Does your web site have good manners?
We’re not speaking about pleases and thank yous. We’re speaking about micro-animations, these delicate, useful actions that make your website really feel polished, intuitive, and alive.
As a result of even when your copy is sharp and your pages load in a flash, a website that doesn’t reply to consumer actions can nonetheless really feel clunky and chilly. Micro-animations fill in these gaps. They information. They reassure. They create moments of pleasure that stick.
Consider them because the quiet MVP of consumer expertise (UX) — small particulars with a huge impact.
Let’s break down how these tiny visible cues punch above their weight and how one can begin utilizing them with out turning your website right into a theme park.
What Are Micro-Animations?
Micro-animations are small, purposeful animations — blips of movement that assist your interface converse the identical language as your customers. They normally final lower than a second, and when used proper, they make every little thing really feel smoother, smarter, and extra human.
Examples embrace:
- That slight bounce while you click on a button
- The sleek transition while you hover over a menu merchandise
- The satisfying little wiggle while you full a type
- That excellent little swoop when a modal window seems
Take into consideration how much less satisfying “heart-ing” one thing on Instagram can be with out this haptic and visible suggestions:
Micro-animations are particularly highly effective on cellular, the place area is tight and each contact counts. A tiny bounce right here and a {smooth} fade there assist customers get the place they need to go with out second-guessing.
The Psychology of Micro-Animations (+ How They Enhance Person Expertise)
Our brains are hardwired to note motion. It’s an evolutionary factor. Motion may imply “meals” or “hazard” or “potential mate.”
Micro-animations faucet into this primitive a part of our brains by:
- Offering suggestions – A button click on that responds feels prefer it’s doing one thing (as a result of it’s).
- Making issues really feel sooner – Even a short loading animation buys you goodwill whereas content material catches up.
- Decreasing confusion – Animations can subtly steer consideration the place it’s wanted.
- Constructing belief – Visible affirmation that one thing labored, like a checkmark or a progress bar, goes a good distance.
- Including delight – A small, intelligent animation could make your website extra memorable and your model extra lovable.
Micro-animations sit in that candy spot between lifeless icons and bandwidth-hogging video. Static visuals? They’re fast however flat. Video? Flashy however heavy. Micro-animations? They’re the Goldilocks answer — simply sufficient motion to really feel alive, not sufficient to tank your load time.
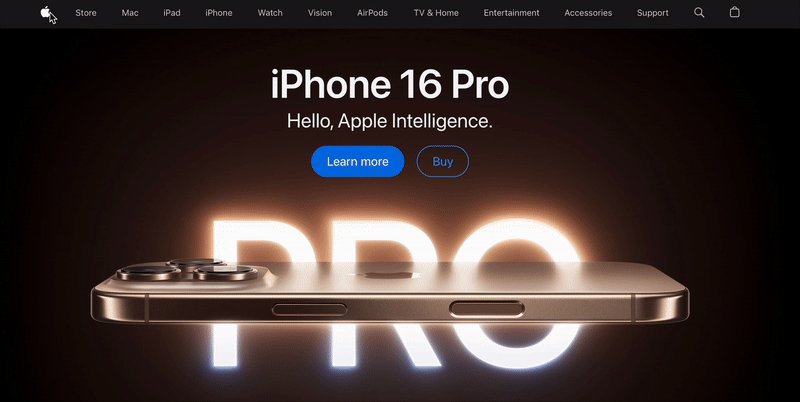
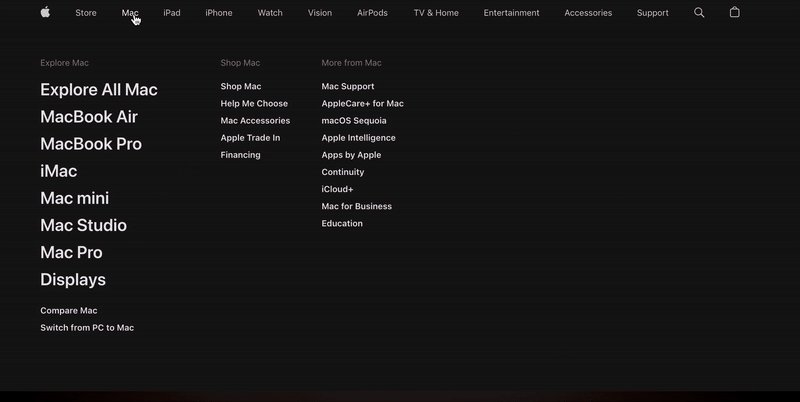
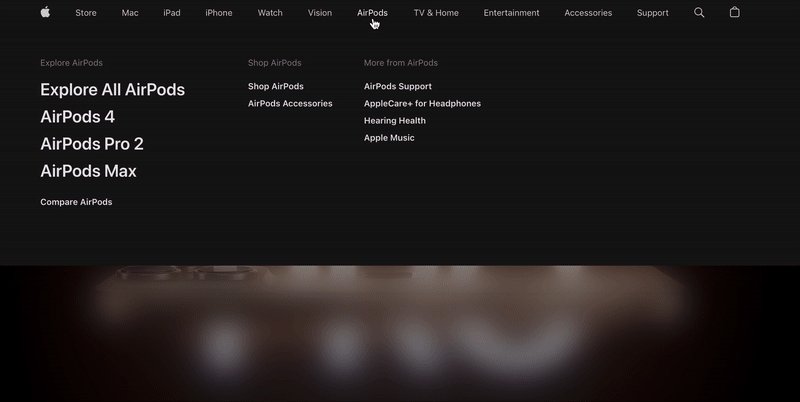
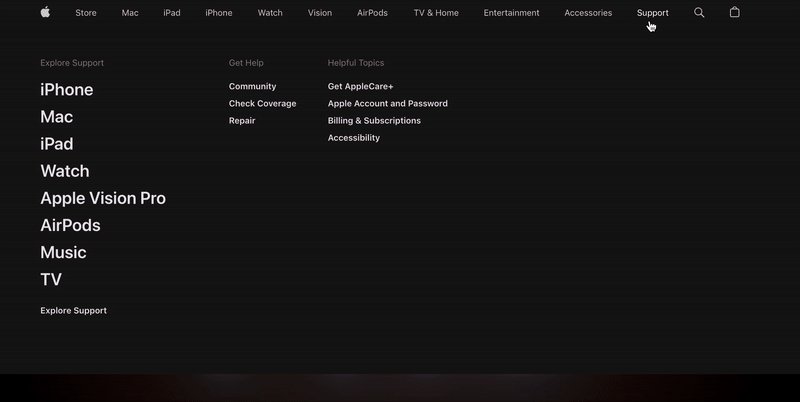
In case you’ve ever been seduced by the merchandise on Apple’s web site, micro-animations have a LOT to do with that:

