The typical eCommerce Conversion Fee hovers round 2.35%[1]. Meaning 97.65% of tourists depart your web site with out shopping for, which leaves enterprise homeowners such as you pissed off — and rightly so.
This information will present actionable eCommerce net design tricks to optimize your on-line retailer, improve consumer expertise, and finally drive extra gross sales.
Optimized eCommerce internet hosting, corresponding to with InMotion Internet hosting, and finest design practices guarantee companies create spectacular buyer experiences and maximize conversions.
Create an Efficient Visible Hierarchy for Your On-line Retailer
Visible hierarchy refers back to the association of design components that information a consumer’s consideration by your web site. It helps prioritize content material, guaranteeing your clients can shortly discover what they want.
Let’s take a look at some tips about net design visible hierarchy.
Product Grid Layouts That Convert
Go for a product grid structure that showcases a adequate variety of merchandise whereas avoiding litter. The 2 efficient ones embody:
- 3×3 structure: Within the 3×3 structure, you show three merchandise per row and three rows per web page. It’s versatile, clear, and works nicely for shops with a smaller product catalog.
- 4×4 structure: The 4×4 grid structure is one other common possibility, that includes 4 columns and 4 rows of merchandise. This grid is good for shops with a big stock and offers a extra intensive view of accessible merchandise.
When deciding which structure is finest for you, contemplate your product catalog and the kind of purchasing expertise you need to present.
For instance, for those who’re aiming for a minimalist design with a deal with high-quality visuals, a 3×3 grid will serve you nicely. Alternatively, you probably have a bigger catalog and need to showcase a broader vary of merchandise in a single view, a 4×4 grid is likely to be more practical.
Greatest Practices for Class Group
To make sure a seamless purchasing expertise, you have to arrange your web site’s classes successfully. Listed here are some finest practices to take action:
- Restrict the variety of classes: Too many classes can overwhelm customers. Purpose for a steadiness between being complete and concise. Usually, 5 to 10 major classes work nicely for many shops.
- Use clear, descriptive names: Keep away from jargon or artistic names which may confuse buyers. As an alternative, use simple labels like “Males’s Clothes,” “Ladies’s Footwear,” or “House Decor” that immediately convey the merchandise inside that class.
- Break down broad classes: If a class comprises a variety of merchandise, use subcategories to make looking simpler. For instance, underneath “Electronics,” you can have subcategories like “Smartphones,” “Laptops,” and “Equipment.”
- Add icons and pictures: Incorporate related icons or thumbnail pictures subsequent to class names. It enhances the visible attraction and helps customers establish the class at first look.
- Supply superior filters: Enable clients to refine their search by worth, measurement, colour, model, or different related attributes. That is particularly essential for shops with a big stock.
- Spotlight bestseller gadgets: Place your hottest or worthwhile classes in outstanding positions, corresponding to on the prime of your navigation menu or on the homepage. This attracts consideration to merchandise which are extra prone to convert.
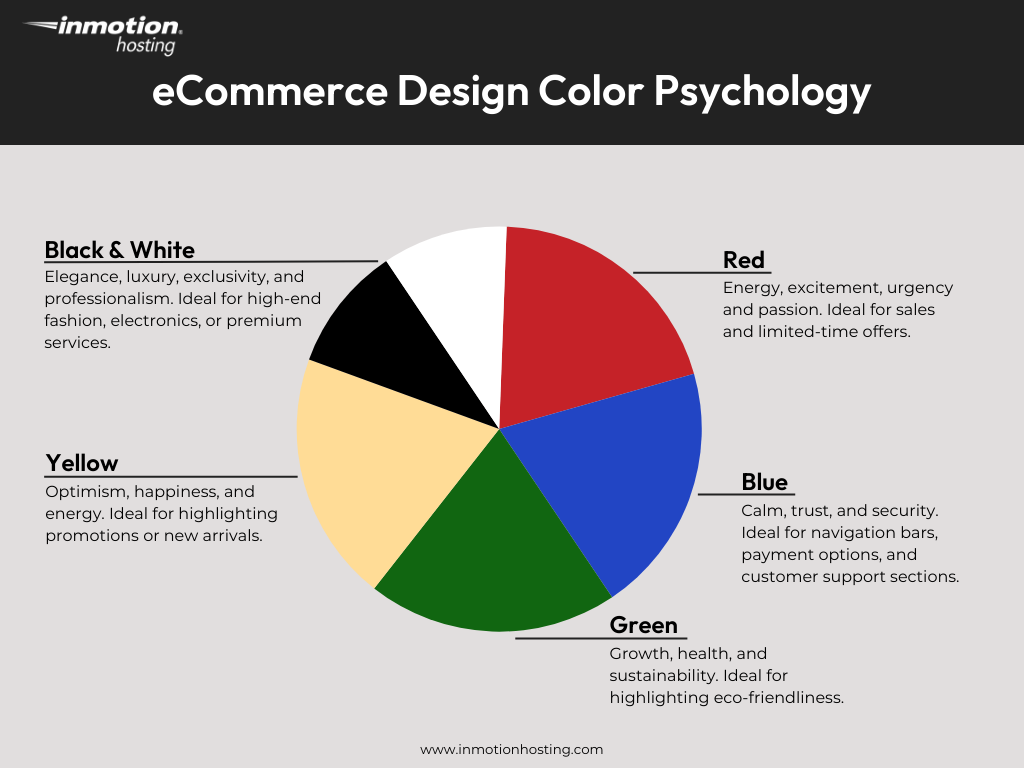
Shade Psychology in eCommerce Design
