It’s lunchtime, and also you’re craving a burger. However if you stroll into your favourite native joint, mouth watering on the odor of scorching patties on the grill, you’re shocked to find they’ve redesigned their menu. As a substitute of one thing crisp and straightforward to learn, you’re handed a 19-page binder, half of which is written in Comedian Sans, with gadgets scattered throughout each different web page. All you need is your regular, and also you’re getting hangry.
This burger place is an instance of how not to create a mega menu. Should you make your web site guests wade by means of a jungle of disorganized classes, subcategories, and sub-subcategories, they’ll probably head for the exit.
When performed appropriately, nevertheless, a mega menu may help information customers straight towards what they’re on the lookout for. It may be the distinction between rummaging by means of a cluttered closet and stepping right into a well-organized walk-in wardrobe — every part’s the place you count on it to be, labeled and inside arm’s attain.
On this article, we’re going to indicate you the best way to create the great sort of mega menu (no Comedian Sans or 19-page overload). We’ll dive into sensible suggestions, real-world examples, and finest design practices that will help you construct a mega menu your guests and search engines like google and yahoo will love. Should you’re prepared to thrill your customers, increase your web site’s discoverability, and possibly even give your rivals a little bit menu envy, preserve studying.
A mega menu is a kind of navigation menu that expands to indicate a number of columns and subcategories below broader headings. As a substitute of a easy dropdown itemizing a number of hyperlinks, a mega menu can lay out dozens of hyperlinks, grouped by class and sometimes enhanced with visuals like icons or product photos.
Mega menus are good for person expertise (UX) as a result of they make it simpler for guests to see a transparent overview of what your web site affords, particularly in case you have a variety of product classes or weblog subjects. Having well-labeled and visually organized hyperlinks means your web site guests can shortly find the knowledge or product they’re after, as a substitute of rummaging by means of a number of clicks.
From an Website positioning perspective, mega menus can spotlight your most necessary classes and pages, making it simpler for search engines like google and yahoo to grasp your web site construction. Inner hyperlinks assist to unfold authority (typically known as “hyperlink juice“) throughout key pages, which might increase their visibility in search outcomes.
For small enterprise house owners particularly, a mega menu can get rid of the litter of an overgrown web site and information guests towards the pages that matter most — from flagship merchandise to weblog content material. Meaning fewer pissed off guests and extra conversions.
Advantages of Mega Menus
Earlier than diving into design suggestions, it’s price contemplating why you’d use a mega menu over a less complicated dropdown. Listed below are a number of of the most important perks you need to contemplate:
- Faster entry to necessary content material: With columns and subheadings, guests can immediately soar to completely different sections of your web site. No extra countless clicking by means of a number of nested layers.
- Diminished bounce charges: When customers discover what they want shortly, they’re extra more likely to stick round. A well-structured menu can encourage them to discover even additional.
- Website positioning benefits: Every hyperlink in your mega menu counts as an inside hyperlink to that web page. The extra related inside hyperlinks you create, the higher search engines like google and yahoo perceive your content material hierarchy, which has constructive results in your Website positioning efforts.
- Simpler scalability: As your web site grows — possibly you add new product traces or service classes — a mega menu can simply broaden with out breaking your design or person expertise.
Collectively, these advantages can considerably enhance how individuals (and search engines like google and yahoo) have interaction together with your content material. For anybody working a enterprise web site, having extra streamlined entry to your merchandise or articles by way of a mega menu may help drive each gross sales and model loyalty.
When Ought to You Use a Mega Menu?
Not each web site wants a mega menu. For instance, a contract author with a easy three-page web site (“Residence,” “About,” “Contact”) in all probability received’t profit from including one. But when your navigation is wanting like a labyrinth, a mega menu is perhaps your (and your guests’) saving grace.
Ask your self these questions. Should you reply “sure” to any of them, a mega menu is perhaps the appropriate selection for you:
- Do you could have a big product catalog? Mega menus generally is a good match for e-commerce websites with assorted product traces (for instance, attire, equipment, and subcategories for each).
- Does your web site have a number of departments or sub-brands? Should you handle separate enterprise divisions and need to unify them below one area, a mega menu may help you achieve this with out overwhelming customers.
- Do you could have a weblog that has complicated classes? Websites overlaying numerous subjects usually want a central approach to direct readers to particular sections — and a mega menu can accomplish precisely that.
- Do you usually want to focus on promotions or seasonal choices? Mega menus can highlight limited-time gross sales or featured classes proper within the navigation.
From a technical standpoint, you’ll need to be sure that your theme or platform helps mega menus. WordPress, for instance, affords a number of plugins (like Crocoblock or Spectra) that allow you to create absolutely customizable mega menus with out coding. Should you run a customized web site, you would possibly want a developer to assist with HTML, CSS, and JavaScript to get the structure wanting excellent.
CSS
Cascading Fashion Sheets (CSS) is a necessary coding language used for styling webpages. CSS helps you create lovely pages by modifying the looks of varied parts, together with font fashion, shade, structure, and extra.
Able to create a mega menu that does extra than simply look fancy? These 9 suggestions will set you up for achievement.
1. Preserve It Easy and Intuitive
Overloading your mega menu with tons of hyperlinks may appear useful, however it might probably overwhelm guests. As a substitute, group gadgets thoughtfully and use headings to phase your content material. That approach, guests can scan and discover what they need shortly.
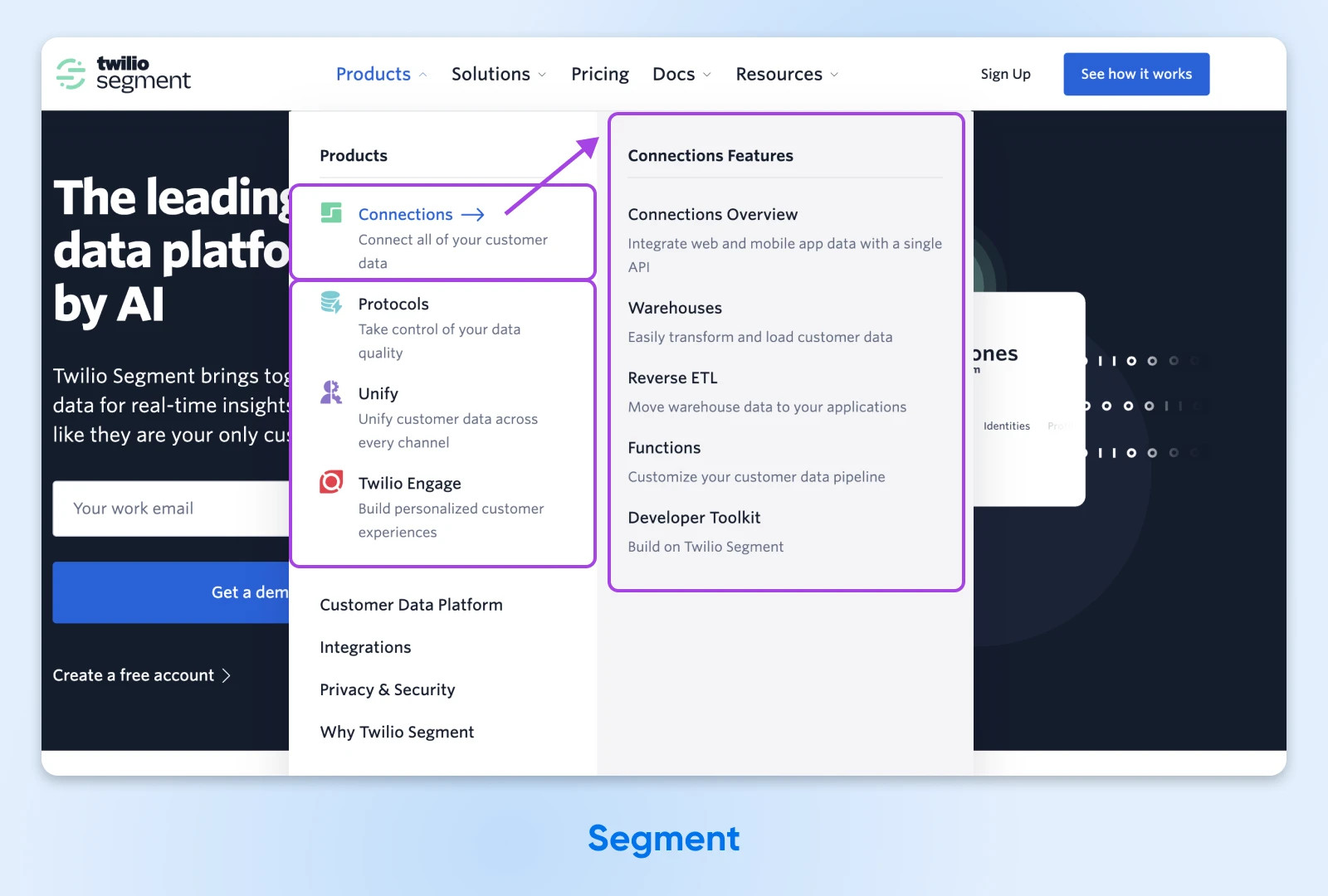
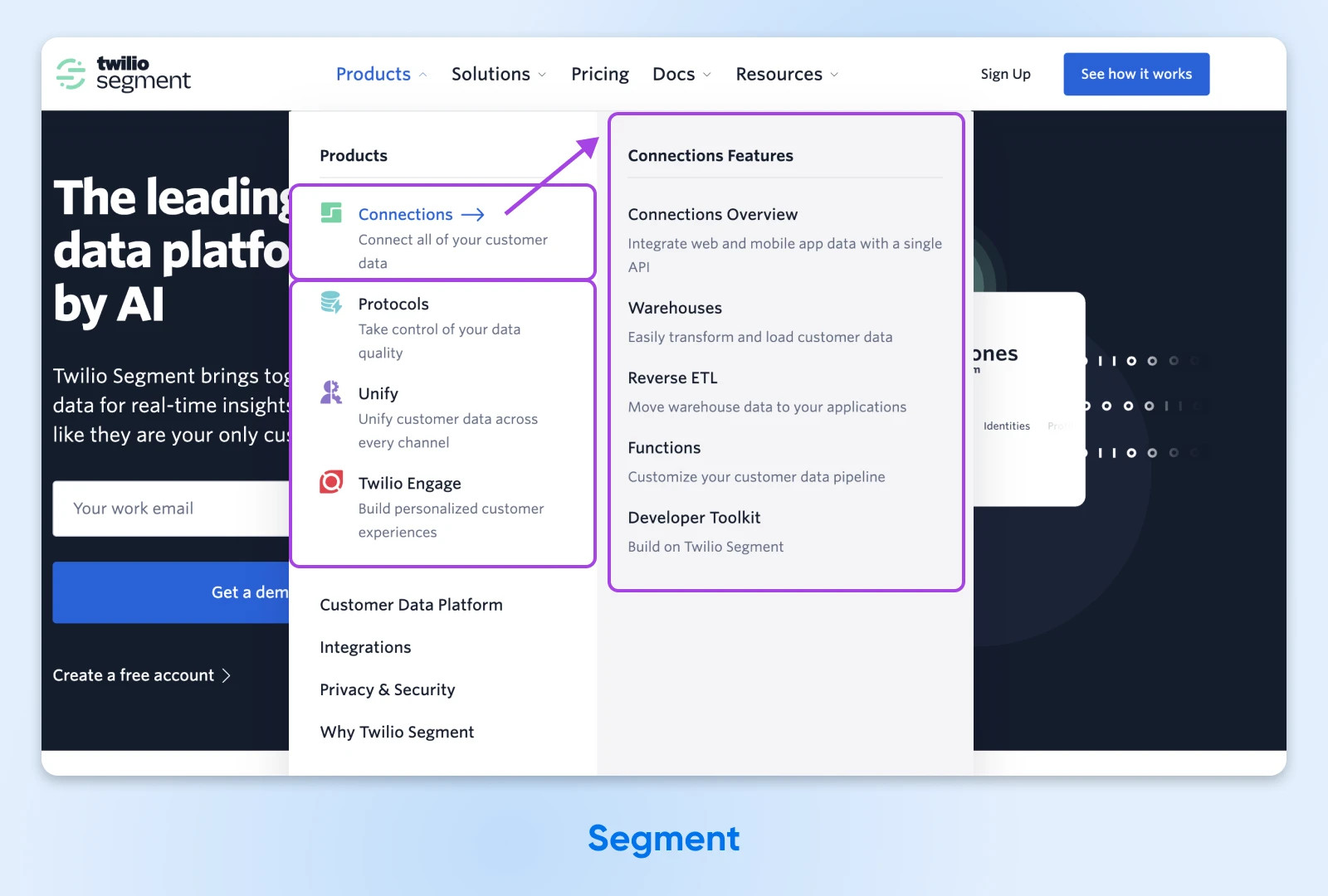
Phase does this nicely by grouping its merchandise intuitively below clear headings to make them scannable and straightforward to navigate.


