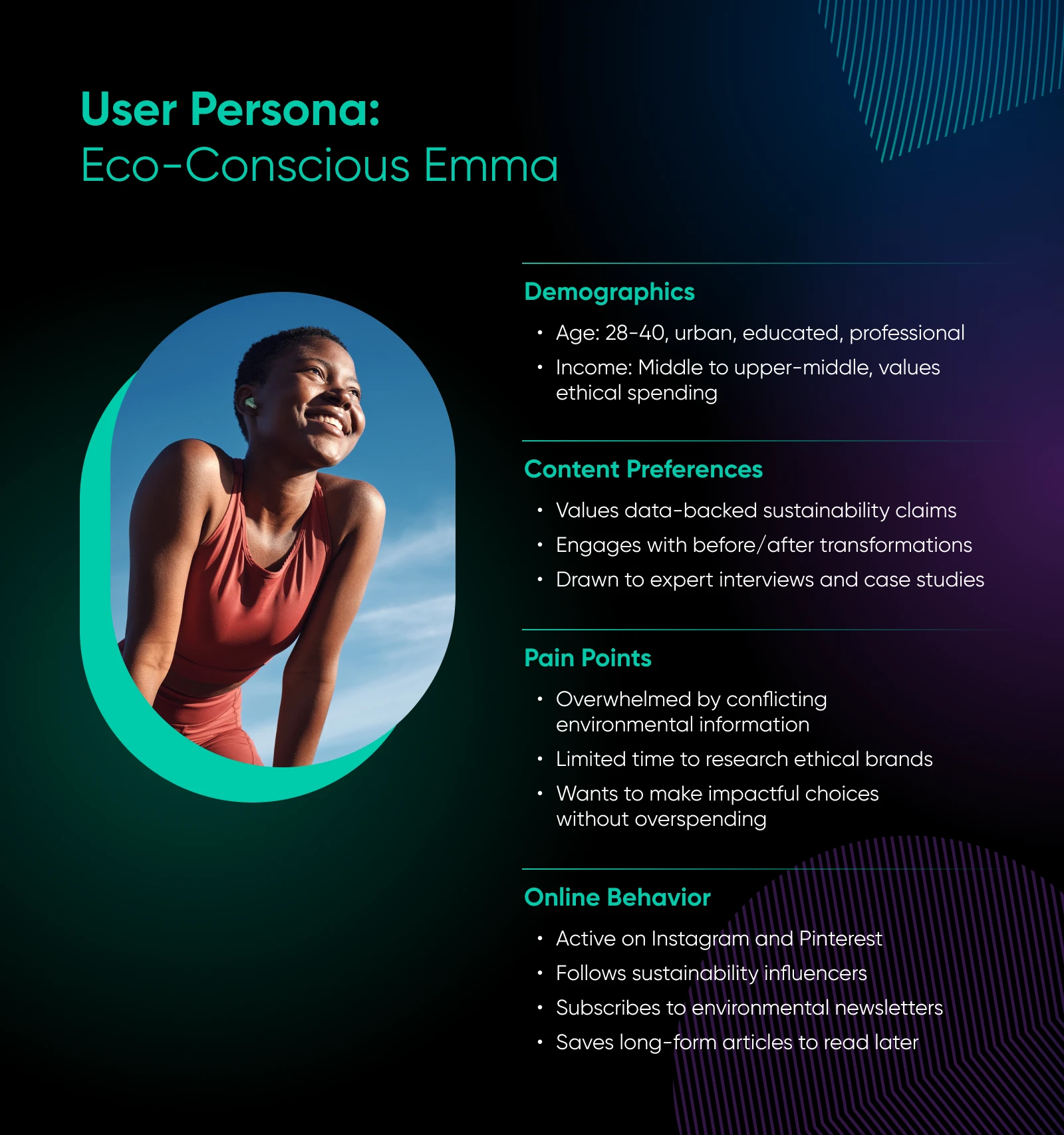
Person personas could be a useful design software for this course of. Attempt creating some on your potential consumer teams so you may have a reference you possibly can return to all through the wireframe design course of. Personas may assist create a advertising technique afterward, so grasp on to them.

It’s additionally sensible to brush up on the core components of net design. You don’t wish to go too far outdoors the field in the case of designing your web site, as customers discover it simpler to navigate an internet site that usually follows conventions.
On the identical time, you don’t wish to fully ignore present UX design developments. Conduct an web search to seek out an up-to-date article detailing what’s “in” for cutting-edge and well-performing web sites.
Collectively, this analysis and persona planning will present insights into what you wish to ultimately embody in your web site and the way it might be laid out.
Associated Article: How To Discover and Interact With Your Goal Viewers On-line
2. Decide Optimum Person Flows
A consumer move refers back to the path a customer takes to finish a particular purpose in your web site. So, for instance, if in case you have an e-commerce web site, one consumer move may prolong from a particular product web page to the top of the checkout course of.
