Have you ever ever landed on an internet site and instantly thought, “Arduous go”?
Possibly the fonts are preventing one another. Possibly the inventory photograph is a man in a go well with inexplicably consuming salad. Or perhaps, simply perhaps, the hero part isn’t, effectively…heroic.
Your hero part is the very very first thing folks see in your homepage. It’s the daring, above-the-fold banner that introduces your model, delivers your core message, and gently (or not-so-gently) nudges folks to do one thing —purchase, enroll, scroll down, no matter.
And in an web filled with brief consideration spans and 87 open tabs at a time, your hero part has about 5 seconds to make folks care (if that).
That’s why, on this information, we’re not simply masking what a hero part is. We’re breaking down design one that really converts. And also you don’t want a design diploma, company funds, Pixar crew, or a case of Crimson Bull.
Maintain studying, and we’ll cowl what each high-performing hero part will get proper, then stroll by means of real-life homepage examples you’ll be able to be taught from.
Prepared to provide your homepage its main-character second? Let’s get began.
The three Should-Haves of a Excessive-Changing Hero Part
Hero sections are available all sizes and styles — but when yours isn’t doing these three issues, you’re in all probability leaving conversions on the desk:
1. Inform Me What This Website Is About (Quick)
If somebody lands in your web page and might’t determine what you do inside a number of seconds, they’re in all probability gone. Your headline needs to be ultra-clear and value-packed.
Suppose one thing alongside the traces of: “Stunning, handcrafted furnishings delivered to your door” as an alternative of “Options for contemporary residing in a digital age.”
2. Present Me What I’ll Get
Your hero picture, supporting copy, and any visible parts (like photographs or movies) ought to reply one query: “Why ought to I keep on this website?” Give guests a style of the profit, expertise, or vibe they will count on. Somewhat appeteazer, if you’ll.
3. Invite Me To Take One Clear Motion
Don’t overwhelm your hero with 4 buttons and a publication type. Select one crystal-clear call-to-action (CTA). Suppose, “Store Now,” “Get Began,” “Ebook a Demo,” or one thing alongside these traces. Lastly, make it huge, daring, and straightforward to identify.
Even probably the most artistic hero sections stick to those fundamentals. It’s best to too.

How To Construct a Homepage Hero That Works (Even If You’re Not a Designer)
These are the important thing parts that make up a hero part that doesn’t simply look good, however will get outcomes.
Headline First, At all times
Your hero headline is your homepage elevator pitch. It ought to:
- Talk your core worth in 10 phrases or much less.
- Begin with a powerful verb or end result (for instance, (“Develop,” “Design,” or “Simplify”).
- Keep away from fluff, like “Welcome to our website!” or “We make issues higher.”
Professional tip: Ask your self what drawback you resolve, and switch that into your headline. For instance, in the event you make software program that automates payroll for small companies, your headline might be one thing like, “Make payroll stress-free.”
Write Supporting Textual content That Converts
The subheadline or paragraph under your headline ought to:
- Make clear your supply or viewers (for instance, “Designed for distant groups”).
- Reinforce your distinctive promoting proposition.
- Keep temporary (like, one or two traces most).
Professional tip: Comply with a high-impact sentence construction like this: “[Product] helps [audience] [achieve result] with out [pain point].”
Add a CTA That’s Clear and Click on-Worthy
Your call-to-action button ought to:
- Be visually distinguished (for instance, use a shiny colour or massive textual content).
- Use action-oriented language (like “Begin My Free Trial” vs. “Submit”).
- Be positioned above the fold at all times.
Professional tip: Restrict it to at least one CTA. A number of buttons confuse folks and scale back click-throughs.
Use Visuals That Reinforce Your Message
Your visible, whether or not you utilize a picture, video, or animation, ought to:
- Match the product, viewers, or vibe you need to convey.
- Keep away from generic inventory photographs.
- Load rapidly and scale effectively on cell.