That is backed by chilly, exhausting details: research have discovered that individuals acknowledge animated parts as much as 60% sooner than static ones, highlighting how movement can entice consideration and convey info.
The enterprise case for these tiny pleasant parts is equally compelling:
- Based on 34.5% of entrepreneurs, the common time spent on their web site has elevated considerably.
- 27.5% of entrepreneurs say animations enhance click-through charges.
- In 19% of circumstances, entrepreneurs imagine animation will increase their conversion charges considerably.
The place To Use Micro-Animations (With out Being a Trouble)
1. Button Suggestions
Nothing is extra irritating than clicking a button and questioning if the web site registered your determined plea for interplay. Attempt including a delicate scale or shade change.

2. Web page Transitions
Make shifting between pages really feel like silk, not sandpaper. A 0.3-second fade could make your web site really feel premium – Luxurious, however in your eyeballs.

3. Loading Indicators
In case your web site takes greater than two seconds to load one thing (repair that, by the way in which), a minimum of entertain me whereas I wait. A inventive loading animation can scale back perceived wait time by as much as 30%.

4. Type Validation
As a substitute of simply telling customers they screwed up with offended crimson textual content, present them with a mild shake of the enter area. It’s like saying “Attempt once more” however with jazz arms. Or inform them they’re doing nice with a vibrant inexperienced checkmark!

3 Pleasant Actual-Life Examples of Micro-Animations
Let’s get particular. Listed here are 5 micro-animations that make me need to slow-clap at my display.
1. Apple’s Navigation Menu
Hover over Apple’s mega menu and watch how parts fade in with a slight stagger impact. It’s butter-smooth and lightning-quick. This isn’t random; the animation subtly guides your eye via the product hierarchy whereas making the expertise really feel premium.

2. Spicy Margarita’s Hero Animation
The second you land, Spicy Margarita’s daring typography animates in with simply sufficient swagger to match the model voice. The lime slice bounces, the salt shakes, and the entire thing screams character. It’s slick, punchy, and completely timed, making a loud first impression whereas staying clear and managed.

3. Fenty Magnificence’s Slot Machine Animation
The Fenty homepage greets you with a playful, casino-style product reel that spins and lands with a satisfying bounce. It’s daring, punchy, and inconceivable to disregard — completely on-brand for a sale marketing campaign. The movement provides urgency and vitality with out being chaotic, making the promotion really feel thrilling as a substitute of intrusive.