Figuring out the important thing duties customers should full in your web site can assist you create probably the most simple consumer move for every potential purpose. These flows will then let you know what sort of content material and interactions your web site wants —creating the skeleton of your soon-to-be wireframe.
That mentioned, it may be laborious to get into the thoughts of a hypothetical consumer. Asking your self these questions can assist whenever you’re attempting to work out your major consumer flows:
- What issues do you propose to resolve for customers? What objectives may they be hoping to attain by coming to your web site?
- How are you going to set up your content material (reminiscent of buttons, hyperlinks, and menus) to assist these objectives?
- What ought to customers see first once they arrive in your web site, which can assist orient them and allow them to know they’re in the suitable place?
- What are the consumer expectations for a web site like yours?
- What name to motion (CTA) components will you present, and the place are you able to place them so customers will discover?
3. Draft Your Wireframe
Now that you simply’ve gathered the important thing info on your wireframe, you can begin drafting.
Understand that the aim of this activity is to not create an entire design on your web site. You’re focusing solely on UX and how one can create pages which are straightforward to navigate because the consumer strikes towards a conversion.
To that finish, your wireframe ought to embody options and codecs which are vital to how your customers will work together with and make use of your web site. These may embody:
- A format: noting the place you’ll place any photos, branding components, written content material, and video gamers
- Your navigation menu: Together with a listing of every merchandise it is going to embody and the order during which they are going to seem
- Any hyperlinks and buttons: That must be current on the web page
- Footer content material: Equivalent to your contact info and social media hyperlinks
- Dynamic components: Like search options and dropdowns, and the way they’ll work together with the remainder of the positioning