Listed below are some concepts to get you began:
- Promoting software program? Use a product demo gif.
- Promoting a bodily product? Present it in use.
- Promoting a service? Use way of life or buyer imagery that reveals outcomes.
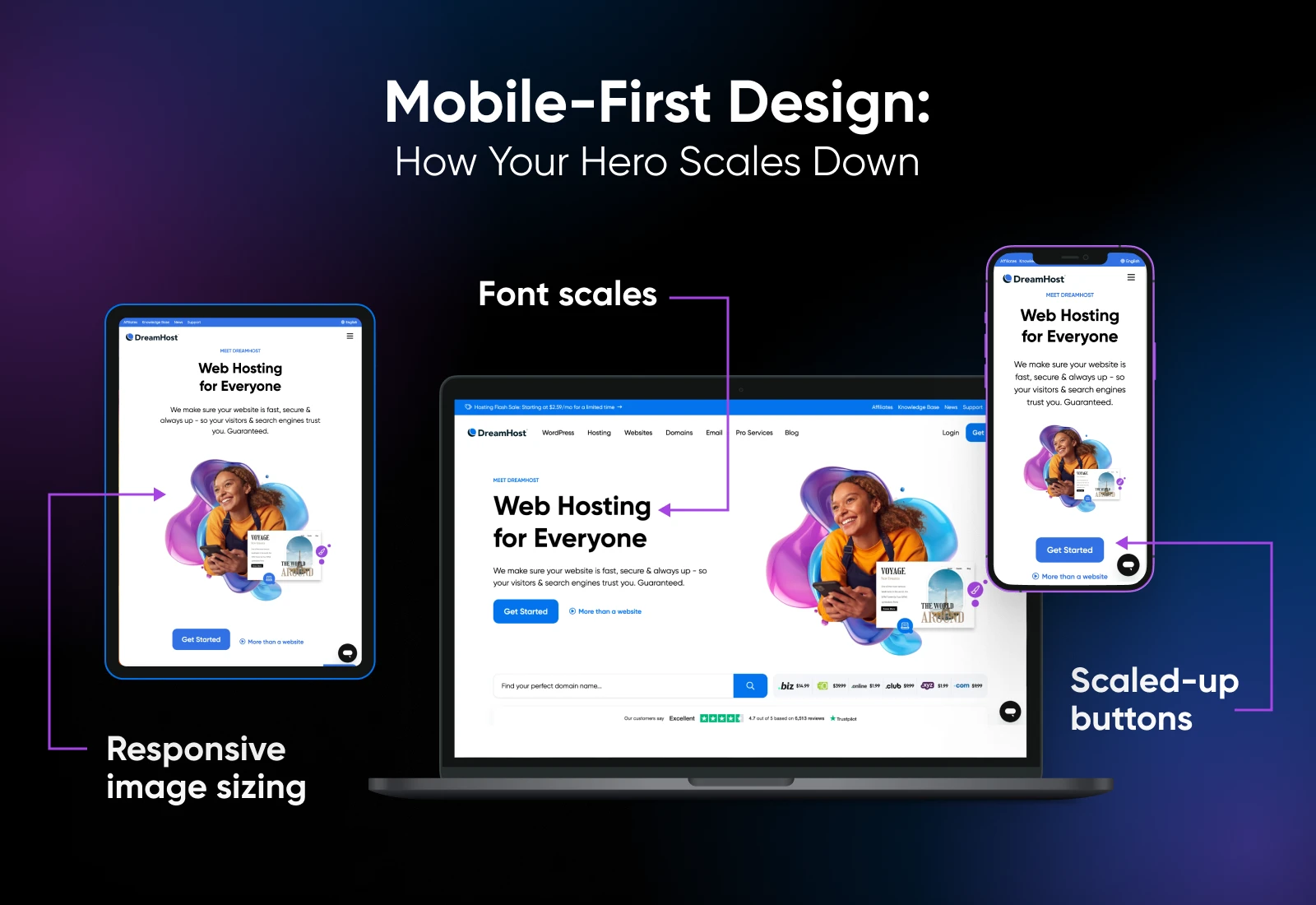
Make It Cell-First and Accessible
Most internet visitors at present is cell. Your hero part should:
- Load quick on all gadgets. Bear in mind to optimize your picture sizes!
- Have tap-friendly buttons.
- Use legible fonts and good colour distinction.
- Embrace alt textual content for any non-decorative photos.
Professional tip: Preview your hero part on completely different gadgets to make sure it really works on all display sizes.
12 Actual Hero Part Examples That Get It Proper
Typically the easiest way to determine what to do is to see what different individuals are already nailing. We’ve curated examples throughout industries, together with e-commerce, SaaS, creatives, and nonprofits, so you’ll be able to see how versatile (and highly effective) a well-designed hero part might be.
Whether or not you need your website to shout, soothe, or promote, there’s one thing right here price borrowing.
Let’s break down what makes every one efficient,and how one can adapt the technique in your personal homepage.
E-commerce
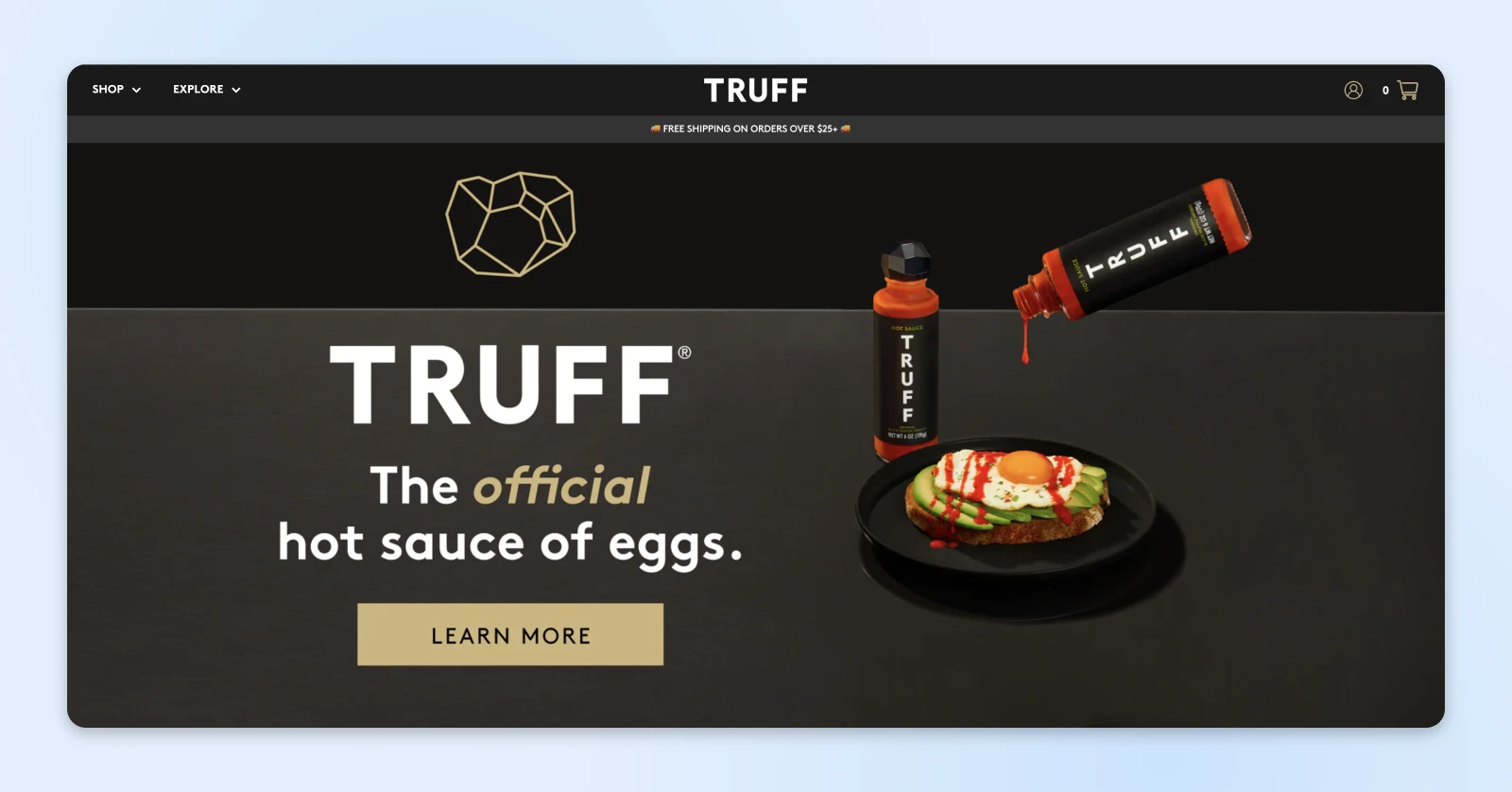
1. TRUFF