How To Add Micro-Animations To Your Web site
You don’t want a Hollywood results funds or a developer staff with Pixar résumés. Because of fashionable instruments, particularly low-code and no-code ones, you’ll be able to add buttery-smooth movement with out touching a single line of JavaScript (except you actually need to).
Step 1: Choose an Interplay
Begin with one thing apparent: a button hover, a CTA click on, or a loading spinner. You’re not reinventing the homepage however including polish the place it counts.
Step 2: Select the Proper Software
Whether or not you need to drag and drop or fine-tune code by hand, there’s a software for you.
Right here’s a quick-start information that can assist you discover your match.
- Experiment with CSS for easy results: Begin with hover animations to make buttons or hyperlinks interactive. It’s quick, light-weight, and supported all over the place.
- Use GreenSock Animation Platform (GSAP) for superior results: GSAP supplies versatile instruments for crafting customized animations which might be each environment friendly and high-performing, making it a well-liked alternative for complicated interactions.
- Attempt Lottie for scalable vector animations: Lottie allows vector-based animations that keep high quality throughout gadgets, excellent for icons and onboarding parts.
And if you need the total panorama, right here’s a cheat sheet.
| Software | Finest For | Code Degree | Why It’s Nice |
| Webflow | Scroll animations, hover results, component reveals | No-code | Designer-friendly and versatile, nice for polished micro-interactions |
| Lottie | Light-weight vector animations | Low-code | Ideally suited for onboarding screens, icons, or splash animation |
| GSAP (GreenSock) | Customized, complicated animation timelines | Code-heavy | Business favourite for fine-tuned management (however wants JavaScript chops) |
| CSS Animations | Hover results, transitions, loading states | Low-code | Good for clear, quick interactions |
| Movement.web page | Scroll-based animations on WordPress | No-code | Drag-and-drop GSAP-powered results for WordPress with out touching a line of code |
Step 3: Check It
Your animation may look slick in your MacBook, however how does it really feel on cellular? Is it quick? Does it assist, or simply dance round for enjoyable?