Your solutions to the questions within the earlier step will seemingly assist with this stage of the method as properly. Keep in mind to contemplate net design conventions (particularly in the case of web site accessibility), consumer expectations, and data hierarchies when putting these components in your web page.
There are two major strategies for creating wireframes: by hand or digitally.
If you happen to’re going with the previous possibility, all you want is a solution to write to get began. If you happen to favor a low-tech resolution, paper and pen, whiteboard, and even sticky notes and a clean wall are a good way to kick off a easy wireframe for brainstorming. You possibly can at all times improve to a extra detailed and practical model later utilizing digital wireframing instruments.

If you happen to plan on constructing your web site your self following the wireframing section, you might not have to ever create a extra sturdy model of your wireframe. Nevertheless, in the event you’ll be bringing in anybody else for the technical creation, will probably be useful to maneuver your first draft onto a platform the place it may be shared and developed.
Listed here are some instruments for getting your wireframe on-line:
Wireframe.cc
For first time wireframers, a free software reminiscent of wireframe.cc is a superb match. You possibly can create straightforward designs with the drag-and-drop interface and annotate your drafts so that you don’t overlook vital info.
Wirify
An alternative choice is Wirify, a bookmarklet that you would be able to add to your browser. This software’s interface turns present net pages into wireframes. Use it to create examples upon which to base your individual new wireframe, or apply it when redesigning an present web site.
Balsamiq
If you happen to’re prepared to spend a little bit cash, you may look into Balsamiq. It boasts an easy-to-use, collaborative wireframing interface, nice for enterprise homeowners who intend to collaborate on wireframes.
4. Flip Your Wireframe Right into a Mockup or Prototype (Non-obligatory)
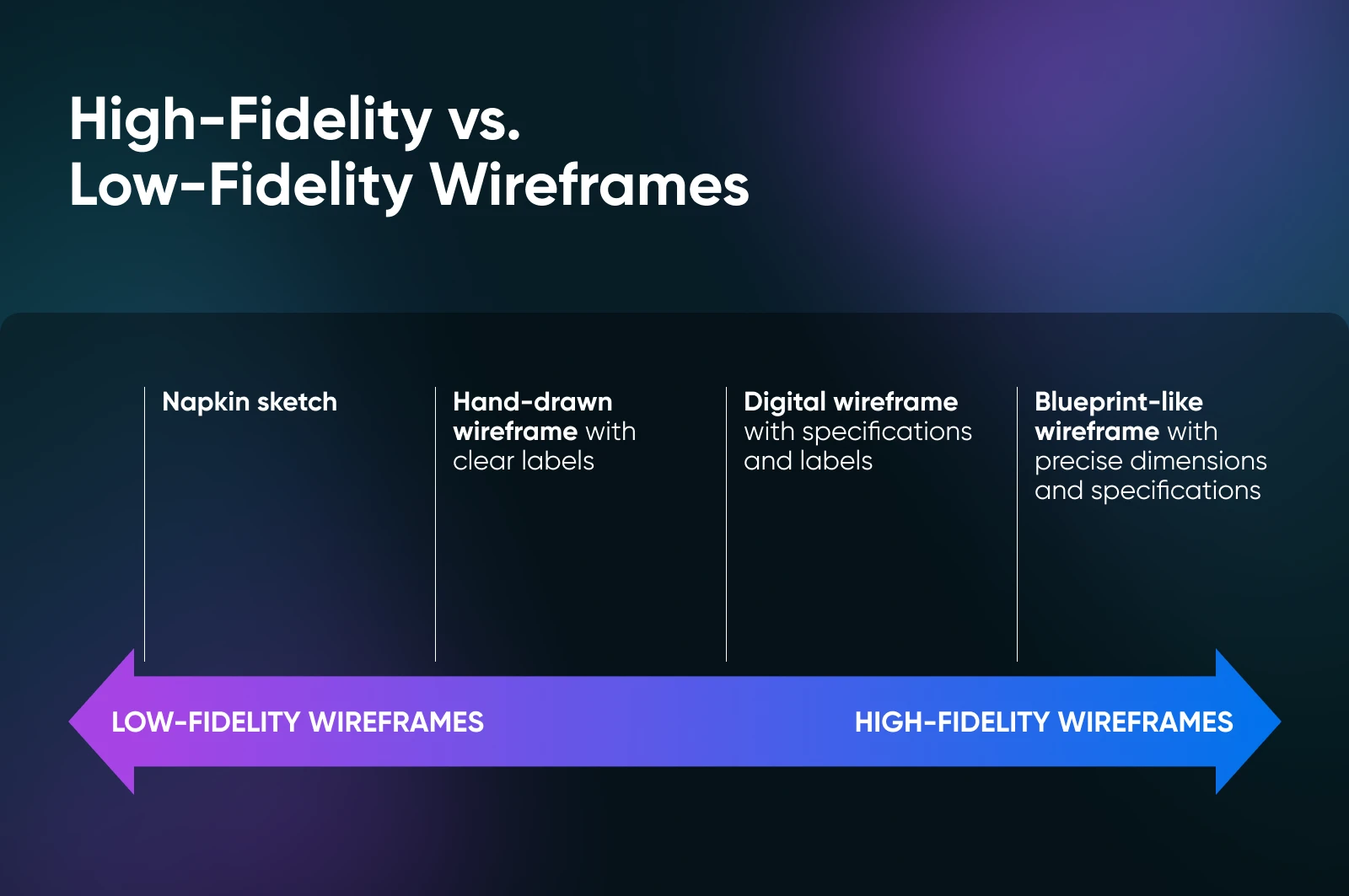