Why it really works: A pointy, flavor-packed picture of their signature sizzling sauce dripping onto a plate of breakfast meals instructions the display. The headline “The official sizzling sauce of eggs” says all of it in only a few phrases.
Takeaway: Select one product or supply to function and lead with it boldly. Let your visuals carry the emotion, and the copy do the promoting.
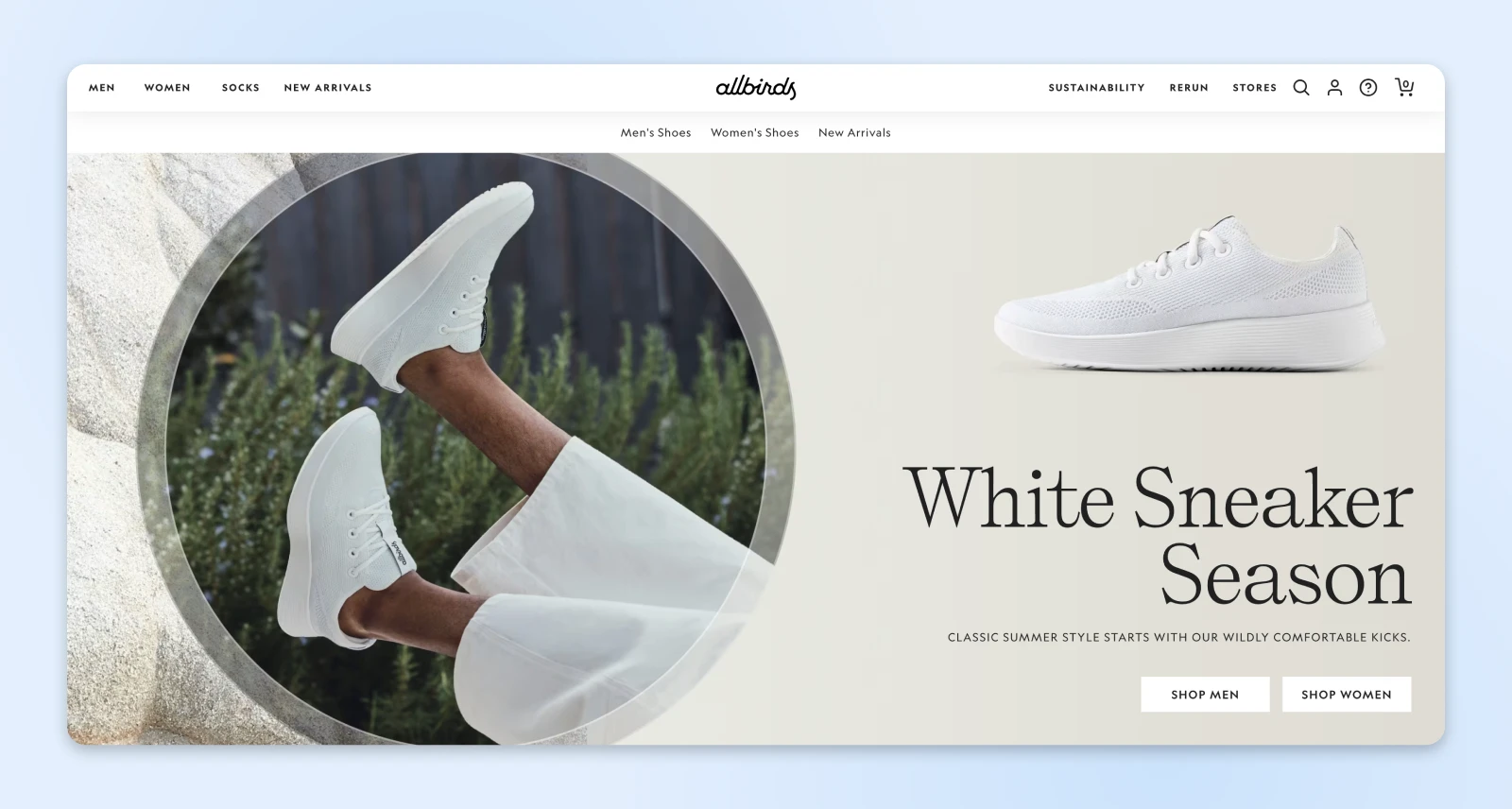
2. Allbirds

Why it really works: They function a seasonal drop entrance and middle with a life-style picture and break up CTAs for “Store Males” and “Store Girls.” It’s clear, clear, and conversion-ready.
Takeaway: If in case you have a brand new or seasonal product, make it the star. Use CTAs that match your viewers segments with out crowding the format.
3. Omsom