As per a report, colour can improve model recognition by as much as 80%[2]. Due to this fact, you have to perceive colour psychology to design an internet retailer that draws and converts informal browsers into consumers.
Right here’s the function of every colour in eCommerce net design:

- Crimson: The colour is usually related to vitality, pleasure, and keenness. It’s an incredible selection for clearance gross sales and limited-time affords, as it could set off a way of urgency in clients.
- Blue: Blue conveys calm, belief, and safety. If you happen to’re a model seeking to construct credibility, we advocate utilizing this colour within the navigation bar, cost possibility, and buyer assist part. This reassures guests that their looking expertise is protected and safe.
- Inexperienced: The colour is usually linked to progress, well being, and sustainability. Manufacturers providing environmentally pleasant merchandise can use inexperienced of their net design to emphasise their eco-friendly values and entice eco-conscious clients.
- Yellow: This colour represents all constructive issues — optimism, happiness, and vitality. It’s an incredible selection for once you need to entice consideration to a promotion or showcase new arrivals. Simply keep in mind, much less is extra. Overdoing it could make your design really feel overwhelming.
- Black and white: Black communicates magnificence, luxurious, and exclusivity, whereas white delivers a way of professionalism. They each, both individually or together, work nicely for high-end vogue, electronics, or premium companies.
Name-to-action (CTA) buttons are the driving power behind gross sales; their visibility is essential. You possibly can improve their effectiveness by strategically utilizing accent colours. For instance, in case your web site includes a blue and white colour palette, a vibrant orange or inexperienced CTA button can create an attention grabbing distinction. This, in consequence, can improve click-through charges and enhance general conversion.
Cell-First Design Methods That Drive Gross sales

In keeping with a report, cellular commerce accounts for 60% of all eCommerce gross sales[3]. Thus, it’s essential to optimize your on-line retailer for small screens as nicely.
Optimize Product Pages for Cell Customers
To optimize product pages for cellular units, contemplate the next suggestions:
- Prioritize key data: Cell screens have restricted house, so deal with displaying essentially the most important data first. This consists of the product identify, worth, high-quality pictures, and a transparent CTA like “Add to Cart” or “Purchase Now.”
- Cell-friendly product pictures: Most customers depend on product pictures. Guarantee your pictures are high-resolution, optimized for quick loading, and conscious of totally different display sizes. To extend loading velocity, you may serve pictures in responsive WebP format. Implement a pinch-to-zoom function so customers may also intently look at product particulars.
- Distinguished CTA buttons: Your CTA buttons, corresponding to “Add to Cart” and “Purchase Now,” must be massive, straightforward to faucet, and prominently positioned. Keep on with a single, clear CTA to keep away from overwhelming customers and information them towards the specified motion.
- Streamlined product descriptions: Preserve product descriptions concise and scannable. Break down key options and advantages in bullet factors to boost readability. Plus, it’s best to use knowledgeable font like Arial or Roboto and preserve it massive sufficient to learn comfortably.