Wireframes can exist anyplace on the spectrum between low-fidelity and high-fidelity designs.

Low-fidelity wireframes could also be so simple as a hand-drawn sketch on the again of a serviette, illustrating the fundamental format and data structure of a web page or product.
Excessive-fidelity wireframes might embody extraordinarily particular particulars, like actual specs and pixel placement. It’d find yourself trying extra like a blueprint you’d use to construct a home.

The place your wireframe lands on this spectrum relies on how you propose to make use of it. Simply getting your ideas so as earlier than pulling off a DIY net design with a fast WordPress theme? You may not have to go all in on an in depth, digitized model.
However in the event you’re engaged on a extra complicated undertaking you propose at hand over to a designer or improvement staff, you might have to take your wireframe a step additional.
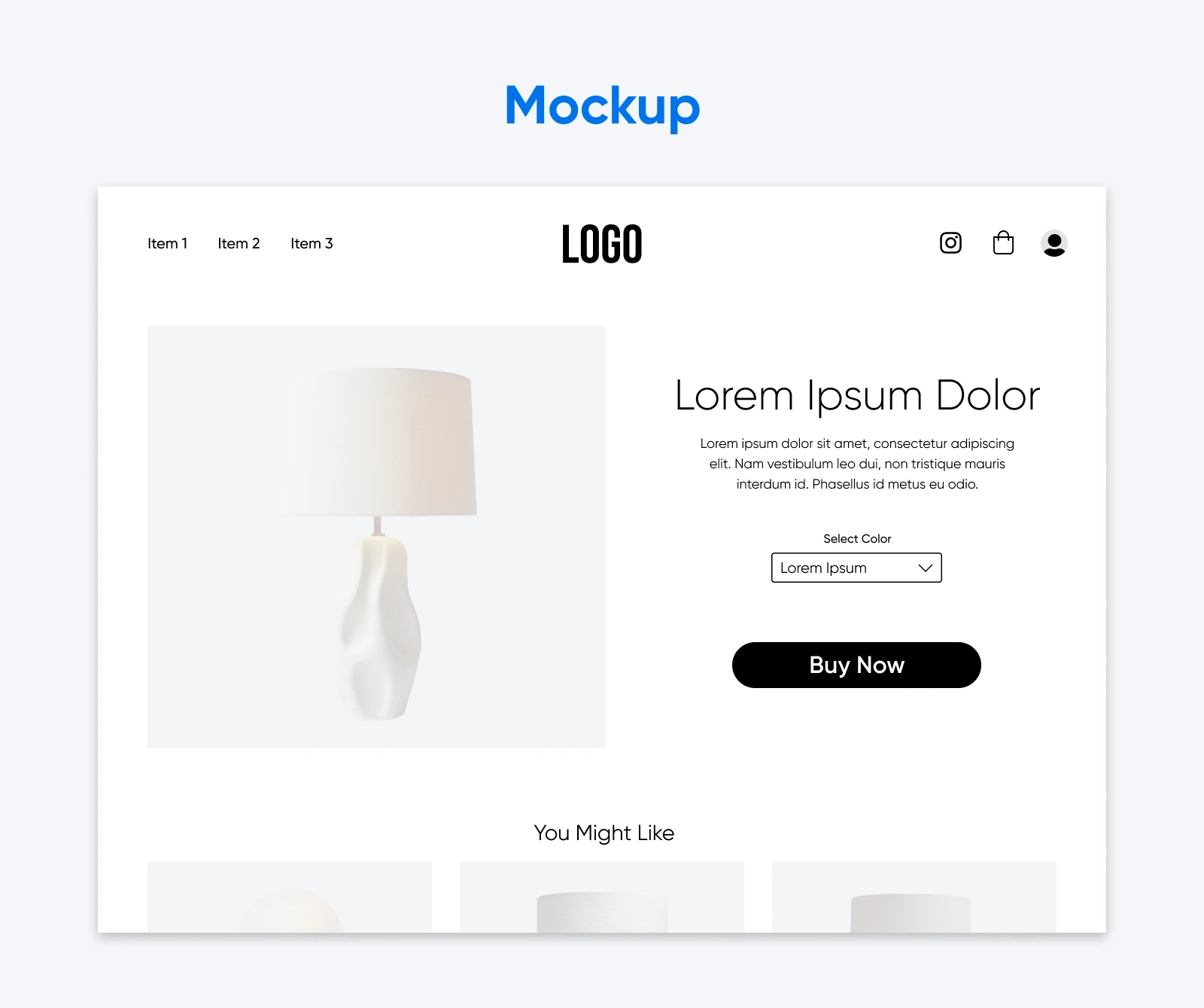
Mockups apply particular design decisions to your wireframe. They typically embody colours, fonts, and pictures to deliver the design nearer to completion. Or they use placeholders for issues like photos and textual content (e.g., “Lorem ipsum”).
A mockup is a static picture that’s helpful for understanding how the ultimate product will look visually, however doesn’t provide help to perceive what it is going to really feel like to make use of it straight.
Listed here are some instruments for layering a little bit extra pizzazz into your wireframes:
Sketch
An excellent-flexible digital “canvas,” stackable components, and extra sturdy options make it straightforward to make use of Sketch to create precise design components from scratch in addition to translate uninteresting wireframes to vivid, on-brand representations of your future web site.
Visme’s Mockup Generator
With templates and an easy-to-use design interface, even people with no UX expertise can use Visme’s Mockup Generator to enter fonts, colours, graphics, and extra to higher visualize what the ultimate pages of their web sites could appear like.

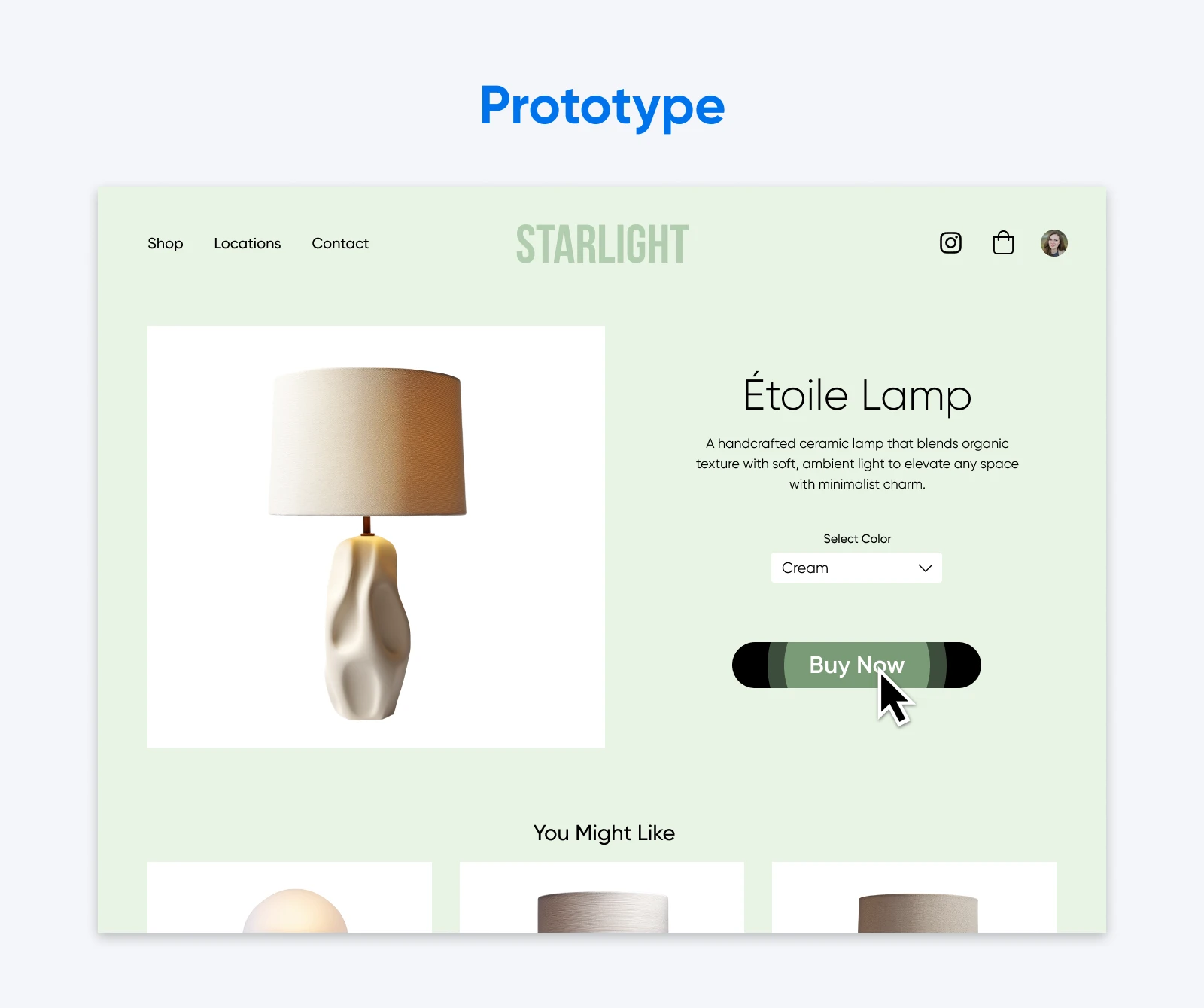