Why it really works: Daring colours and cheeky copy come collectively in a loud, proud hero part. It’s branding-first but additionally buttoned up with actually scrumptious imagery.
Takeaway: Don’t mute your persona. Use daring visuals and a powerful voice to attach along with your splendid viewers.
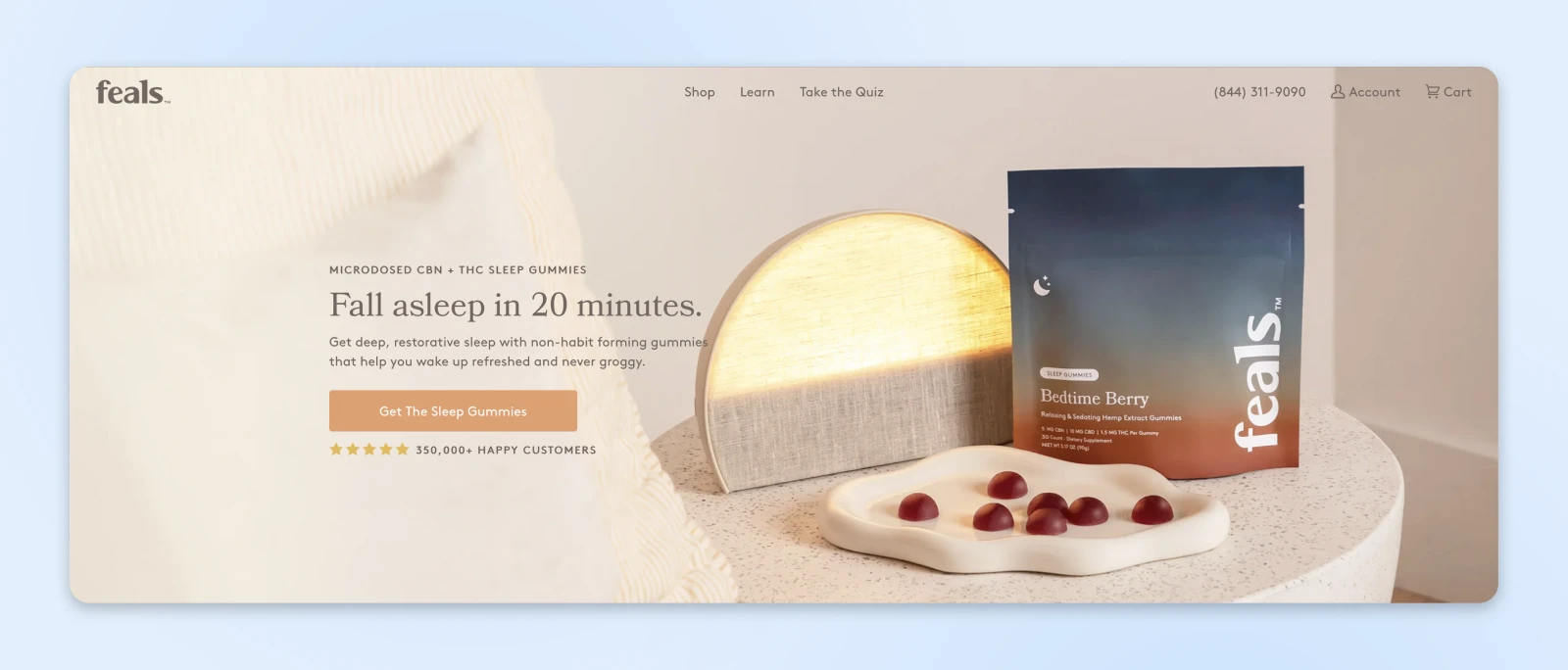
4. Feals

Why it really works: Muted colours and clear typography match the product’s calming advantages. The headline (“Go to sleep in 20 minutes”) clearly spells out the answer to the viewers’s ache level.
Takeaway: Make your hero part evoke the feeling your product delivers.
SaaS and Digital Instruments
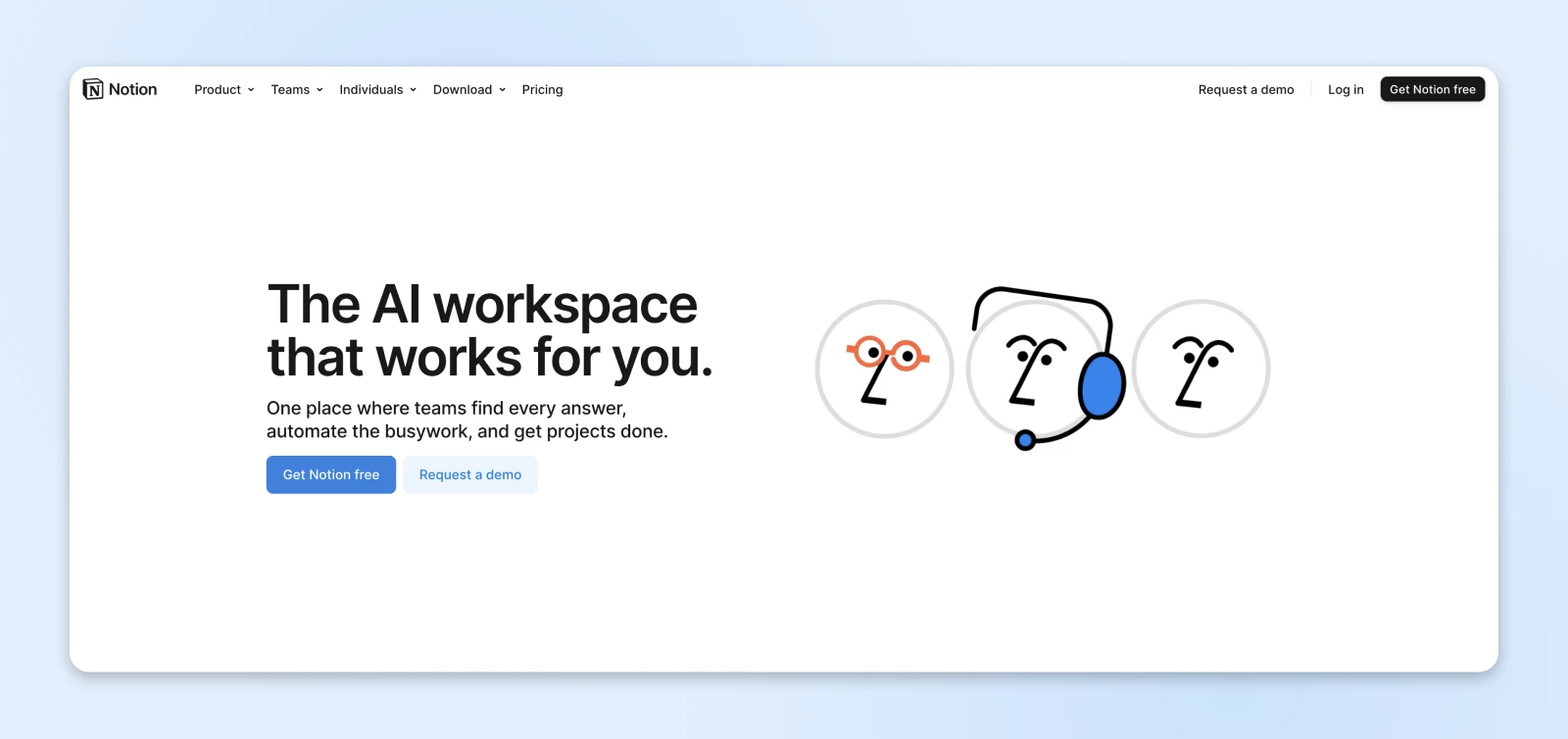
5. Notion