Professional Tip: Begin by mapping out your web site’s classes and subcategories on paper or a digital sketchpad. A tough “thoughts map” may help you see the larger image earlier than you begin designing.
2. Be Constant in Your Design
Your mega menu ought to really feel like a pure extension of your web site’s theme. Match the shade scheme, fonts, and normal styling. This not solely appears polished but in addition helps guests really feel they’re nonetheless on the identical web site.
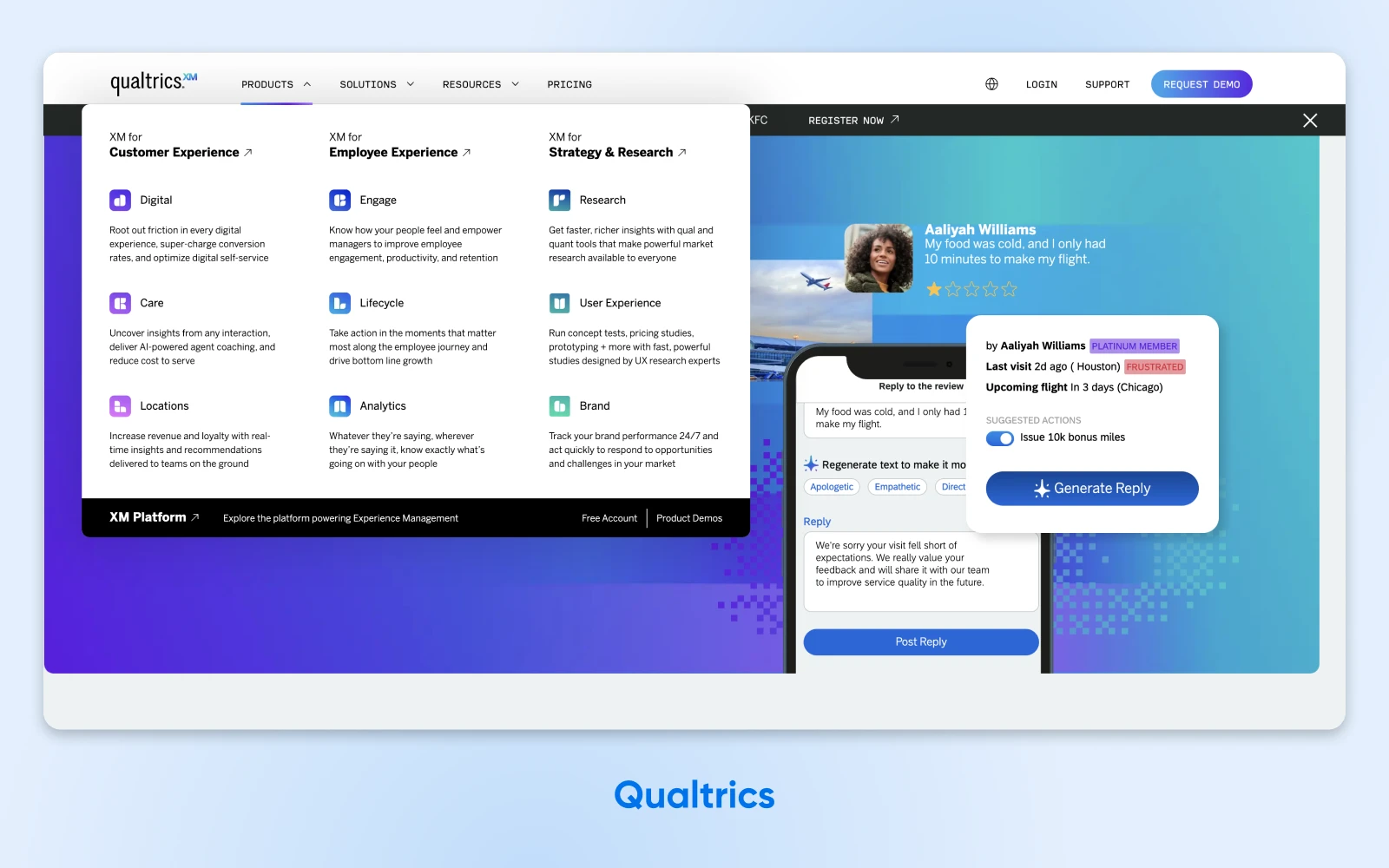
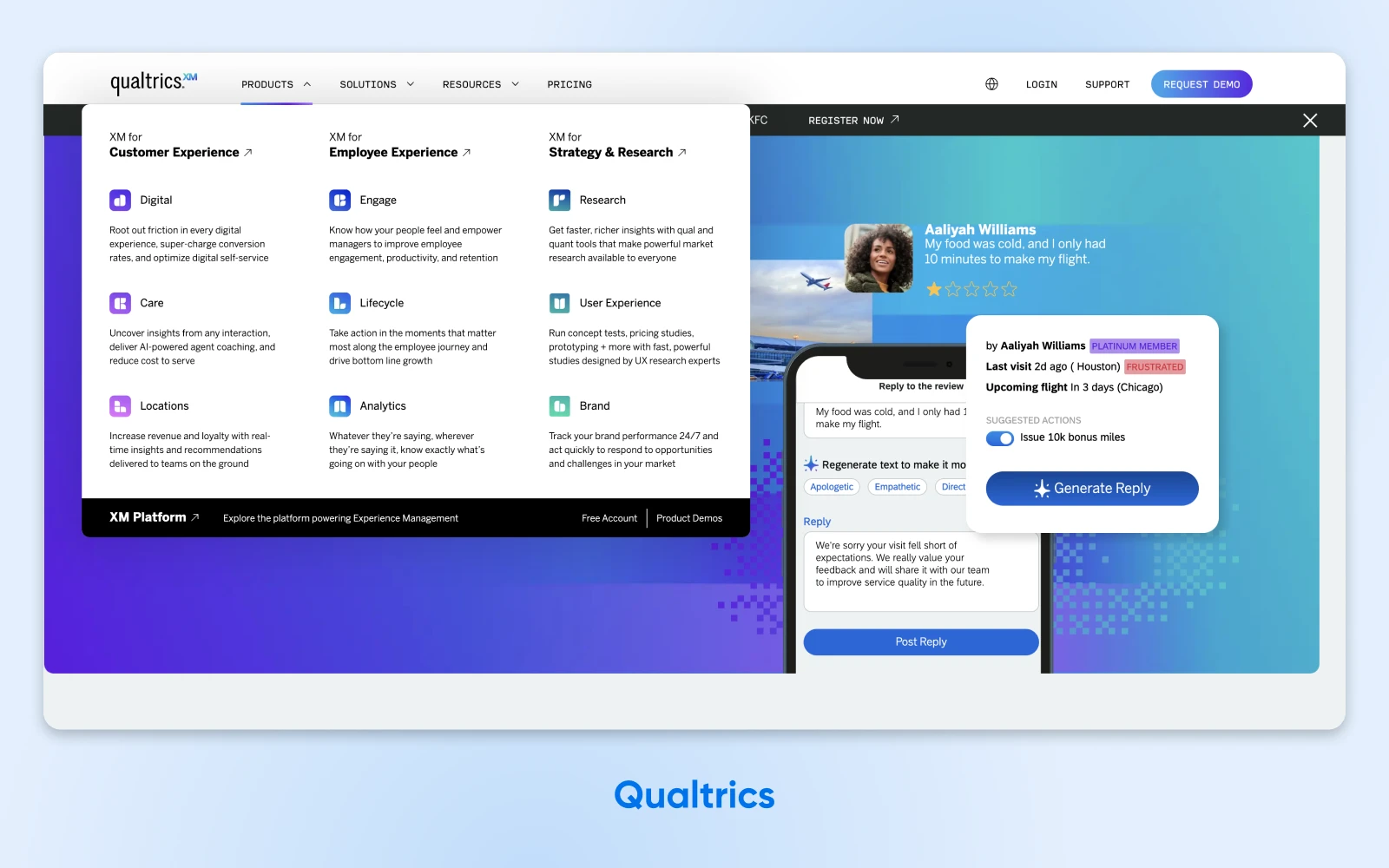
Qualtrics is an effective instance of this. Discover how its mega menu matches the remainder of the positioning with an identical shade scheme and matching iconography.


Why this issues: A jarring transition out of your homepage to a mismatched menu design may cause confusion that breaks person belief.
3. Restrict the Variety of Ranges
Depth is okay, however burying your content material 4 submenus deep? Not a lot. The additional individuals must drill down, the extra probably they’re to bounce. Intention for a construction the place customers can find their desired web page inside two or three clicks.