Cell Navigation Greatest Practices
A streamlined, intuitive navigation system in your cellular retailer can considerably improve consumer expertise, cut back bounce charges, and drive conversions. Listed here are some finest practices to optimize your cellular navigation.
- Prioritize simplicity: Preserve your cellular navigation bar easy and clutter-free by displaying essential pages solely. This would possibly embody House, Store, Classes, Cart, and Account.
- Implement a sticky navigation bar: A sticky navigation bar stays seen on the prime of the display as customers scroll down the web page. This may considerably enhance usability, as clients can entry key pages (like their cart or account settings) with out having to scroll again to the highest.
- Hamburger menu vs backside navigation: Whereas the hamburger menu (three horizontal strains) is a typical selection for cellular navigation, some customers discover backside navigation bars extra intuitive, as they place key actions (like cart, search, and residential) inside straightforward attain. Take a look at each and select what works finest in your viewers.
- Add a search operate: The search bar is a important function that helps customers discover particular merchandise shortly. Ensure that it’s prominently positioned and straightforward to entry from any web page.
Professional tip: Keep in mind that a slow-loading web site can frustrate customers and trigger them to desert their carts. Take into account internet hosting with InMotion Internet hosting, which makes use of NVMe servers that ship as much as 20x sooner web page masses for cellular customers and subsequently a clean and environment friendly consumer expertise.
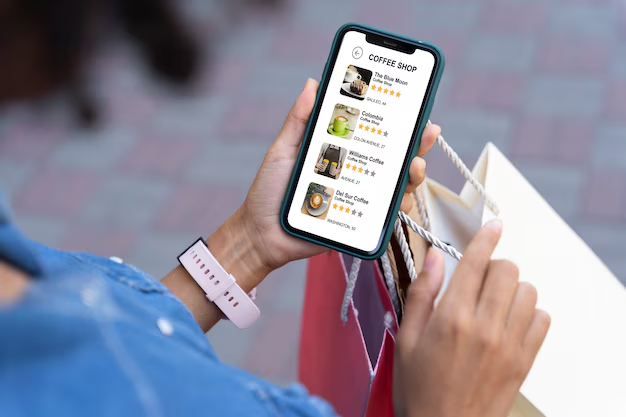
Product Presentation That Converts Browsers to Patrons
Three in 4 buyers depend on product visuals to make a purchase order determination[4]. That mentioned, you have to grasp the artwork of product presentation to maximise conversions.
Right here’s a fast product presentation information.
Picture Tips for Higher Conversion
Comply with these picture tips:
- Use high-quality pictures: All the time use high-resolution pictures that showcase your product’s particulars. Purpose for a decision of at the least 1024×768 pixels to make sure readability on each desktop and cellular units.
- Show a number of angles: Present pictures from varied angles and even interactive 360-degree views. This helps clients perceive the product’s type, operate, and options.
- Constant type and background: Preserve a uniform images type throughout your total catalog. Use clear, white, or impartial backgrounds to maintain the deal with the product.
- Incorporate life-style pictures: Present your merchandise in motion with life-style pictures. For instance, for those who’re promoting a espresso mug, present it getting used at a breakfast desk or in a comfy kitchen setting. This helps clients visualize themselves proudly owning and utilizing the product.
- Add scale and context: Embody pictures that present the product’s measurement relative to on a regular basis objects or fashions. This helps clients gauge dimensions and keep away from surprises upon supply. As an illustration, an image of a mannequin holding a purse may give a greater concept of its measurement.
- Use alt textual content: Add descriptive and related alt textual content to all pictures. It enhances your web site’s Search engine optimization and ensures product pictures are accessible to visually impaired customers.
Write Product Descriptions That Promote
Writing a persuasive product description is not only about itemizing key options. It’s extra about telling a narrative, addressing ache factors, and creating an emotional connection together with your viewers.
Right here’s methods to write product descriptions that convert:
- Know your viewers: Earlier than you begin writing, perceive who your goal buyer is and methods to faucet into their wants, needs, and challenges. Tailor your language and tone to resonate with them. For instance, a tech-savvy viewers would possibly respect detailed specs, whereas a lifestyle-focused shopper might choose descriptive, benefit-driven language.