Why it really works: It’s clear and easy with a transparent headline: “The AI workspace that works for you.” CTA: “Get Notion free.” You may’t be extra easy than that.
Takeaway: Let customers see precisely what they’re signing up for with out having to scroll.
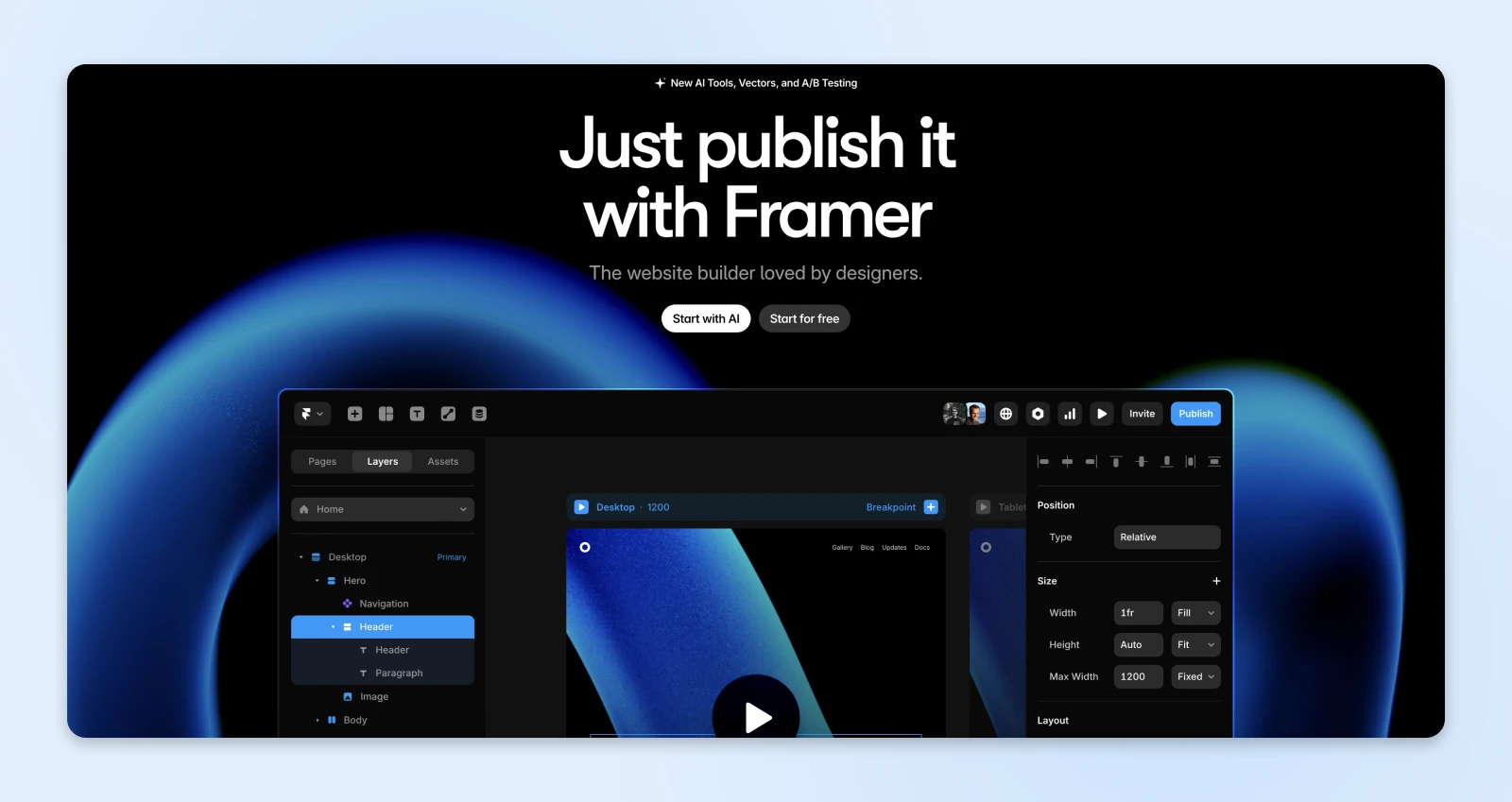
6. Framer