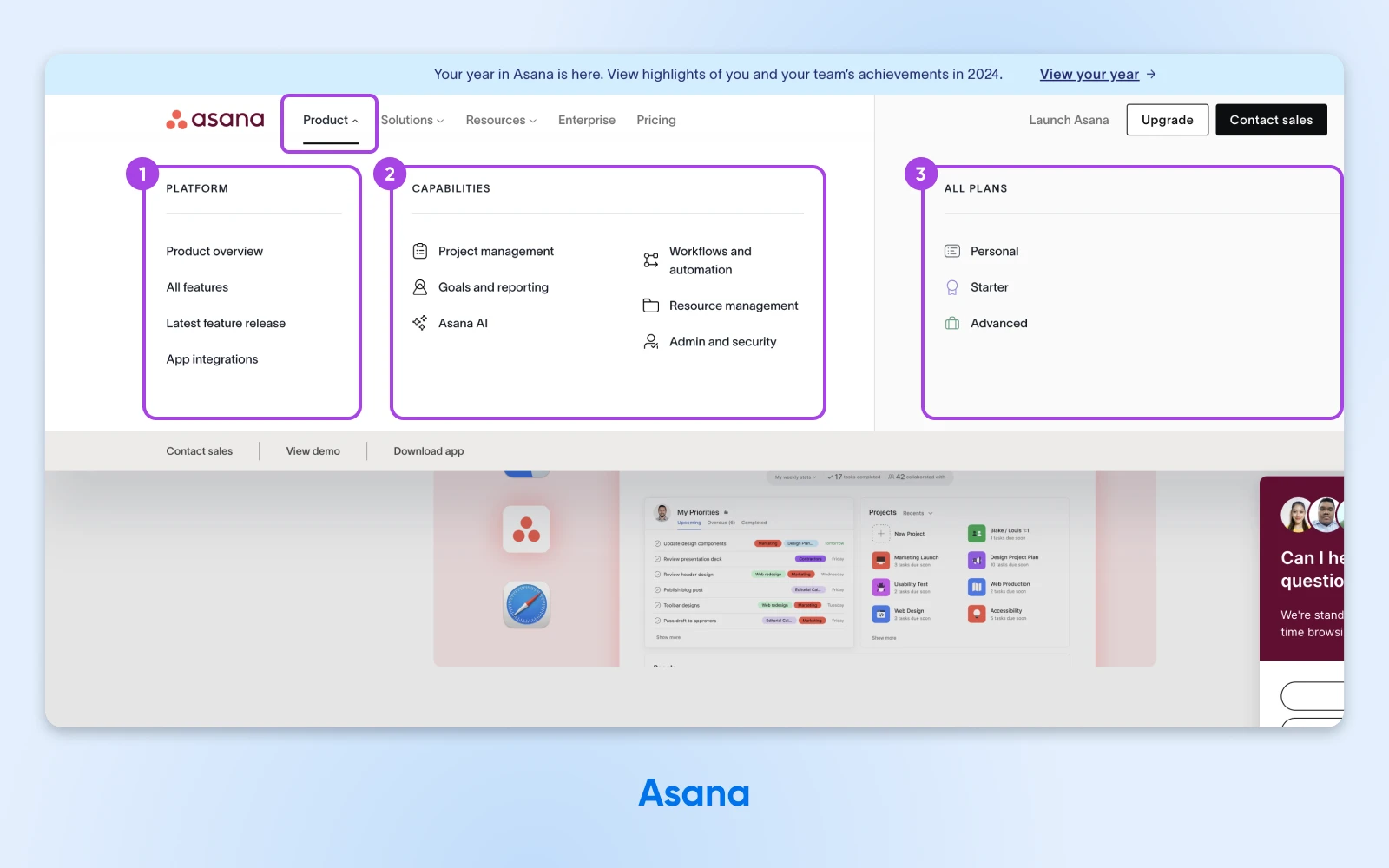
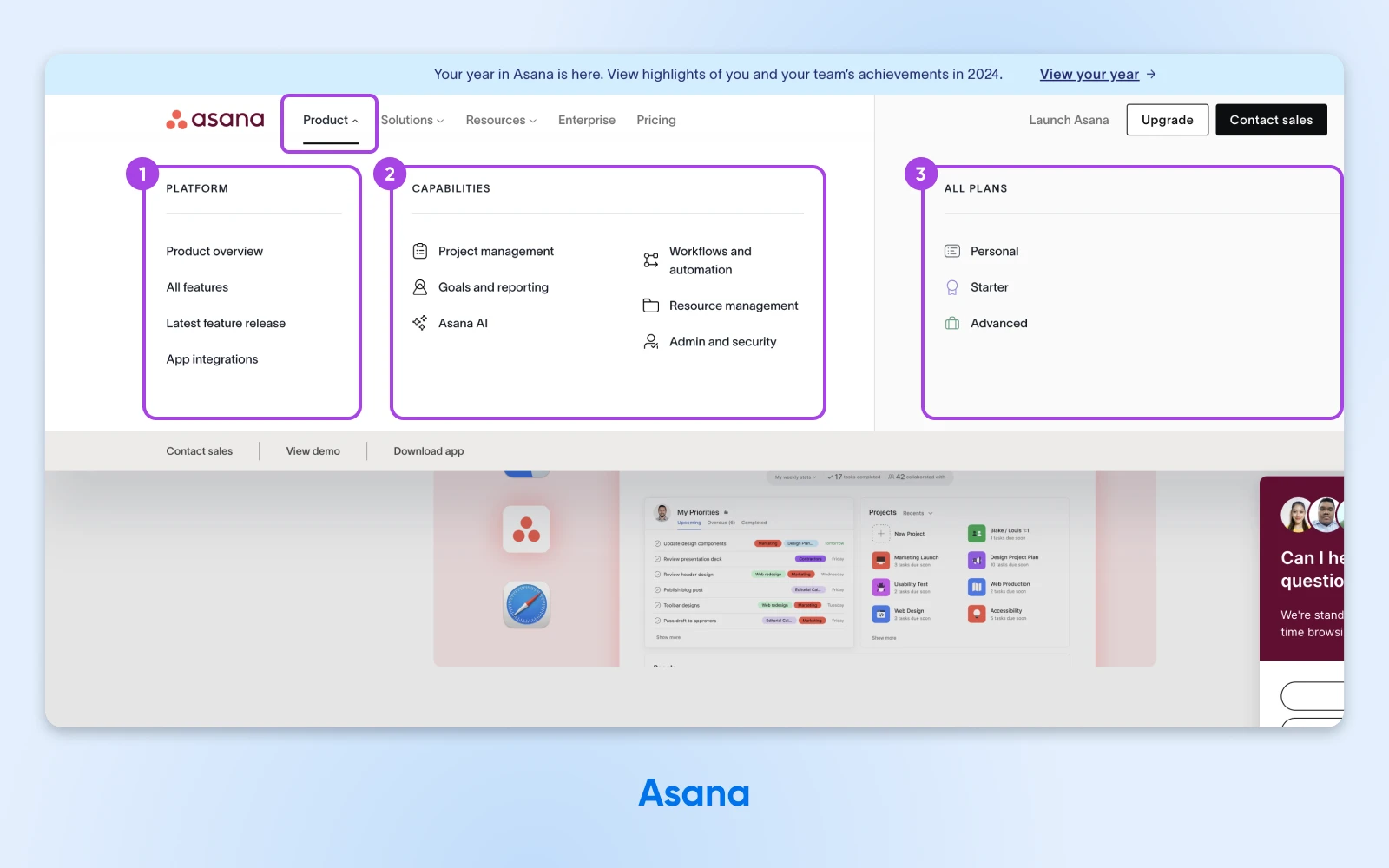
Asana does this nicely with a mega menu that goes deeper than a easy dropdown, however nonetheless retains issues easy, clear, and navigable.


Professional Tip: Test for over-nesting. Should you can’t see all of your subcategories at a look, you would possibly must consolidate or rename some sections.
4. Use Clear, Descriptive Labels
Keep away from obscure labels like “Misc.” or “Stuff.” Use phrases your viewers truly searches for (nice for Website positioning, too!). A descriptive label like “Winter Jackets & Coats” is extra useful than simply “Outerwear.”