- Concentrate on advantages, not simply options: Whereas options are essential, clients need to know the way your product will enhance their lives. As an alternative of merely stating, “This jacket is waterproof,” clarify the way it will preserve them dry and comfy throughout surprising rainstorms.
- Use persuasive language: Incorporate highly effective phrases that convey emotion and urgency, corresponding to “unique,” “limited-time,” “easy,” or “transformative.” These phrases can create pleasure and encourage motion.
- Inform a narrative: Individuals join with tales. Use your product description for instance how the product matches into their life-style. For instance, as an alternative of simply describing a espresso maker, you can write, “Begin your mornings with the wealthy aroma of freshly brewed espresso, identical to at your favourite café, proper in your kitchen.”
- Preserve it scannable: Internet buyers typically skim by content material. Use brief paragraphs, bullet factors, and subheadings to make your descriptions straightforward to learn.
- Tackle objections: Anticipate and reply potential questions or considerations your clients may need. In case your product is premium-priced, clarify why it’s definitely worth the funding. If it’s a tech gadget, make clear how straightforward it’s to make use of. This builds belief and reduces hesitation.
- Add social proof: Incorporate buyer evaluations, scores, or testimonials in your product description. Phrases like “Rated 5 stars by 500+ clients” or “Greatest-selling product of 2023” can drive purchases.
- Embody a transparent CTA: Finish your description with a compelling CTA that guides the client towards the following step. Be sure you use action-oriented language like “Add to Cart,” “Store Now,” or “Get Yours Right this moment.”
- Search engine optimization-friendly formatting: To make sure excessive rankings, implement Search engine optimization-friendly formatting. Embody key phrases in headings (H1, H2, H3), meta descriptions, and alt textual content for pictures. As well as, break up lengthy blocks of textual content with bullet factors, numbered lists, and brief paragraphs.
Professional tip: To successfully showcase high-quality product pictures, be sure your internet hosting plan consists of adequate storage. InMotion Internet hosting’s eCommerce internet hosting plans present beneficiant storage tailor-made for product catalogs. This fashion, your pictures load shortly.
Convert Browsers into Patrons: Strategic Design Parts
To remodel informal guests into loyal clients, your eCommerce web site should make use of finest net design practices. These embody the next.
Excessive-Influence CTA Placement
A well-positioned CTA guides customers seamlessly by their shopping for journey, which reduces friction and will increase the probability of a purchase order. Right here’s methods to strategically place CTAs:
- Above-the-fold major CTAs: “Above the fold” refers back to the space of your web site that’s seen instantly upon loading, with out the necessity to scroll. It’s an optimum place to seize consideration with major CTAs corresponding to “Purchase Now” or “Add to Cart.” Take into account additionally including white house round your buttons, as it could improve conversions by 232%[5].
- Secondary CTAs for comparability buyers: Not all guests are able to buy instantly. For buyers preferring to match choices earlier than making a choice, add secondary CTAs corresponding to “Save for Later,” “Add to Wishlist,” or “Examine with Comparable Gadgets.” Be sure you place them under product descriptions or alongside buyer evaluations to encourage engagement with out overwhelming the consumer.
- Cell-specific button placement: Optimizing CTA placement for cellular units is essential. To take action, comply with the following tips:
- Make buttons massive and tappable: Guarantee CTAs are sufficiently big for straightforward tapping, ideally round 44×44 pixels or bigger.
- Place in thumb-friendly zones: Place essential buttons inside straightforward attain. For instance, close to the bottom-center or bottom-right of the display.
- Use sticky CTAs: Preserve “Add to Cart” or “Purchase Now” buttons seen as customers scroll to make sure quick access at any time.
- Guarantee correct spacing: Forestall unintended clicks by sustaining sufficient house between buttons, particularly on smaller screens.
- Use high-contrast colours: Make CTAs stand out with colours that distinction towards the background whereas guaranteeing readability.
Create Urgency Via Design
Urgency is a wonderful method to improve conversions. When clients really feel the strain of time or availability, they’re extra prone to full a purchase order.
Listed here are some efficient methods to make use of design to create that urgency and encourage potential consumers:
- Actual-time inventory stage indicators: Displaying real-time inventory ranges is usually a game-changer for encouraging rapid purchases. A easy message like “Solely 3 left in inventory” creates a worry of lacking out (FOMO), which prompts clients to behave shortly.