Then there are prototypes. These are semi-functional variations of an internet site that usually implement the deliberate design and a few components that permit you to take a look at anticipated consumer conduct.
Making a prototype is commonly important for extra complicated design initiatives, because it allows you to take a look at precise performance and collect suggestions from customers.

Prepared to truly deliver the concept of your web site to life and make these closing tweaks earlier than transferring on to design improvement? These instruments will provide help to construct an awesome prototype:
Figma
Figma is a complete and collaboration-first design software that makes it straightforward to create easy wireframes, and even construct interactive prototypes (amongst many different issues!).
Uizard
Uizard makes use of AI to remodel sketches, screenshots, and even easy textual content prompts into high-fidelity wireframes that you would be able to navigate by means of to achieve an concept of how the ultimate web site expertise will really feel.
5. Check, Check, Check!
As soon as your preliminary wireframe (or mockup or prototype at this level) is accomplished, you’ll have to conduct some testing. This can provide help to decide if it has achieved its purpose of mapping out your web site’s most vital consumer flows.
Along with strolling by means of every move by yourself, there are additionally instruments that may present extra goal usability testing on your wireframe:
Lyssna
Use Lyssna to see how actual folks react to your design. You possibly can collect each behavioral knowledge and considerate consumer suggestions to make evidence-backed changes that can assist your future web site work extra successfully.
Maze
Import a design from Figma, Sketch, or one other website-planning software into Maze to acquire insights reminiscent of an general usability rating, heatmap outcomes that present how actual customers navigate your format, and even metrics like time-on-screen.
Wireframe Examples (3 Ranges)
In search of some inspiration? Listed here are a number of wireframe examples with various ranges of element to offer route and imaginative and prescient on your personal work.