BTW, DreamHost gives skilled webhosting companies to verify your website stays lightning-fast, even with animation layers added in. And for those who want a hand when bringing your animation concepts to life, our staff of gifted builders might help you construct it with out breaking your model or your website.
Step 4: Rinse, Refine, Repeat
When you’ve nailed one nice interplay, layer in one other. Possibly a scroll-triggered content material reveal. Possibly slightly suggestions on a type submission. Construct up slowly. Not every little thing wants movement, however the correct moments? They stick.
You’re going for elevated, not overcooked.
Finest Practices for Micro-Animations
The most effective micro-animations are invisible in one of the best ways. You’re feeling them greater than you discover them. And that’s the aim.
However behind that {smooth} little fade or bounce is a few severe intention.
1. Nail the Timing
Quick animations (round 150–300ms) work greatest for UI suggestions. Assume button clicks or type validations.
Google’s Materials UI tips state that animations between 150-400ms really feel {smooth} to the consumer whereas these longer or shorter can really feel sluggish and troublesome to comply with.
Both approach, hold it constant. Erratic animation speeds make your website really feel chaotic.
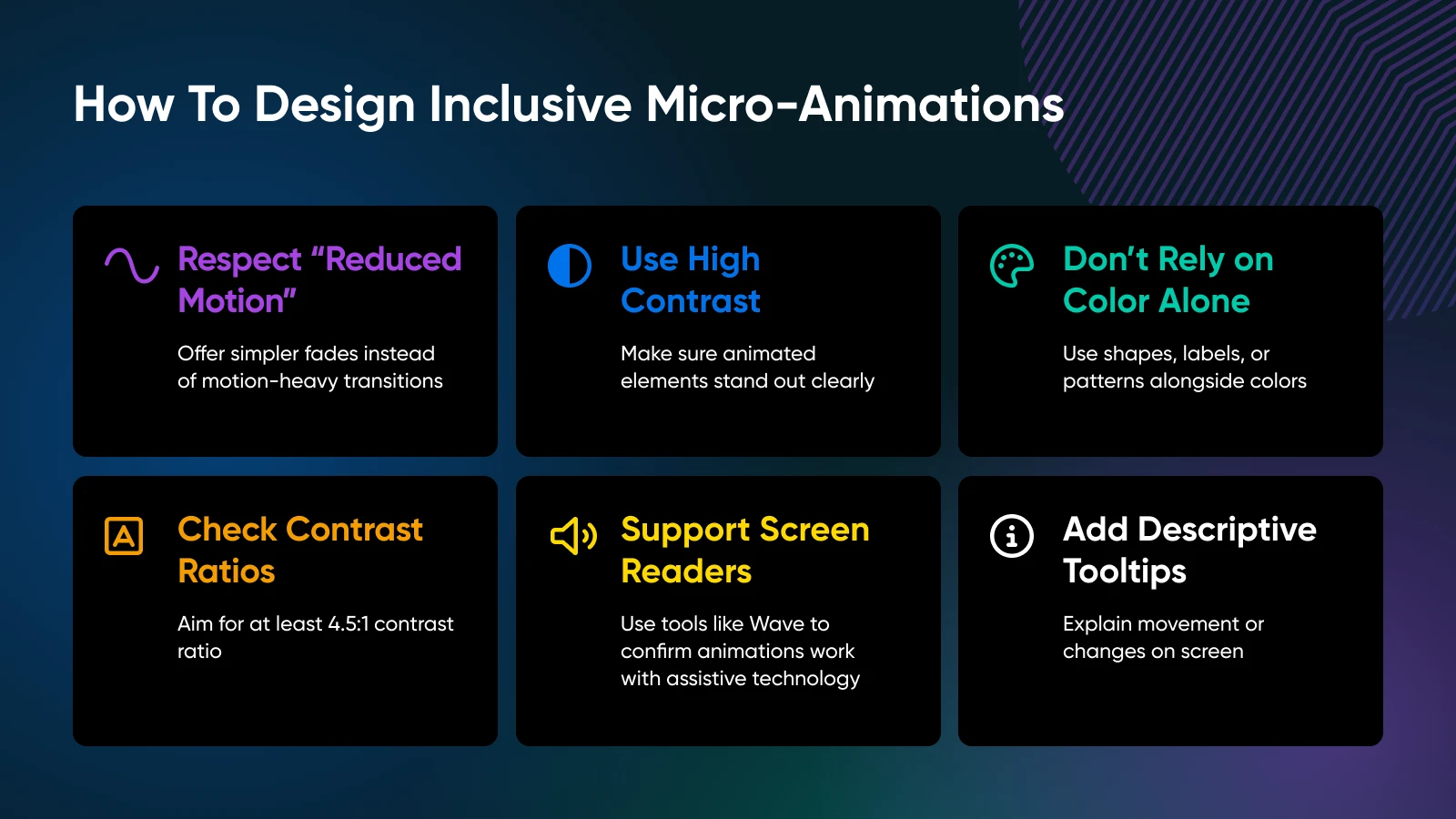
2. Make Them Accessible To Everybody
Creating an inclusive expertise is desk stakes. Right here’s how one can hold your micro-animations pleasant for all customers.
- Respect “diminished movement” settings: If somebody has movement sensitivity, supply a less complicated expertise with fades as a substitute of motion-heavy transitions.
- Use excessive distinction: Ensure animated parts stand out clearly, particularly for customers with visible impairments.
- Don’t depend on shade alone: Coloration-blind customers can miss delicate transitions. Use shapes, labels, or patterns alongside shade.
- Test your distinction ratios: Purpose for a minimum of a 4.5:1 distinction ratio for animated textual content and icons. Check with instruments like Distinction Checker.
- Help display readers: Use instruments like Wave or Axe to substantiate animations don’t journey up assistive tech.
- Add descriptive tooltips or audio cues: If one thing strikes or adjustments on the display, clarify it — particularly if it impacts the consumer expertise.