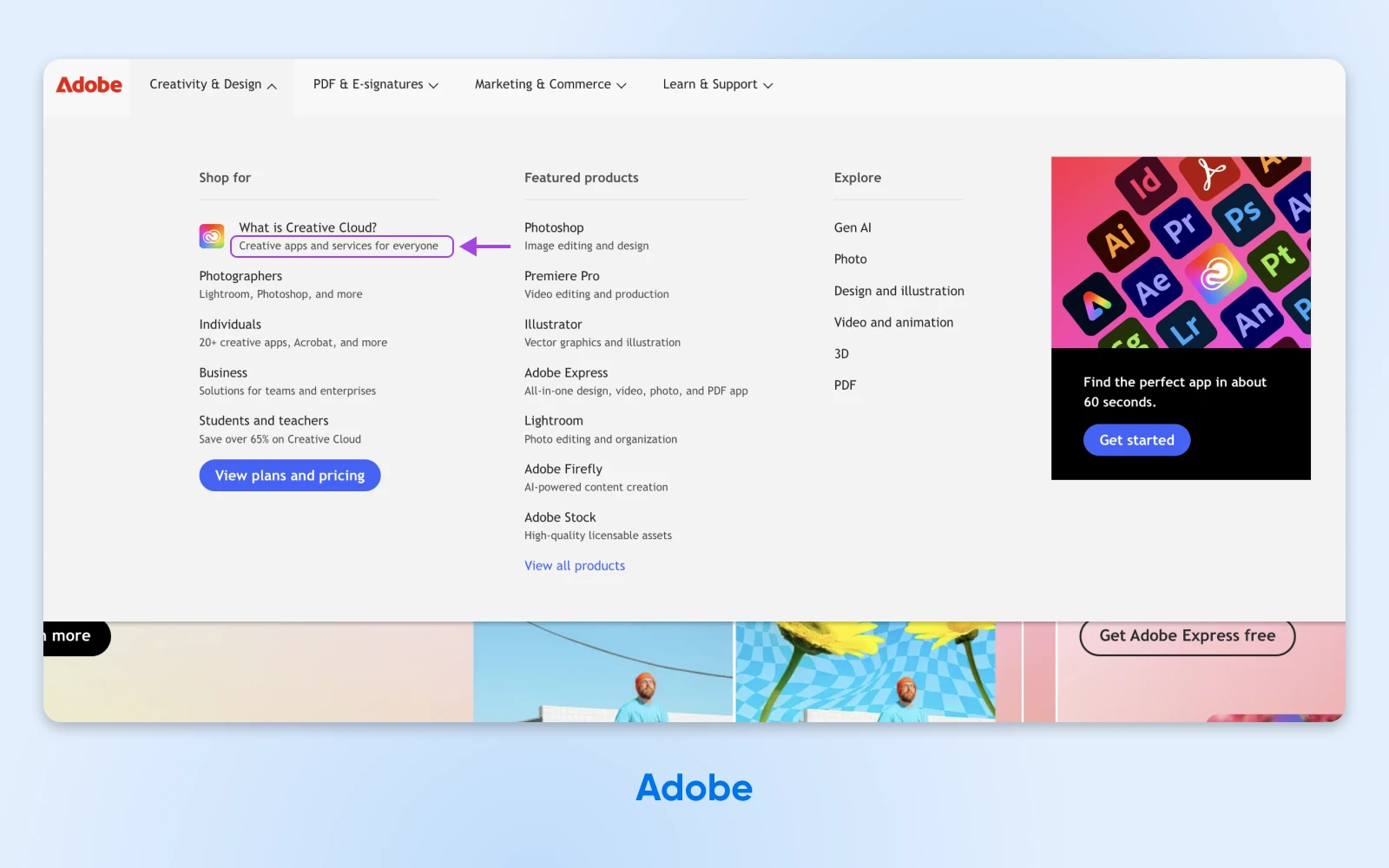
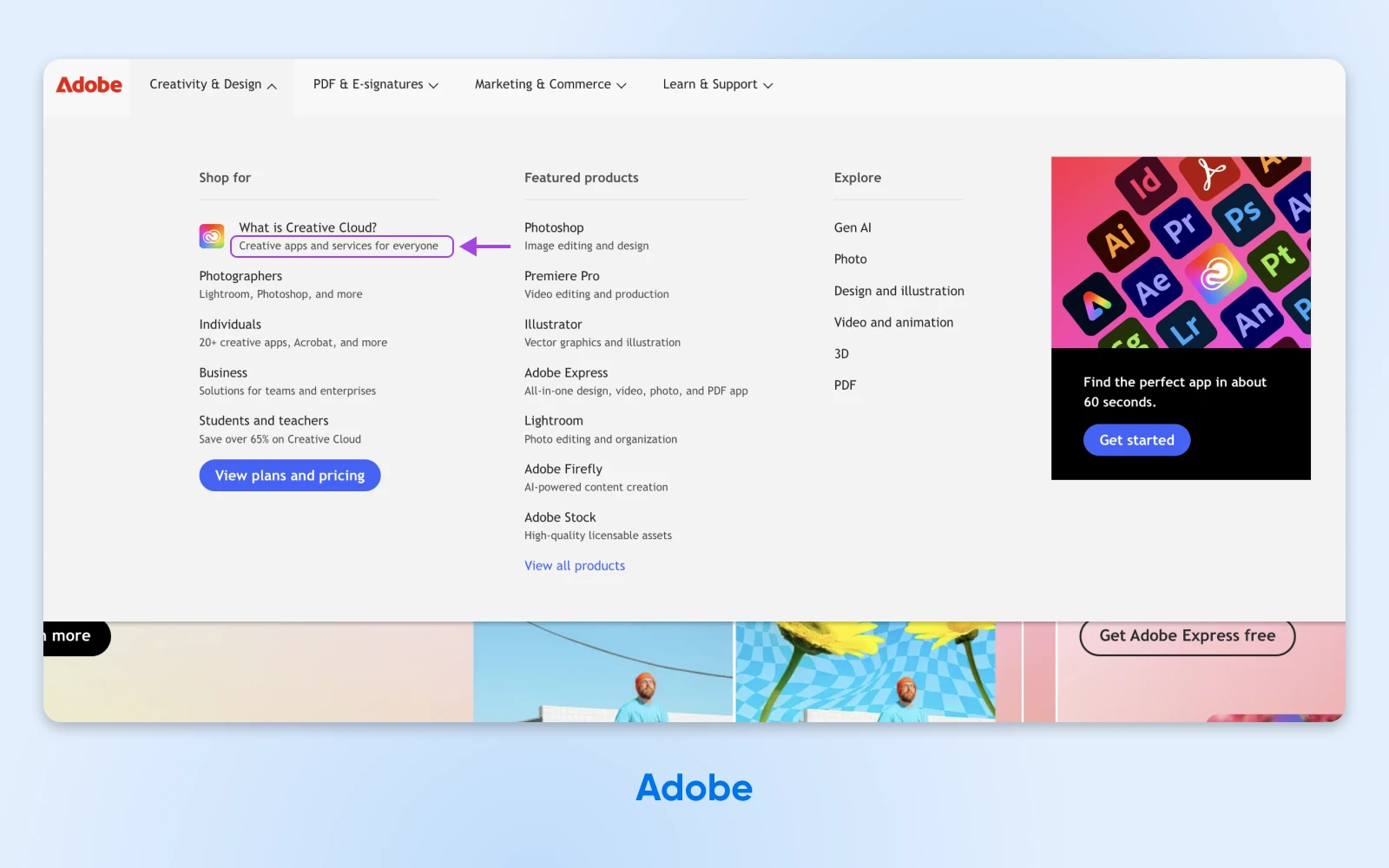
Check out how Adobe does this, slotting the search time period, “What’s Inventive Cloud?” into their mega menu:


Professional Tip: Combine key phrases in the event that they make sense. Don’t power it, but when individuals usually Google “Youngsters’ Winter Coats,” attempt to make {that a} label.
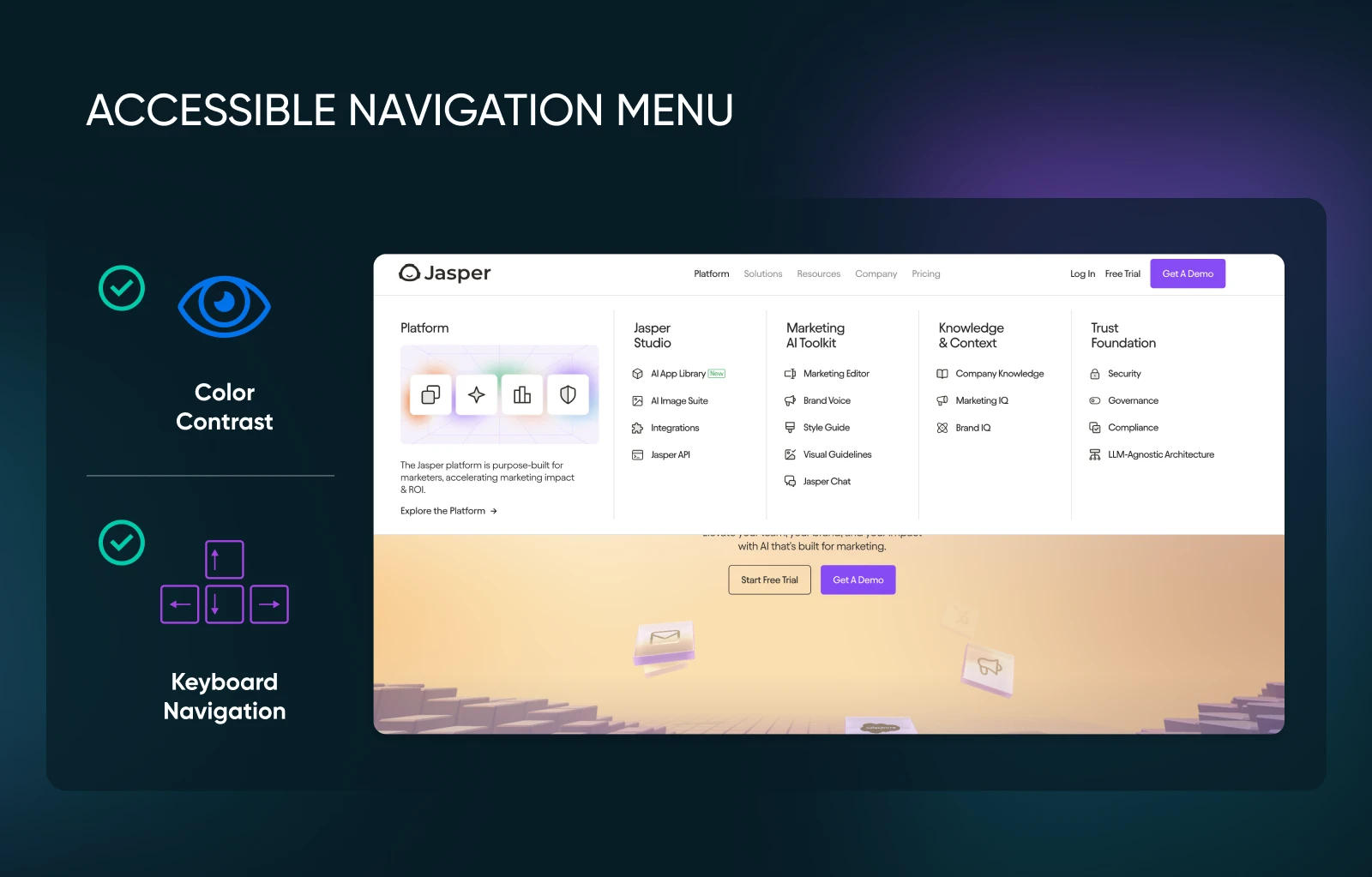
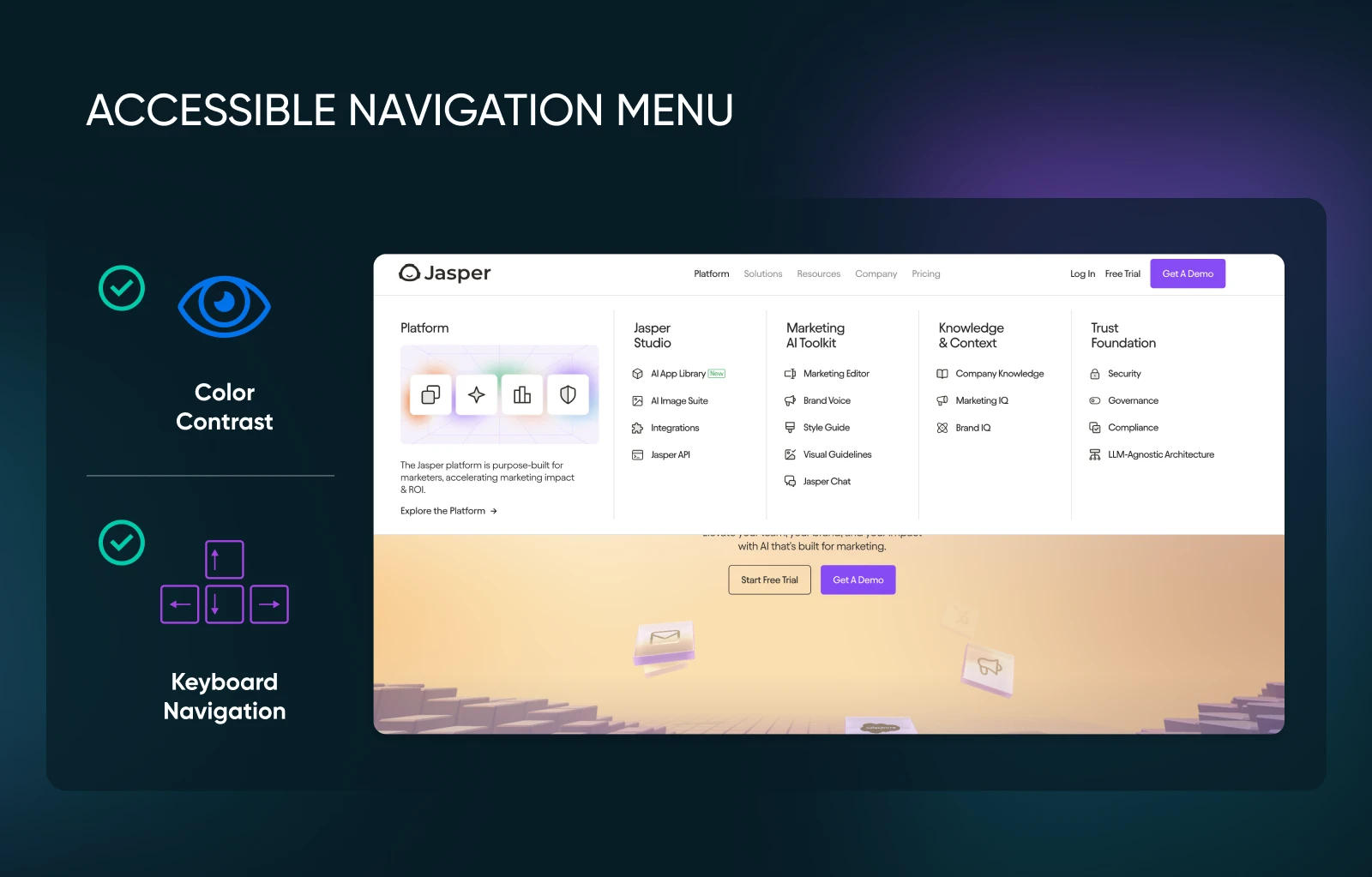
5. Optimize for Accessibility
An accessible mega menu isn’t simply good observe; it might probably additionally broaden your potential viewers. Be sure that keyboard navigation works correctly, add accessible wealthy web purposes (ARIA) labels for display screen readers, and construct in sufficient shade distinction for customers with visible impairments.