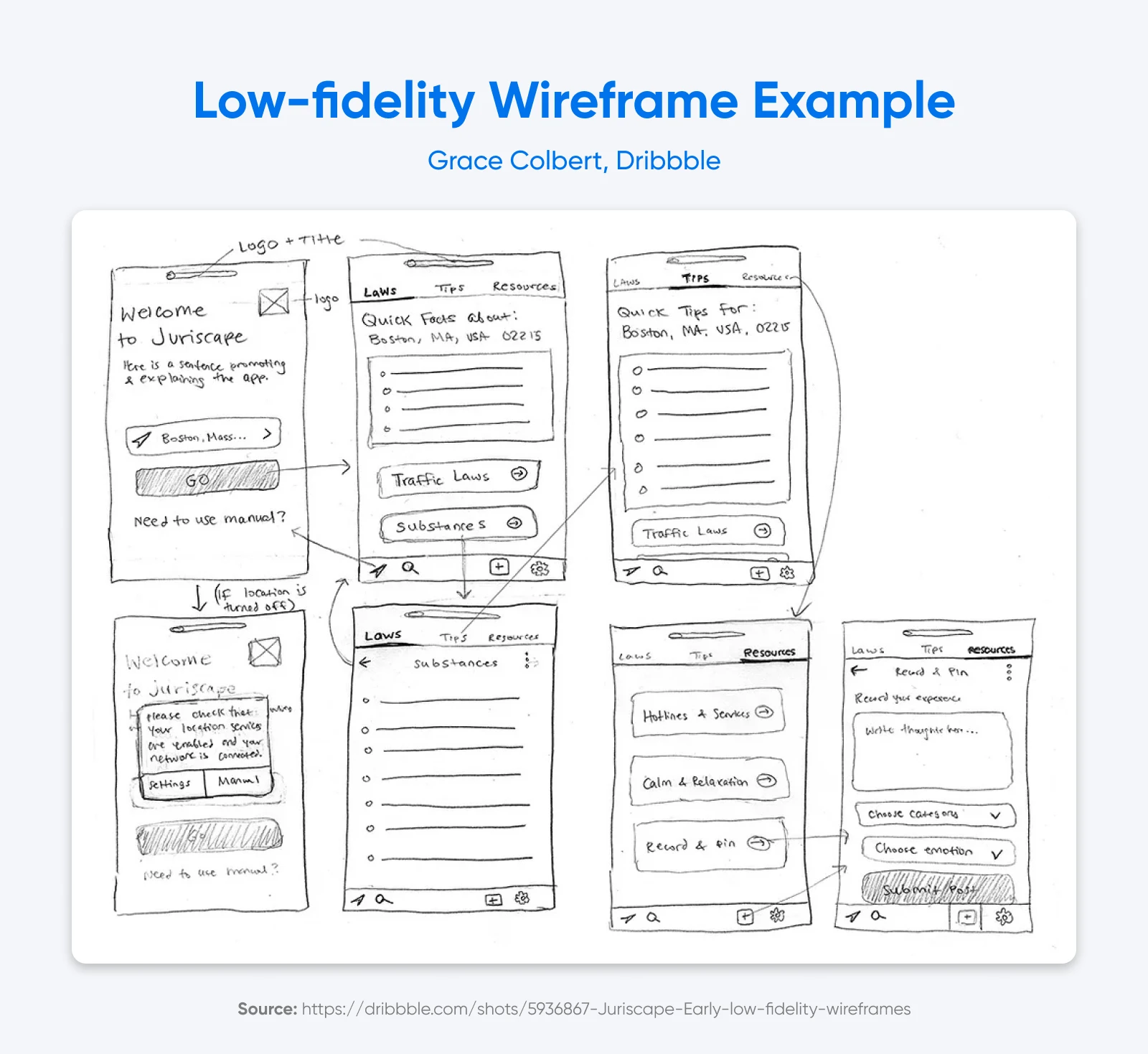
Low-Constancy Wireframe
First up: this low-fi, hand-drawn cellular app design by Grace Colbert on Dribbble demonstrates that even the lowest-tech wireframe can successfully convey how all of the totally different pages and options ought to work collectively.
When creating your web site, this stage of element ought to information you in guaranteeing that each one your performance is in place. It’s fast, versatile, and excellent for brainstorming or working by means of early concepts earlier than locking something in.