3. Construct With Intent
Each animation ought to reply the query: “Why is that this right here?” If it doesn’t make one thing clearer, sooner, or extra pleasant — lower it. An awesome micro-animation feels inevitable, prefer it was at all times presupposed to be there.
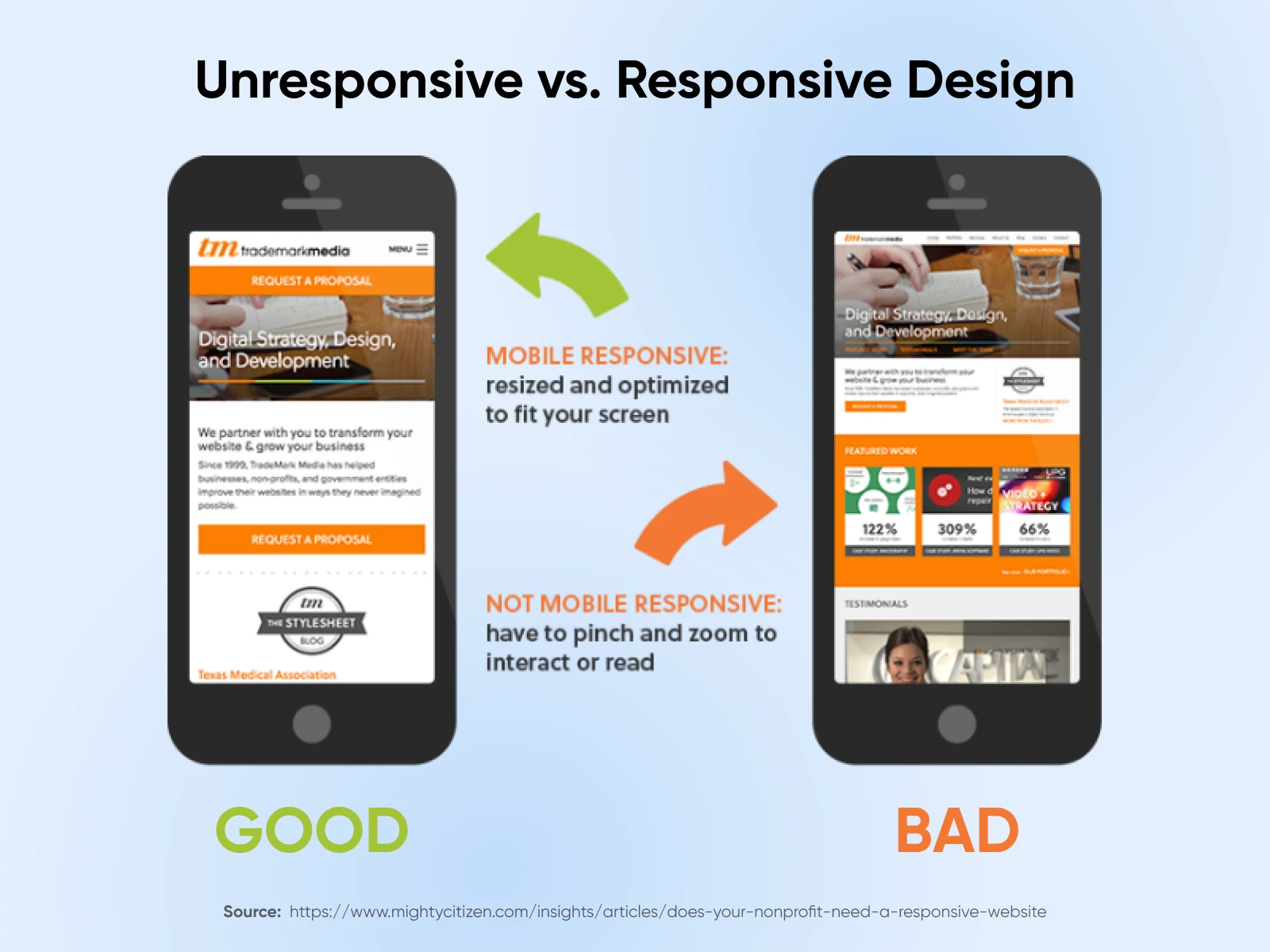
4. Check On Totally different Gadgets
A research by Akamai analyzed over 10 billion visits to prime retail websites and located that even milliseconds matter. Based on the analysis, prospects go elsewhere even when a web page takes longer than three seconds, with greater than half leaving if it takes greater than that.
Animation that feels silky in your laptop computer may jitter on a mid-range Android. Check on totally different gadgets, browsers, and connection speeds to be sure that the expertise holds up all over the place.
That is known as responsive design.

5. Present Fast Suggestions on Excessive-Stakes Actions
Micro-animations actually earn their carry on transaction-heavy pages. Assume e-commerce checkouts, reserving platforms, subscription signups, donation flows, or anyplace the place prospects submit fee or private info.
A checkmark after a type submission or a satisfying bounce when an merchandise hits the cart tells the consumer, “Yep, it labored.”
That tiny flash of affirmation builds belief and prevents double-clicking, rage-refreshing, or consumer frustration — all of which may kill your conversions.
6. Keep Consistency
Use a design system or animation library to standardize movement throughout the location. A button that slides up on one web page and fades on one other? That’s not character; it’s chaos.
The Little Issues Are the Large Issues
Micro-animations are proof that particulars matter. They make your product look good and really feel proper. A website that responds, reassures, and delights at simply the correct second? That’s not fluff – That’s nice product design.
Begin with a button. Add a type. Sprinkle in a scroll animation. Then, hold refining. As a result of when you begin listening to the little issues, your customers will, too — and so they’ll stick round for it.
Need assistance determining the place to begin? Simply desire a intestine test in your UX? DreamHost has the internet hosting energy and dev staff to make your desires a actuality.
Did you get pleasure from this text?