- Restricted-time provide shows: Spotlight limited-time affords, corresponding to flash gross sales, countdown timers, or unique reductions, to encourage purchases. As an illustration, contemplate displaying a banner that reads “24-Hour Flash Sale: 50% Off!” paired with a countdown clock.
- Social proof notifications: Social proof is a psychological phenomenon the place individuals look to others’ actions to information their very own. Incorporating real-time notifications that present different buyers’ actions can create urgency and construct belief. Examples embody: “John from New York simply bought this merchandise 2 minutes in the past” or “10 individuals are viewing this product proper now.”
Optimize Product Web page Format
A well-optimized product web page can considerably improve consumer expertise, construct belief, and drive conversions. Right here’s methods to create one:
- Worth proposition placement: Your worth proposition is the core purpose why a buyer ought to select your product. It’s best to prominently show it close to the highest of the web page — ideally, slightly below the product identify or pictures. Use concise, compelling language to spotlight distinctive advantages, corresponding to “Free Transport,” “Lifetime Guarantee,” or “Eco-Pleasant Supplies.”
- Value and delivery information hierarchy: Place the product worth in a transparent, easy-to-read font simply after the outline. Embody delivery data under the value, corresponding to estimated supply occasions and prices. If you happen to provide free delivery or reductions, use eye-catching badges or icons to attract consideration.
- Associated gadgets suggestion: Add sections that recommend complementary equipment or upgraded variations of the product. Place them in strategic spots (like under the primary product description or close to the “Add to Cart” button).
Professional tip: To hurry up the method, check out InMotion Internet hosting’s web site builder, which affords 400+ eCommerce net design templates. You possibly can set up one and customise it as per your wants.
The right way to Optimize Visible Parts for Velocity

A report reveals that 40% of customers will abandon a web site if it takes greater than three seconds to load[6]. Optimizing visible components for velocity is subsequently essential to retain your eCommerce retailer guests and convert them into clients.
That will help you optimize visuals for velocity, we’ve curated an inventory of finest practices under.
Picture Compression Greatest Practices
Whereas high-quality visuals are essential for a great purchasing expertise, they’ll decelerate your web site. Comply with the picture compression suggestions under to keep up an ideal steadiness between decision and measurement:
- Use trendy picture codecs like WebP, which supply superior compression and high quality in comparison with JPEG or PNG.
- Compress pictures with out noticeable high quality loss through instruments like TinyPNG, Squoosh, or built-in CMS plugins.
- Implement the “srcset” attribute in your HTML to serve totally different picture sizes primarily based on the consumer’s system.
Lazy Loading Implementation
Lazy loading is a design sample that delays the loading of assets till they’re wanted. It ensures your media information aren’t loaded instantly once you open the net web page. As an alternative, they load solely as you scroll down, they usually become visible.
You possibly can implement lazy loading as follows:
- For Shopify: Many Shopify themes already embody lazy loading performance. Nevertheless, in case your theme doesn’t assist it, you need to use apps from the Shopify App Retailer, corresponding to Lazy Load by Code Black Belt or Search engine optimization Picture Optimizer.
- For WordPress: Latest variations of WordPress embody native lazy loading performance. Nevertheless, for those who’re utilizing an older model or need extra customization choices, you may set up plugins corresponding to WP Whole Cache or a3 Lazy Load.
- For custom-built websites: If you happen to run a custom-built eCommerce retailer, lazy loading is a fast addition. You need to use the
loading="lazy"attribute for pictures and iframes. Right here’s a primary instance for a picture:
Picture Caching
Picture caching includes storing copies of your web site’s pictures on the consumer’s system (of their browser cache) or a Content material Supply Community (CDN) after the primary go to. This fashion, when the consumer returns to your web site or navigates to a different web page, the photographs could be loaded from the cache as an alternative of being downloaded once more out of your server. This reduces load occasions and improves web site efficiency.
Professional tip: To streamline your web site’s efficiency, try InMotion Internet hosting, providing built-in picture optimization and lazy loading options. This ensures your retailer stays quick and environment friendly, even with high-quality product pictures.