Why it really works: The hero itself features as a mini product demo. Paired with a brief, benefit-led headline and a powerful CTA, it’s immediately participating.
Takeaway: Think about how interactivity can convert curious guests into lively customers proper from the homepage.
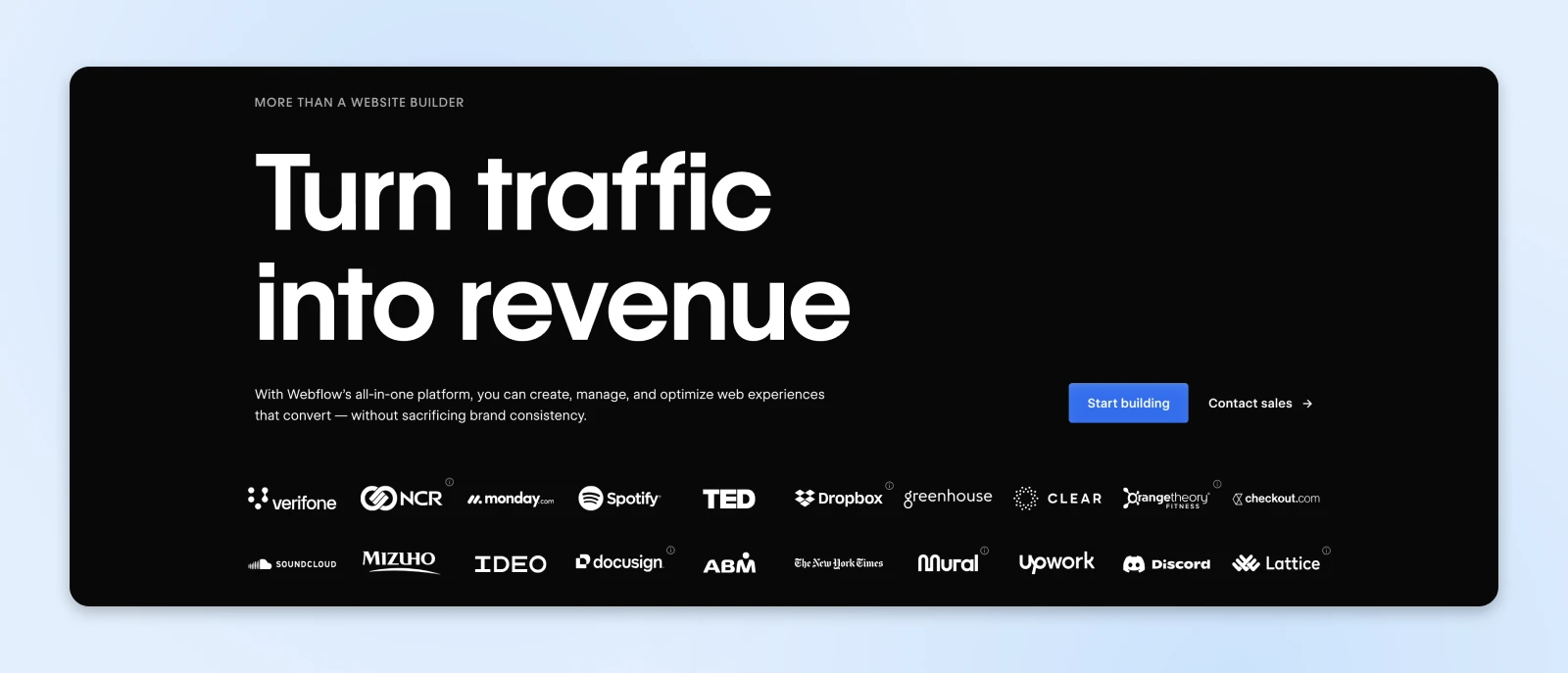
7. Webflow

Why it really works: Webflow’s hero part mirrors the product: simplicity. There’s not a lot right here, however the textual content tells you precisely what you’re getting: A no-code web site builder that may “Flip visitors into income.”
Takeaway: You don’t at all times need to deliver bells and whistles. Typically you simply want to inform it like it’s.
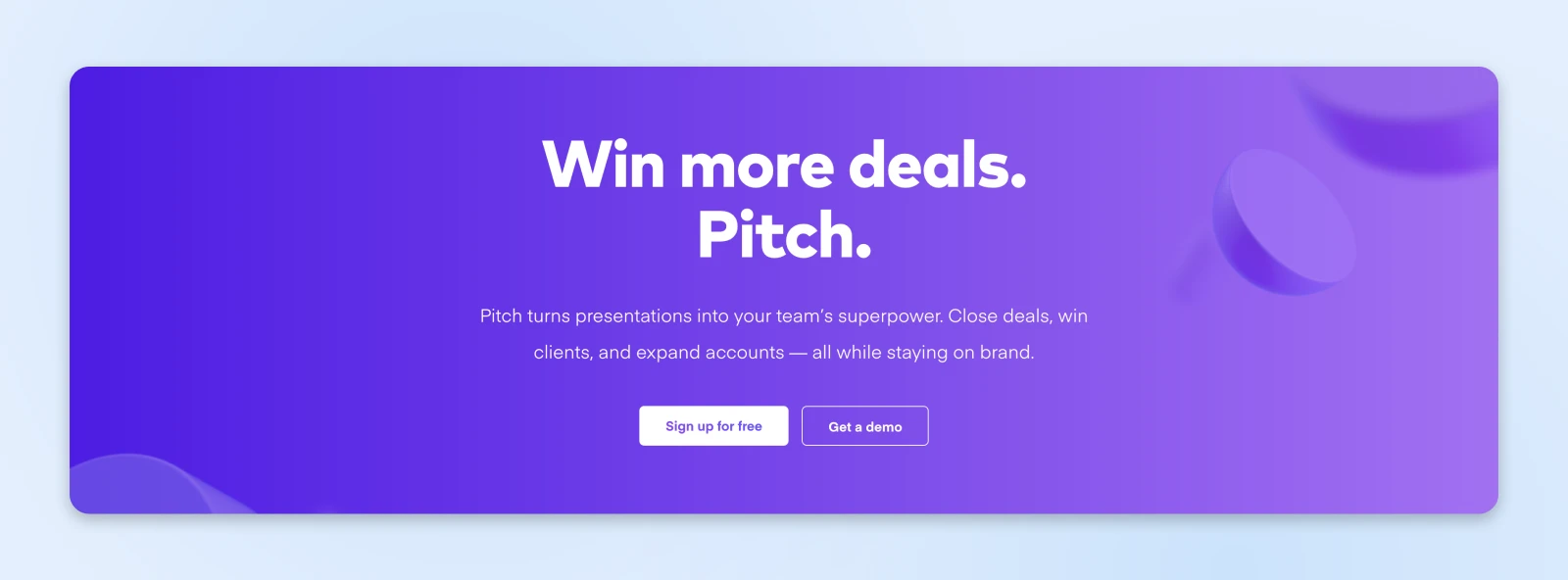
8. Pitch