Jasper’s easy mega menu can also be accessible —its shade scheme makes use of the right distinction and the complete menu may be navigated by keyboard:


Professional Tip: Check your menu’s accessibility your self. Attempt navigating your web site utilizing solely the Tab key. Should you can’t attain sure menu gadgets simply, it’s time to repair your keyboard accessibility.
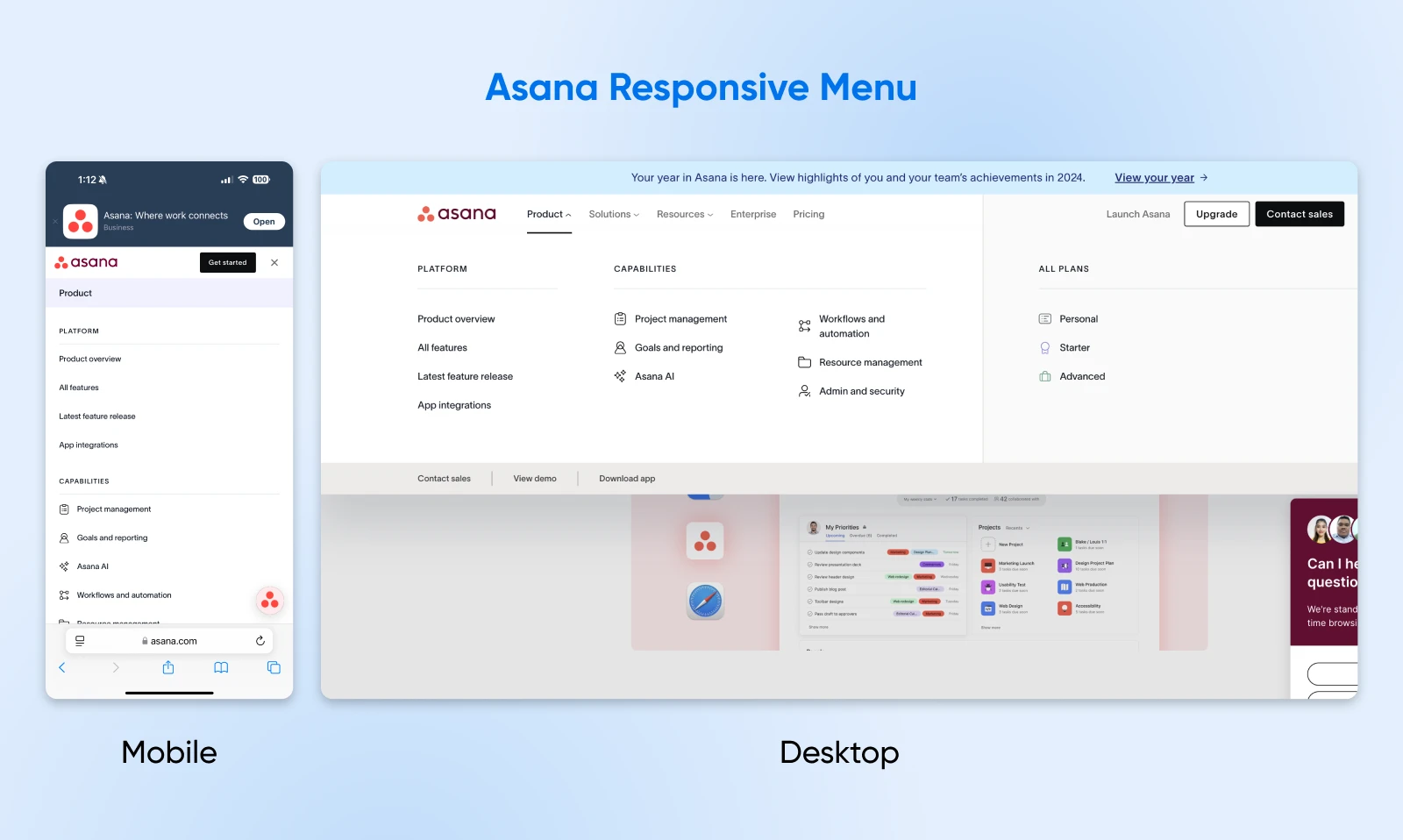
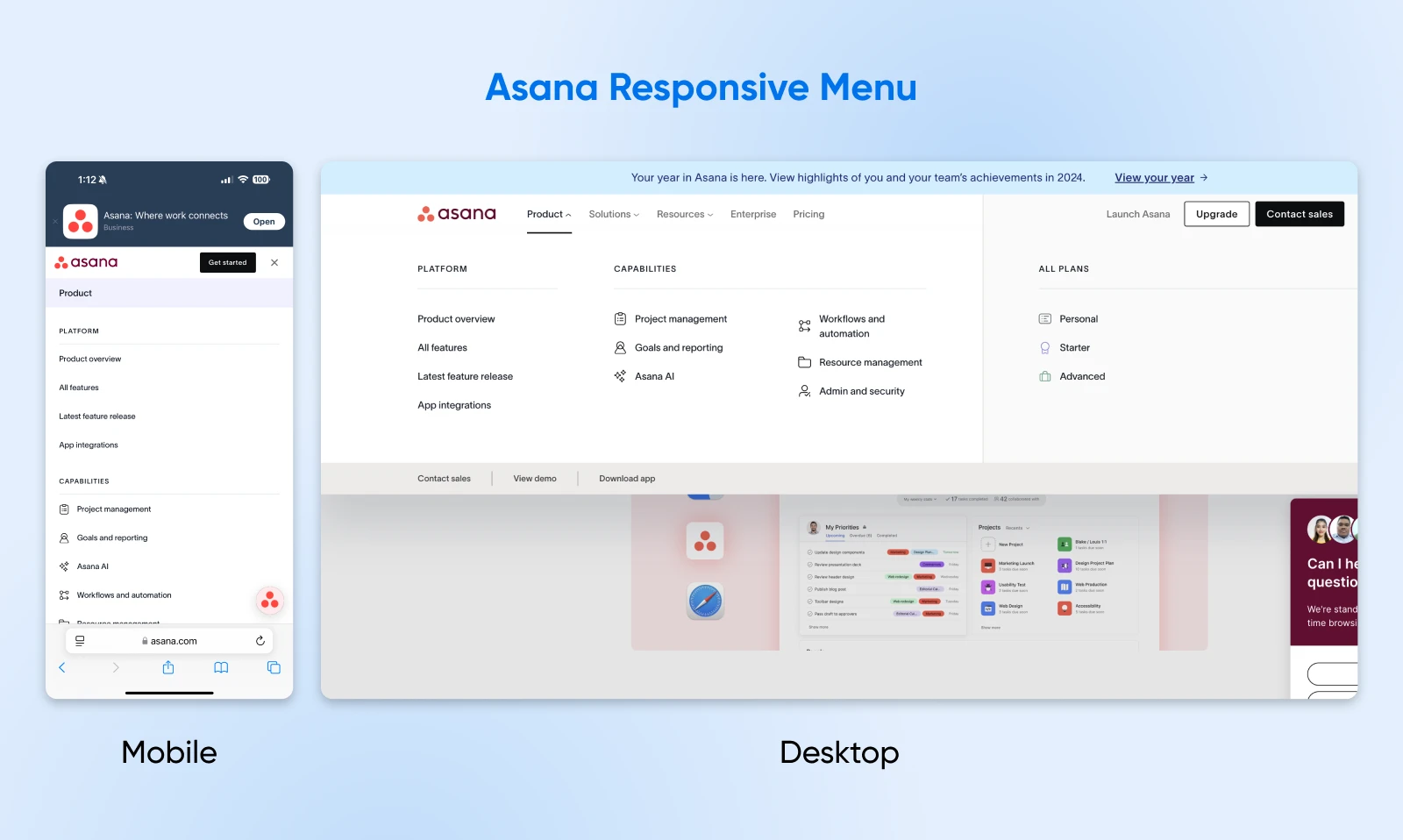
6. Make It Responsive and Cell-Pleasant
Your mega menu ought to adapt seamlessly to completely different display screen sizes. On cell, you would possibly condense columns or change to an accordion-style dropdown. Nonetheless you deal with it, be sure that it’s straightforward to faucet and scroll.
Be aware how Asana’s mega menu from desktop interprets to the cell model of their web site. It nonetheless consists of the identical headers, however in a format that’s straightforward to scan and navigate on a smaller display screen, so the UX interprets simply.