Consumer Expertise Parts That Preserve Prospects Coming Again
To maintain clients coming again and cut back cart abandonment charges, you have to deal with creating a fascinating but minimalistic consumer expertise (UX). Under are two key methods to optimize your on-line retailer’s UX:
Streamline the Procuring Expertise
In keeping with a examine, a staggering 69% of purchasing carts are deserted earlier than finishing a purchase order[7]. To cut back your cart abandonment charge, contemplate the next methods.
- Simplified checkout course of: A sophisticated checkout course of is among the main causes of cart abandonment. Streamline the method by decreasing the variety of steps required to finish a purchase order. Supply visitor checkout choices, auto-fill varieties, and a number of cost strategies to make the method as hassle-free as doable.
- Customized suggestions: Leverage information and AI to supply personalised product suggestions primarily based on looking historical past, previous purchases, or gadgets within the cart. This enhances the purchasing expertise and will increase the probability of upselling and cross-selling.
- Straightforward account creation: Visitor checkout is crucial, however it’s best to make it simply as straightforward for returning clients to create an account . Supply social media login choices or permit customers to create an account with minimal data. This encourages repeat purchases and builds buyer loyalty.
- Wishlist function: A wishlist permits clients to save lots of merchandise they’re concerned about for future purchases. This function is especially helpful for purchasers who will not be prepared to purchase instantly however need to preserve observe of things they love.
Combine Social Proof
Integrating social proof into your eCommerce retailer boosts conversions and builds belief. When potential clients see that others have had constructive experiences together with your model, they really feel extra assured about buying from you.
Listed here are some efficient methods to include social proof into your net design:
- Buyer evaluations and scores: Show real buyer evaluations and scores on product pages. Ensure that the evaluations are straightforward to learn, filter, and kind.
- Consumer-generated content material (UGC): Create devoted areas in your product pages to showcase actual clients utilizing or styling your merchandise. This might embody Instagram feeds that includes tagged posts or a curated gallery of buyer submissions.
- Belief badges and certifications: Safety seals, money-back ensures, and third-party endorsements (corresponding to BBB accreditation or natural certifications) add legitimacy to your retailer. Place these badges in seen areas just like the header, footer, or checkout web page.
- Influencer endorsements: If influencers, trade specialists, or celebrities endorse your merchandise, showcase these mentions prominently. Their approval can considerably increase credibility and entice their followers to your retailer.
Contact Data Placement Techniques

A well-placed contact part reassures guests that help is available, which may result in greater conversions and buyer satisfaction. Optimum contact element placements embody:
- Header or prime navigation bar: Embody contact data within the header or prime navigation bar. That is particularly helpful for customers who need fast entry to their cellphone quantity, e-mail, or reside chat possibility with out scrolling. This would possibly embody a “Contact Us” button or a small cellphone icon together with your quantity.
- Devoted contact web page: Create a well-structured contact web page that features a contact type, cellphone quantity, e-mail tackle, and bodily location (if relevant). Including a map for bodily retail shops is advisable. Ensure that the web page is accessible from the primary menu.
- Sticky or floating contact buttons: Implement a floating “Chat Now” or “Name Us” button. These components keep seen in your web site as customers scroll.
- Checkout and assist pages: Prospects might have last-minute questions earlier than finishing a purchase order. Together with your contact particulars close to the checkout web page and assist sections may help cut back cart abandonment and improve belief.
- Stay chat widget: A reside chat widget is a contemporary and efficient approach to supply immediate assist. Place it in a visual however nonintrusive location, such because the bottom-right nook of the display.
- FAQ or assist heart: If clients incessantly ask related questions, contemplate creating an FAQ or Assist Middle web page. Embody a outstanding hyperlink to your contact data or a contact type on the backside of the web page for customers who want additional help.
- Social media hyperlinks: Many shoppers choose reaching out through social media platforms. Embody clickable social media icons in your header, footer, or contact web page to supply various communication channels.
Preserve Consistency Throughout Your Model’s Visuals
When your model’s design components stay constant, it builds belief and familiarity together with your viewers. This results in higher buyer retention and a extra skilled look.
Visible Branding Ideas
Listed here are just a few visible branding suggestions for eCommerce shops:
- Create a memorable emblem: Your emblem is the face of your model. It must be distinctive, straightforward to acknowledge, and characterize your corporation values. Ensure that it’s additionally scalable and adaptable to be used throughout totally different platforms and units, from web site headers to social media profiles.