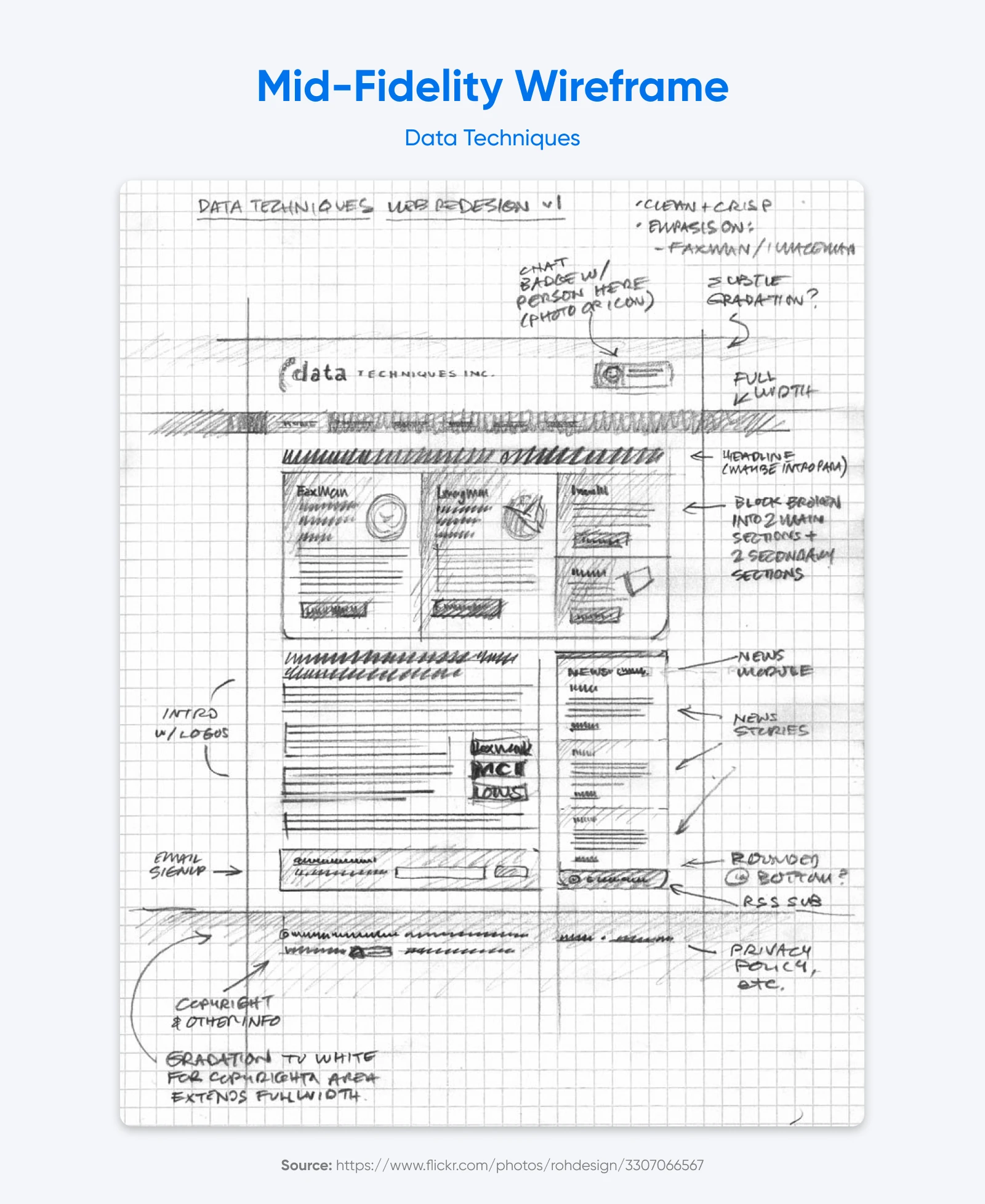
Mid-Constancy Wireframe
This mid-fidelity wireframe for Knowledge Methods hits that candy spot between serviette sketch and polished mockup. It could be hand-drawn, however the usage of graph paper and detailed labeling helps maintain issues organized and exact. If performed on a pc, it is going to most likely keep in greyscale, to maintain the concentrate on the format.
In comparison with a low-fi wireframe, this model provides construction, move, and annotations that make it simpler to see how the total homepage may come collectively. You possibly can spot all the things from navigation components and content material blocks to function callouts and publication signups, giving a clearer sense of format and priorities with out getting misplaced in design particulars or copy.
This stage of wireframe is a superb checkpoint: refined sufficient to share with stakeholders or collaborators, however nonetheless versatile sufficient to evolve.
Nerd Observe: In case your undertaking doesn’t want it, then don’t sweat it! In actual fact, most designers go straight from Low-Constancy to Excessive-Constancy or a prototype web site.