Professional Tip: Design your cell menu for thumbs. Buttons and hyperlinks want sufficient padding, so guests don’t by accident faucet the mistaken hyperlink on a smartphone.
7. Embody Visible Cues
Icons and small photos can pace up recognition, particularly in the event that they align together with your model. As an example, use a digicam icon for a “Images” class or a small t-shirt graphic for “Attire.”
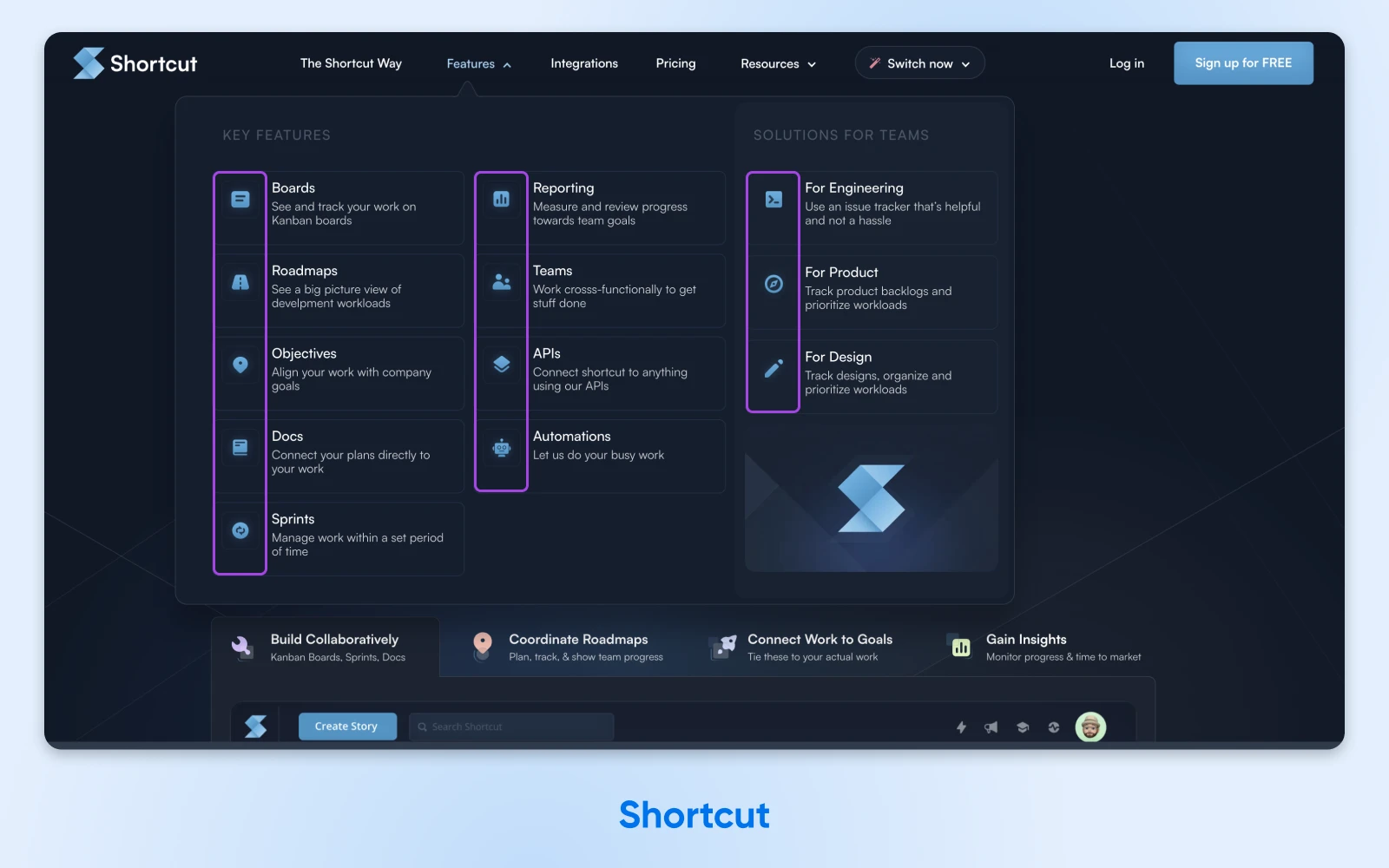
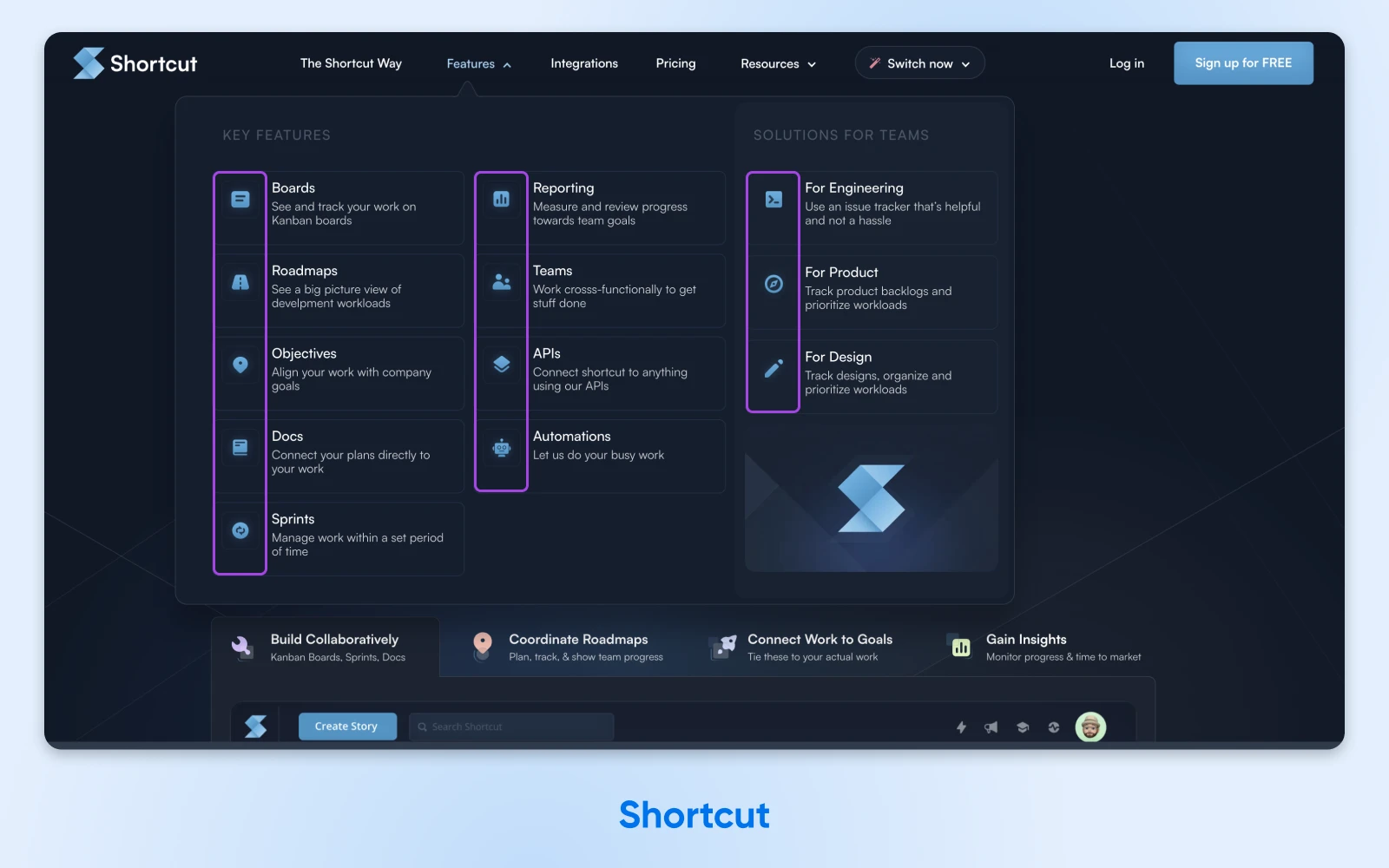
Shortcut affords instance of this. See how they use icons as an instance every key function of their mega menu? It provides visible curiosity and makes the menu simpler for guests to scan, which improves the general UX.


Professional Tip: Use a visible hierarchy. Place crucial subcategories or promotions on the prime or with a refined shade spotlight.
8. Prioritize Your Most Necessary Content material
If there are pages you actually need to drive visitors to (like new arrivals, prime sellers, or a seasonal sale), give them prime actual property in your mega menu. It’s an effective way to information customers towards worthwhile or well timed content material.