Why it really works: Pitch makes use of two CTAs, which fits in opposition to the standard finest apply, however right here, it really works. Guests have the choice to attempt the product totally free or request a demo —giving them a alternative between a extra self-service trial or a guided tour.
Takeaway: In case your hero is straightforward and clear, a couple of CTA can work. It’s reminder that guidelines are supposed to be damaged (sometimes).
Creators and Private Manufacturers
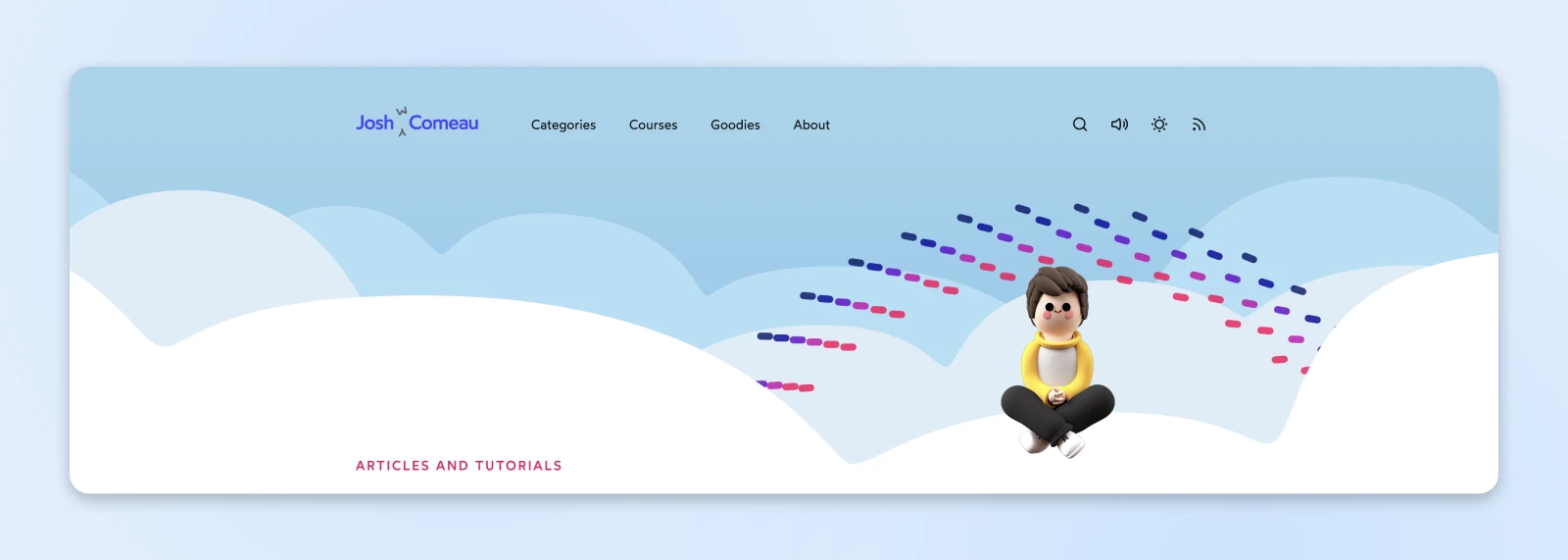
9. Josh Comeau

Why it really works: Whimsical animation, clear copy, and a personable tone. It says who he’s and what he does inside seconds.
Takeaway: Let your design type and tone match your model voice. If you are your model, put your self entrance and middle.
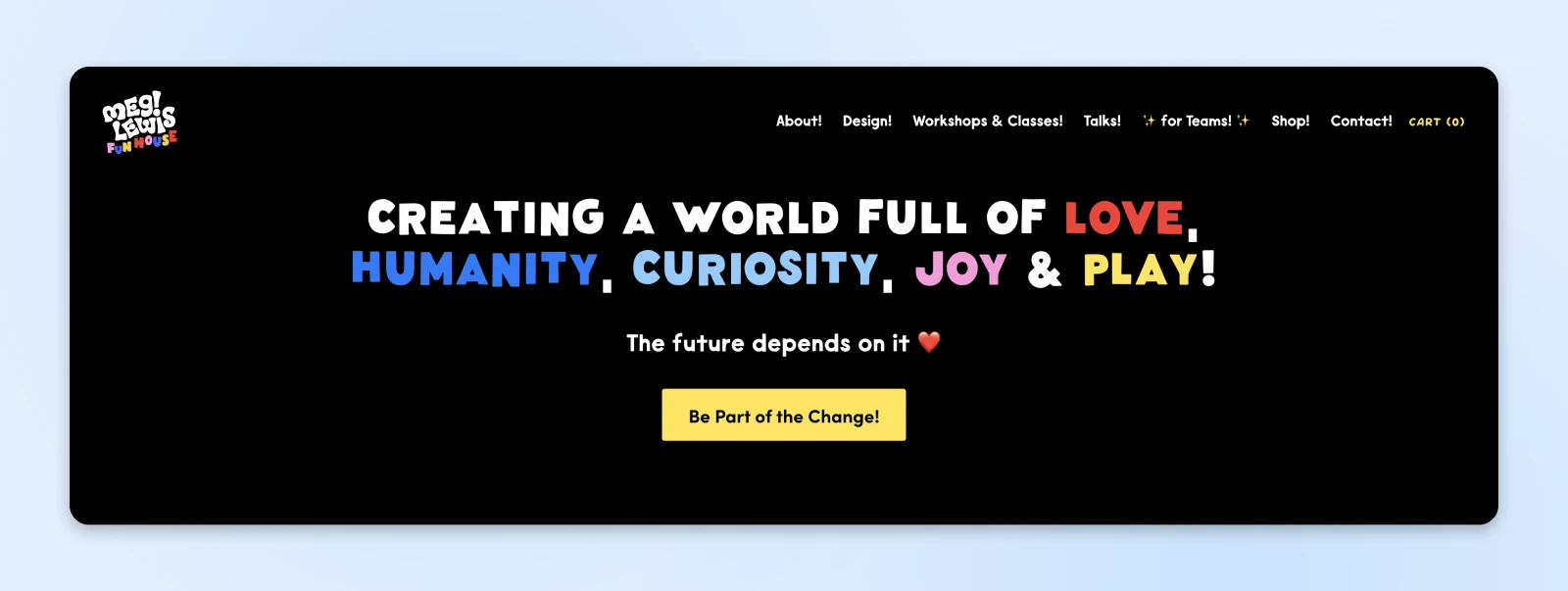
10. Meg Lewis

Why it really works: Meg’s hero part radiates persona with quirky illustrations, playful colours, and a pleasant headline.
Takeaway: A powerful private model doesn’t essentially need to be flashy —it simply must really feel human. Use colour, copy, and character to face out.
Mission-Pushed Organizations and Non-Earnings
11. The Ocean Cleanup