- Set up a transparent visible type: Set the tone of your model by a well-defined visible type. This consists of selecting constant images kinds, iconography, and illustrations that align together with your model’s voice. For instance, in case your model is trendy and smooth, go for minimalist designs, whereas a playful model might use vibrant, energetic visuals.
- Constant button and UI factor kinds: The buttons, hyperlinks, and different consumer interface components ought to share a constant look throughout your web site. Use a uniform type in your CTA buttons, with the identical form, colour, and measurement.
Typography and Shade Scheme Consistency
Relating to eCommerce net design, consistency in typography and colour scheme is crucial. Right here’s how one can obtain that:
- Select brand-aligned fonts: Choose fonts that replicate your model persona and align together with your general model aesthetic. For instance, in case your model is refined and splendid, go for serif fonts that convey magnificence. For a contemporary, minimalistic model, clear sans-serif fonts work nicely.
- Restrict font utilization: Keep away from overwhelming your guests with too many various fonts. Stick to 2 or three typefaces at most — one for headings, one other for physique textual content, and an non-obligatory one for accent components. This creates a streamlined, skilled look.
- Keep on with a model palette: Select a major colour and a secondary colour palette that align together with your model’s identification. Your major colour must be daring and memorable, whereas you need to use secondary colours to spotlight particular sections or CTA buttons.
- Distinction for readability: Guarantee adequate distinction between textual content and background colours to make content material straightforward to learn. For instance, gentle textual content on darkish backgrounds or darkish textual content on gentle backgrounds helps customers perceive your content material simply.
Remaining Ideas
Efficient eCommerce net design is crucial for creating an internet retailer that draws, engages, and converts clients. By following our information, you may considerably enhance your web site’s purchasing expertise and increase your gross sales.
InMotion Internet hosting’s web site builder makes it straightforward to implement these design suggestions and consists of drag-and-drop eCommerce templates optimized for these finest practices. This fashion, you may create a profitable on-line retailer with none trouble.
Create a high-converting eCommerce web site on our optimized internet hosting platform — contact us now.
Enhance the efficiency and safety of your retailer with specialised eCommerce Internet hosting. Get sooner speeds in your on-line retailer with NVMe storage, server safety, devoted assets, and optimization instruments.
99.99% Uptime
Free SSL
Devoted IP Tackle
Managed Server
References
- Hooda, Khyati. “51 Highly effective Conversion Fee Optimization Stats to Increase Income [2024].” Key phrases In all places Weblog, 2 Sept. 2024, keywordseverywhere.com/weblog/conversion-rate-optimization-stats/.
- “Color Will increase Model Recognition by 80%, however How Many Manufacturers Can You Recognise?” CEO Right this moment, CEO Right this moment, 21 Oct. 2024, www.ceotodaymagazine.com/2018/01/colour-increases-brand-recognition-by-80-but-how-many-brands-can-you-recognise/.
- Buchholz, Katharina. “Chart: World Cell e-Commerce Value $2.2 Trillion in 2023 | Statista.” Statista.Com, July 2023, www.statista.com/chart/13139/estimated-worldwide-mobile-e-commerce-sales/.
- M., Yaqub. “9 Significance of Product Pictures Statistics in Ecommerce.” BusinessDasher, 5 Nov. 2024, www.businessdasher.com/product-photography-statistics/.
- Cepeniuk, Ksawery. “Name to Motion – The right way to Enhance Conversion Charges with Ctas.” The right way to Increase Your Conversion Charges with Efficient CTAs, 5 Sept. 2023, www.callpage.io/weblog/posts/Name-to-Motion-How-to-Enhance-Conversion-Charges-with-CTAs.
- Larmier, Marine. “Web site Load Time & Velocity Statistics: Is Your Website Quick Sufficient?” WP Rocket, 20 June 2024, wp-rocket.me/weblog/website-load-time-speed-statistics/.
- “Deserted Cart: Widespread Causes + Strategies to Cut back Misplaced Gross sales.” BigCommerce, BigCommerce, 23 Oct. 2024, www.bigcommerce.com/articles/ecommerce/abandoned-carts/.