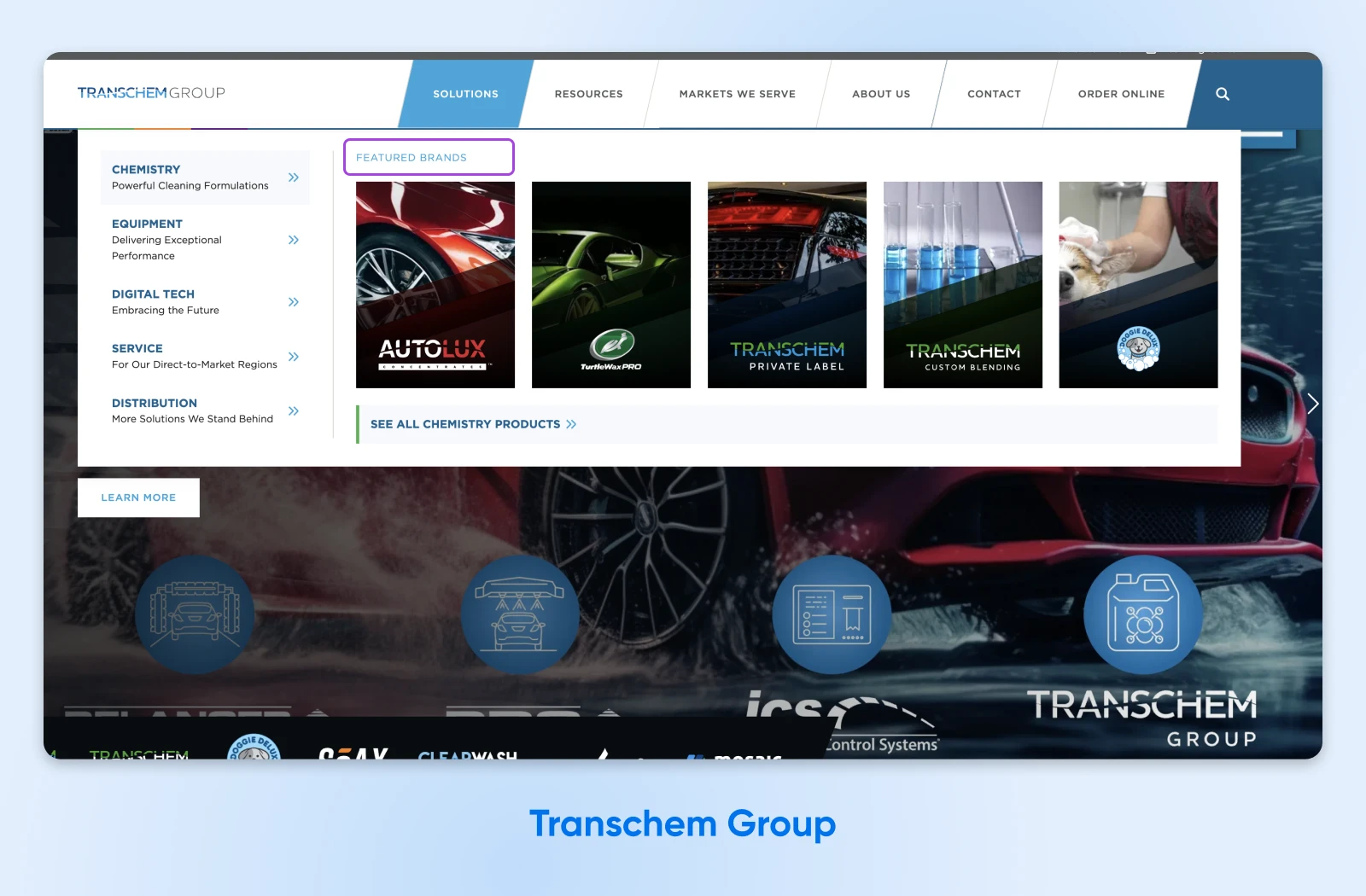
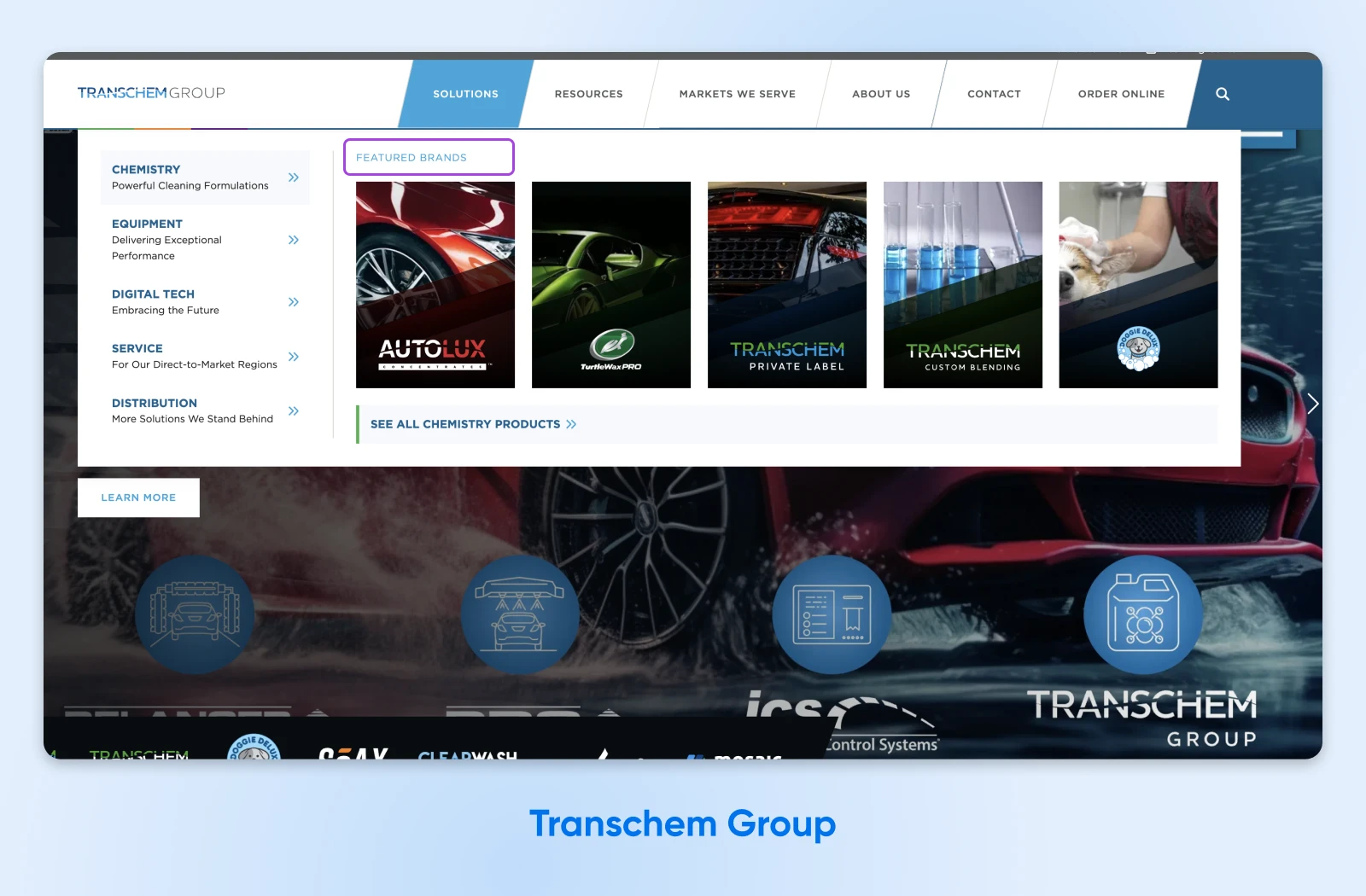
Check out how Transchem Group does this to focus on featured manufacturers of their mega menu.


Professional Tip: Don’t overdo it. Prioritizing every part means prioritizing nothing. As a substitute, highlight one or two particular options.
9. Replace and Evaluation Recurrently
Your web site isn’t static, so your mega menu shouldn’t be both. Take away outdated hyperlinks, add new classes as your corporation evolves, and regulate any structural points which may emerge.
Professional Tip: Put a quarterly or biannual “menu verify” in your calendar to ensure every part’s nonetheless related and functioning correctly.
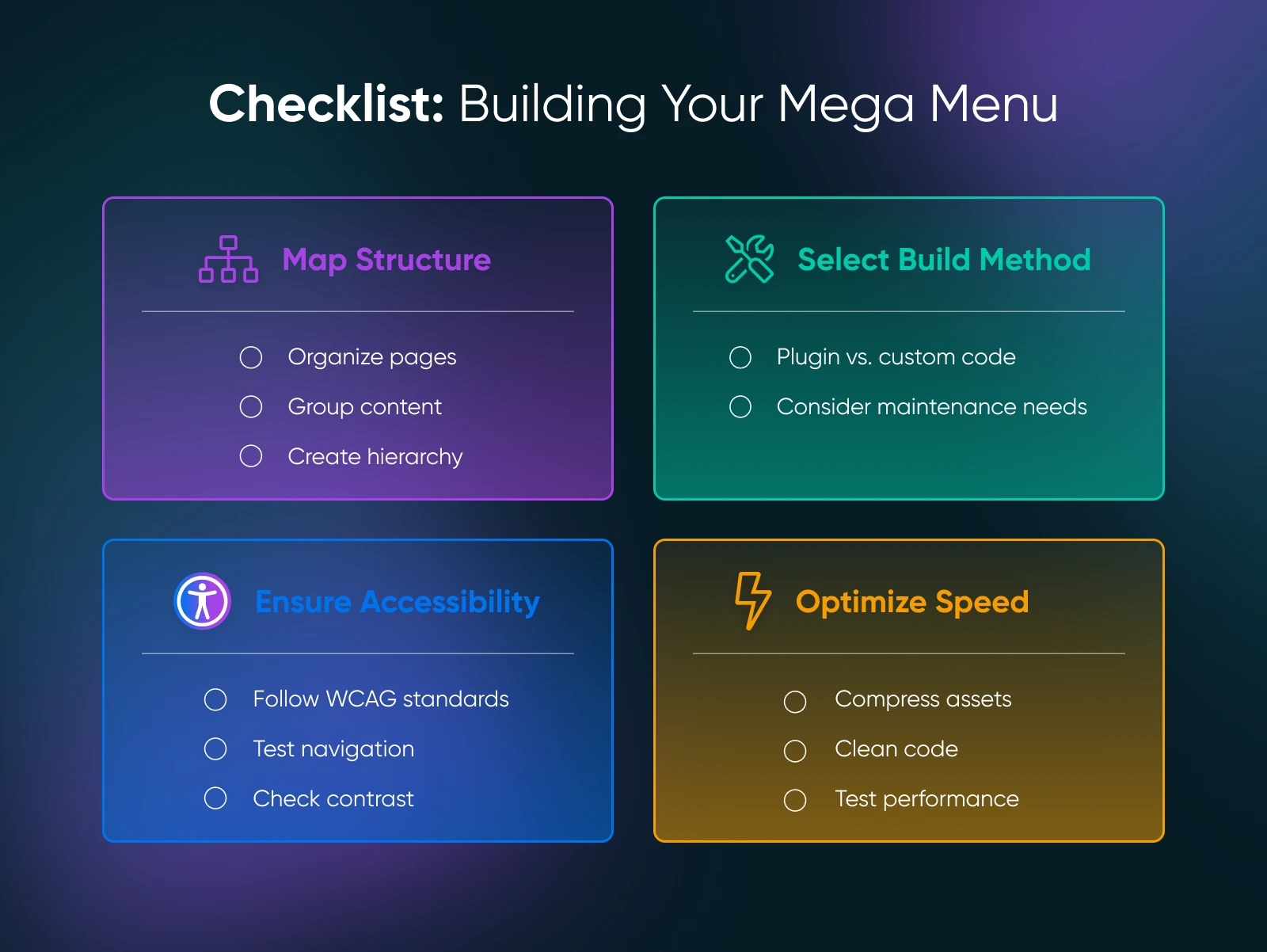
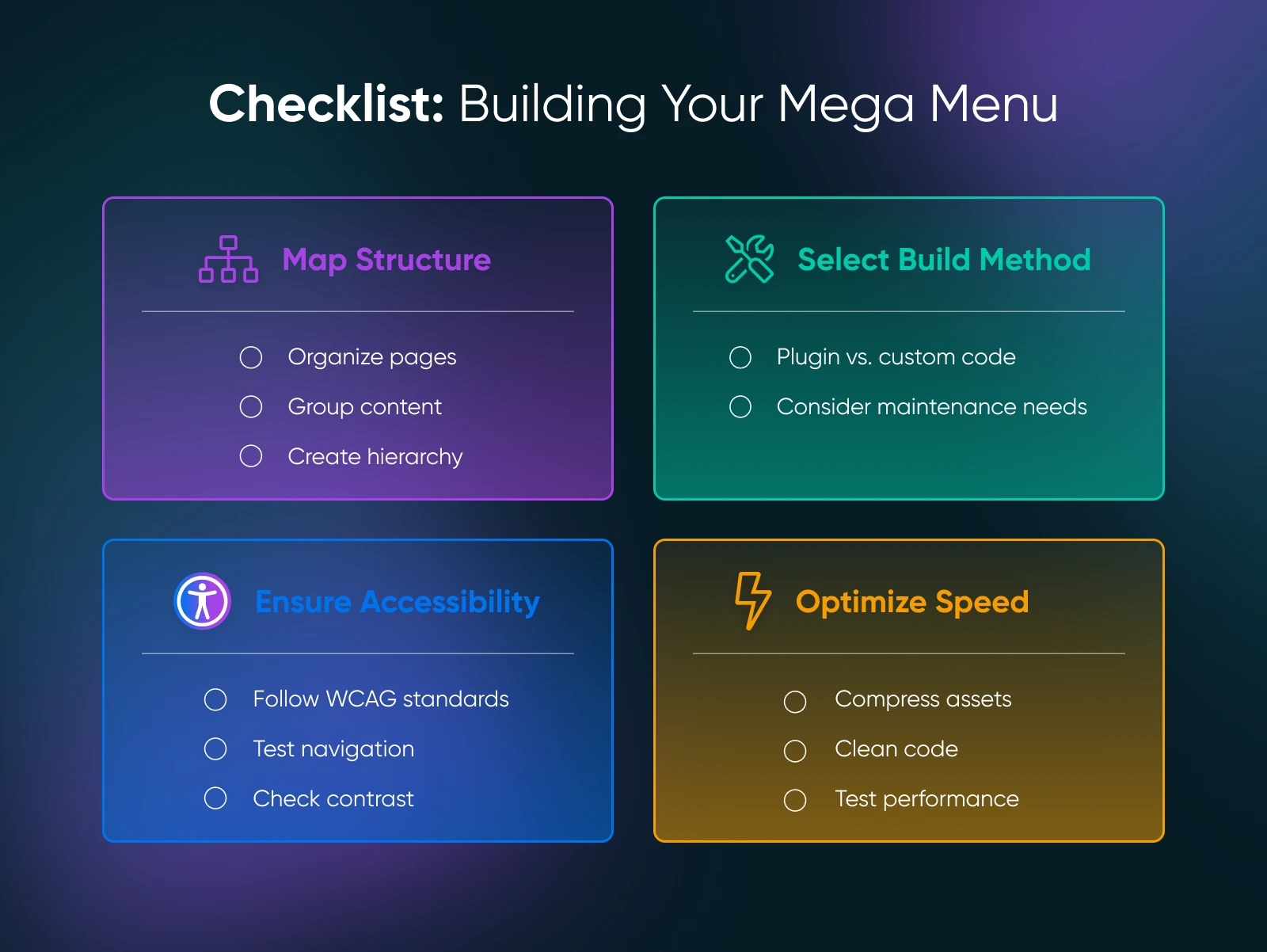
After you’ve deliberate out your mega menu construction, it’s time to carry that imaginative and prescient to life. Use this guidelines as a roadmap to ensure no essential step will get neglected.