Why it really works: Video footage of ocean cleanup efforts loops silently within the background makes the tone critical, pressing, and action-focused.
Takeaway: Use your hero to place the issue (and your answer) entrance and middle. Let visuals construct emotional connection.
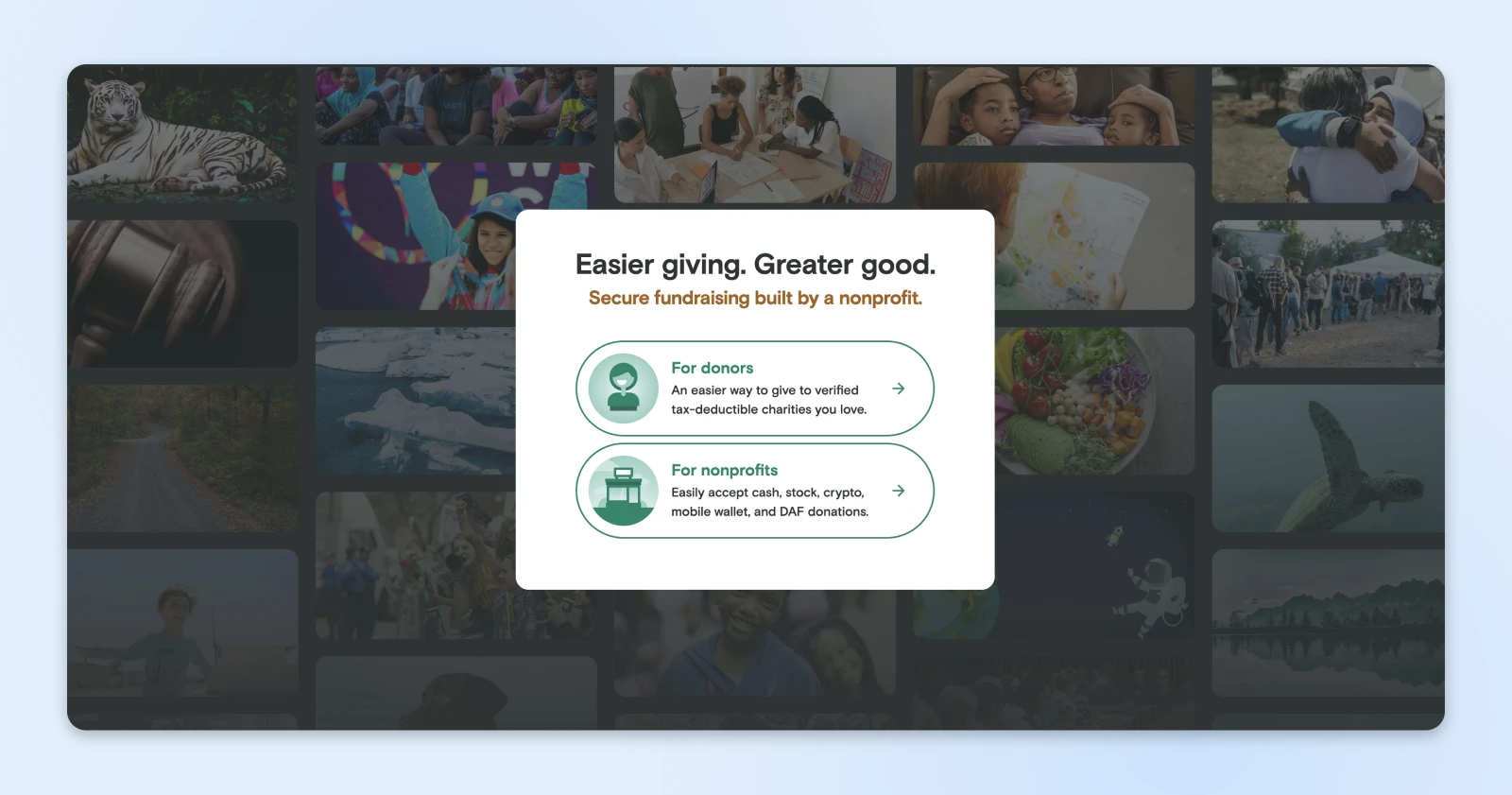
12. Each.org

Why it really works: A grid of photos based mostly on causes creates an emotional connection to guests, whereas the copy is straightforward (“Simpler giving. Higher good.”) and the break up CTAs information guests to 2 merchandise: one for donors and one for nonprofits.
Takeaway: You don’t need to yell to transform. Pleasant, inclusive copy and visible calm can nonetheless drive motion.
Which Hero Model Is Proper for You?
Not each homepage hero must shout. Some must reassure. Others must get out of the best way and let a product converse for itself.
So, how do you decide the correct type in your model? Begin with the kind of services or products you promote, and go from there.
For E-commerce Websites:
- Lead along with your product imagery and CTA.
- Use daring colour or texture.
- Spotlight your top-selling merchandise.
For SaaS or Providers:
- Clear up an issue upfront.
- Embrace video, animation, or product screenshots.
- Make the CTA button irresistible.
For Creatives and Portfolio Web sites:
- Showcase your work or persona.
- Use a brief intro and one CTA.
- Add a powerful visible hook (like a photograph, animation, or emblem).
For Non-Earnings and Trigger-Based mostly Companies:
- Lead with emotion and mission.
- Use impact-driven visuals.
- Your CTA ought to immediate motion: “Donate,” “Volunteer,” “Be a part of,” and so on.
Desire a Hero That Will get the Job Achieved? Begin With Dependable Internet hosting
You may have the world’s best-looking hero part, but when it masses slower than dial-up in a thunderstorm, guests can be gone earlier than they ever see it.
That’s why your web site design and your internet hosting plan must work collectively. At DreamHost, we ensure they do.
Our managed WordPress internet hosting plans include options designed for small enterprise house owners, like:
- Quick load speeds so your homepage hero reveals up immediately.
- One-click staging.
- A free AI web site builder.
- Instruments to optimize your website photos, responsiveness, and accessibility.
- Free SSL certificates and dependable uptime.
Plus, in the event you’d somewhat not DIY your homepage in any respect, take a look at our customized internet design companies. We’ll create a completely branded website that appears nice and performs even higher —hero part included.

Professional Providers – Net Design
DreamHost Makes Net Design Simple
Our designers can create a stunning web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you’ll be able to handle your content material going ahead.
Did you take pleasure in this text?