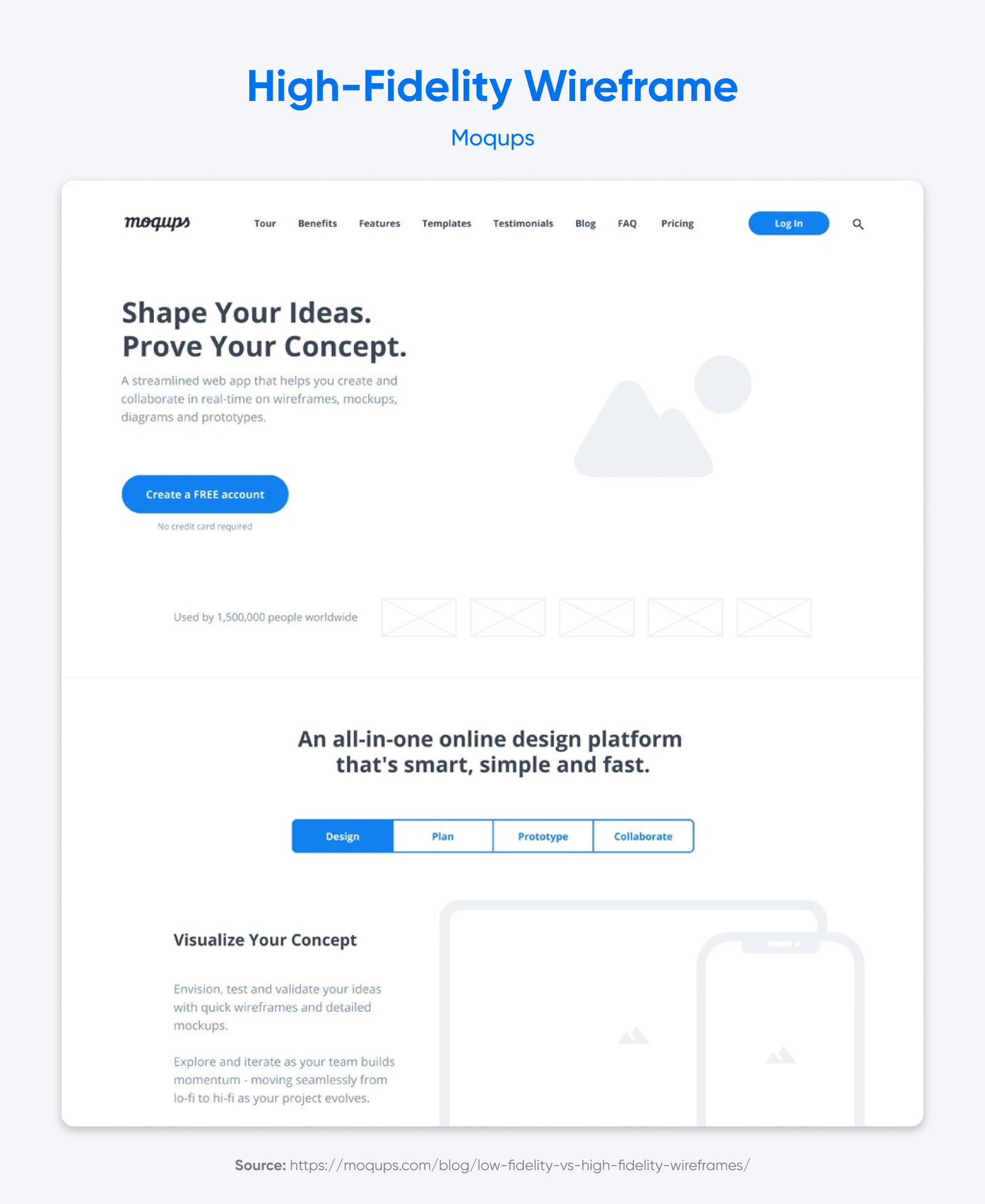
Excessive-Constancy Wireframe / Mockup
Whereas nonetheless clear and completely achievable, this instance from Moqups goes past an ordinary high-fidelity wireframe. It contains not simply construction and format, but additionally model components like coloration, typography, and light-weight imagery. At this stage, the road between wireframe and mockup begins to blur.
Historically, wireframes keep on with greyscale placeholders to maintain the concentrate on usability and move. In additional superior variations, although, including a little bit of visible styling — like a single model coloration or pattern button therapy — can assist talk visible hierarchy or make clear design intent. Simply be certain these design particulars don’t pull consideration away from the core purpose: mapping out a usable format.
If you happen to’re working with a designer and have already got a transparent imaginative and prescient in thoughts, this sort of hybrid wireframe could be a sensible solution to get aligned earlier than transferring into full visible design.
Nerd Observe: Let’s discuss mockup vs. prototype actual fast. A mockup is just like a wireframe as a result of it’s static. It’s a visible illustration of your web site. A prototype is an interactive show with practical hyperlinks, prepared for consumer testing and analysis.

Subsequent Step: From Wireframe to Web site
OK. So that you’ve obtained a concrete concept of how your web site goes to operate and even what it could appear like.
Now, how do you make the leap to getting the true factor up and working?
The way in which we see it, there are mainly two choices, which we’ve talked about above —you possibly can both do it your self or rent it out.
The DIY possibility isn’t almost as scary because it sounds. Right this moment, there are dozens (if no more!) of web site builders in the marketplace. Most of them use templates and drag-and-drop capabilities that will help you construct a practical, stunning web site in a matter of hours.
Nevertheless, you must select rigorously in order for you an possibility that really helps you get that web site reside on-line the place your viewers can discover you!
In different phrases, you need a platform that makes it straightforward to seek out, buy, and keep the technical components like your area and internet hosting resolution. DreamHost’s Liftoff Web site Builder makes it shockingly easy to create the good web site you’ve envisioned in your head. Additionally, it comes with a free area, internet hosting, and the big good thing about working with a staff that has a long time of expertise within the web site world.
Our professional providers division can take your wireframe and design, construct, launch, handle, and heck — even market your web site for you.

Professional Companies – Design
Lovely Web sites, Designed From Scratch
Stand out from the gang with a contemporary WordPress web site that’s 100% distinctive to you.
Did you take pleasure in this text?