Step 1: Map Your Web site Construction
A transparent understanding of your web site’s hierarchy lays the inspiration for an efficient mega menu. Mapping your web site construction means figuring out your predominant classes, their subcategories, and any top-priority hyperlinks you need to function.
What to do:
- Brainstorm or audit present pages
- Group associated content material
- Create a visible define
Step 2: Select a Plugin or Customized Answer
Your methodology of implementation impacts not simply the look of your mega menu, but in addition its efficiency, customization choices, and ease of upkeep.
What to do:
- Determine the way you’ll implement your mega menu (ex. WordPress plugin or theme, native menu builder, customized code, and many others.)
Step 3: Make Your Menu Accessible
An accessible mega menu means all guests — together with these with disabilities — can navigate your web site effectively. Plus, many accessibility practices align with Website positioning finest practices, making your web site extra discoverable.
What to do:
- Use tips just like the Net Content material Accessibility Tips (WCAG) to audit your menu
- Add descriptive ARIA attributes
- Use giant sufficient textual content to learn comfortably
- Use contrasting background and font colours
- Check your mega menu by utilizing solely the Tab key to navigate
Step 4: Optimize Efficiency
A mega menu that appears beautiful however takes too lengthy to load may drive guests away earlier than they even see it. Additionally, web page pace is a search engine rating issue, so efficiency instantly impacts your Website positioning efforts.
What to do:
- Reduce photos utilizing instruments like TinyPNG or ShortPixel
- Use environment friendly code; keep away from pointless scripts or frameworks
- Load scripts conditionally
- Run pace assessments with Google PageSpeed Insights or GTmetrix after implementing your mega menu


Even essentially the most cautious planning can go awry for those who stumble into these frequent navigation missteps. Right here’s what can derail an in any other case nice mega menu:
1. Overcrowding
Some web site house owners attempt to squeeze in each hyperlink they’ve, hoping to offer guests “extra selections.” However when every part is in a single place, individuals can get overwhelmed.
Right here’s the best way to keep away from it:
- Restrict subcategories: Should you discover over 10 hyperlinks per class, contemplate whether or not you possibly can simplify or mix classes.
- Use clear headings: Relatively than itemizing 20 hyperlinks below “Weblog,” group them by matter (for instance, “Tutorials,” “Trade Information,” “Case Research”) for simpler navigation.
2. Poor Labeling
Lack of readability or heavy use of inside jargon can confuse customers who aren’t aware of your phrases.
Keep away from it by:
- Talking your guests’ language: If guests generally seek for “purses,” don’t label that class as “carryalls” (except you possibly can again it up with highly effective model messaging).
- Utilizing descriptive, Website positioning-friendly labels: Take into consideration generally searched phrases that match your content material or merchandise.
3. Ignoring Cell Customers
Some web site house owners give attention to desktop design and overlook that cell customers usually have restricted display screen actual property and depend on contact interactions.
Keep away from this pitfall by:
- Contemplating responsive or adaptive design: Check your mega menu on a number of cellphone sizes.
- Condensing columns properly: When you’ve got a four-column structure on desktop, possibly scale back it to 2 columns or an accordion structure on cell.
4. Efficiency Points
Visible aptitude or giant photos can gradual your web site down, resulting in impatience (and excessive bounce charges).
Right here’s the best way to mitigate efficiency issues:
- Compress media: Use smaller photos or placeholders in your menu.
- Use lazy load options: Should you’re displaying product photos within the menu, contemplate loading them solely when the person hovers or clicks.
5. Neglecting Accessibility
Web site house owners typically construct menus with out display screen readers or keyboard navigation in thoughts, focusing solely on how the menu appears. This could trigger navigation and readability points for web site guests with disabilities.
Right here’s the best way to keep away from this pitfall:
- Plan for accessibility from the beginning: Incorporate ARIA roles, take a look at tab navigation early, and use sturdy shade distinction in your menu design.
- Periodically audit your menu: Finest practices for internet accessibility typically change, so preserve updated with tips just like the Net Content material Accessibility Tips (WCAG) and verify your menu towards them periodically.


As soon as your mega menu is stay, how do you verify it’s enhancing person expertise and Website positioning? The easiest way is to maintain tabs on a number of key metrics and analyze person conduct.
Metrics To Observe
- Bounce price: If customers can shortly discover related pages, they’re much less more likely to depart instantly. A lower in bounce price is an effective signal.
- Pages per session: Extra web page visits recommend the menu is guiding customers deeper into your web site.
- Click on-through charges (CTR): Observe which menu gadgets get essentially the most clicks. If essential hyperlinks are underperforming, revisit your labeling or positioning.
- Time on web site (or common session length): If guests spend extra time looking after implementing your mega menu, you’ve probably improved your navigation.
Instruments To Use
- Google Analytics: A staple for monitoring visitors patterns, establishing objectives, and monitoring occasions (like menu clicks).
- Heatmap instruments: Present you visually how guests transfer their mouse and the place they click on.
- A/B testing platforms: Allow you to experiment with completely different menu layouts, shade schemes, and labels to see which configuration resonates finest.
Analyze and iterate
Knowledge alone doesn’t repair issues — you must interpret it.
Search for patterns comparable to:
- Steadily clicked hyperlinks: These present potential areas to broaden or spotlight even additional.
- Ignored hyperlinks or sections: This would possibly imply the gadgets are mislabeled, uninteresting, or tucked away the place no one sees them.
- Variations between the cell and desktop variations of your menu: If some menu gadgets are well-liked on desktop however ignored on cell, contemplate in case your cell structure wants changes.
Steady enchancment is the secret. Use insights out of your analytics to make incremental adjustments, take a look at once more, and refine.
A well-structured mega menu can remodel the way in which guests expertise your web site. As a substitute of fumbling by means of hidden hyperlinks or dense drop-downs, they take pleasure in a user-friendly structure that surfaces precisely what they’re on the lookout for. Higher UX means happier guests — and happier guests usually translate to extra gross sales, sign-ups, or web page views.
At DreamHost, we perceive that web site optimization isn’t nearly pace and uptime — it’s additionally about how nicely you set up and current your content material. Whether or not you’re working a small e-commerce store or a content-rich weblog, a killer mega menu may help you attain your objectives sooner.
So what’s subsequent? Based mostly on what you’ve discovered on this article, listed below are the following steps you possibly can take:
- Plan your mega menu construction: Use the steps above to map out classes and subcategories in a approach that is sensible to your viewers.
- Decide a platform or plugin to make use of to construct your individual mega menu: Select an answer that’s accessible, straightforward to keep up, and matches your web site’s fashion.
- Implement and take a look at your individual mega menu: Go stay, then collect knowledge on person conduct.
- Refine your mega menu: Tweak labels, structure, or visuals based mostly on the metrics you gather.
And for those who want help with internet hosting, website-building instruments, or normal optimization suggestions, DreamHost is right here to assist. We provide every part from absolutely managed WordPress options to skilled steerage on efficiency and design finest practices. We may help you construct a quick, dependable WordPress web site that delivers a standout person expertise — mega menu(s) included.
Able to dive in? Try DreamHost’s internet hosting options at the moment, and get your mega menu up and working figuring out you could have a dependable associate each step of the way in which.

Professional Companies – Net Design
DreamHost Makes Net Design Simple
Our designers can create a beautiful web site from SCRATCH to completely match your model and imaginative and prescient — all coded with WordPress so you possibly can handle your content material going ahead.
This web page incorporates affiliate hyperlinks. This implies we could earn a fee if you buy providers by means of our hyperlink with none additional price to you.
Did you take pleasure in this text?









